
Um dos erros mais comuns cometidos pelos web designers é incluir muitos elementos animados. O pensamento vai: “As animações são legais, então quanto mais, melhor”. No entanto, muito de uma coisa boa como essa pode afetar negativamente a usabilidade do seu site.
Animações, como qualquer outro elemento da web, precisam cumprir um propósito prático. Neste artigo, vamos falar sobre alguns dos tipos mais comuns de animações que você pode esperar para ver online. Em seguida, detalharemos quatro situações em que o uso de animações em seus projetos é garantido.
Vamos dar uma olhada!
Uma Introdução às Animações no Web Design
As animações estão em toda parte na web, mesmo que às vezes você não perceba isso. No passado, as animações eram muito mais pronunciadas. Por exemplo, não era estranho encontrar sites inteiros em execução no Flash , onde cada elemento era animado.
Felizmente, esses dias sombrios estão atrás de nós. Hoje em dia, é muito mais comum fazer animações como parte de um design geral, mas não uma peça central. Um dos exemplos mais comuns de animações na Web são transições dentro de galerias deslizantes. Outras animações são ainda mais sutis. Por exemplo, botões que mudam de cor quando você passa o mouse sobre eles:
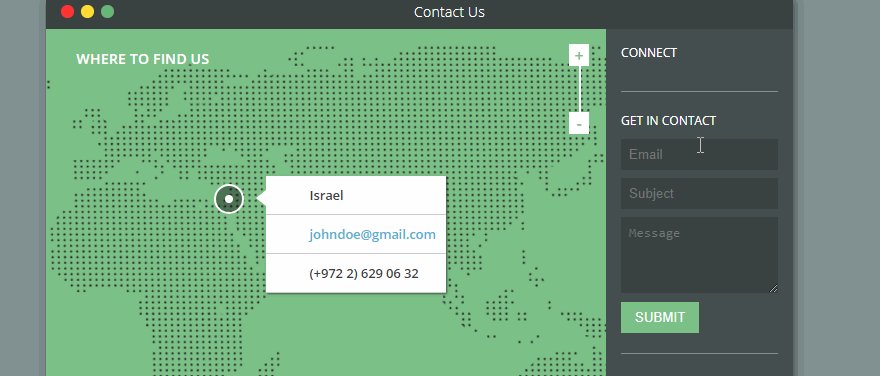
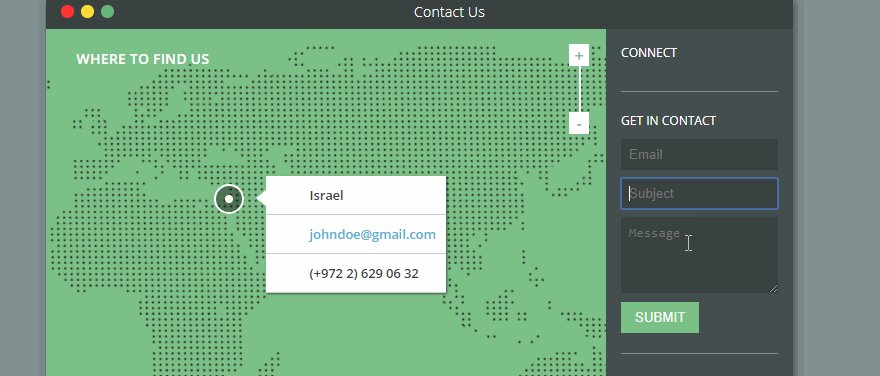
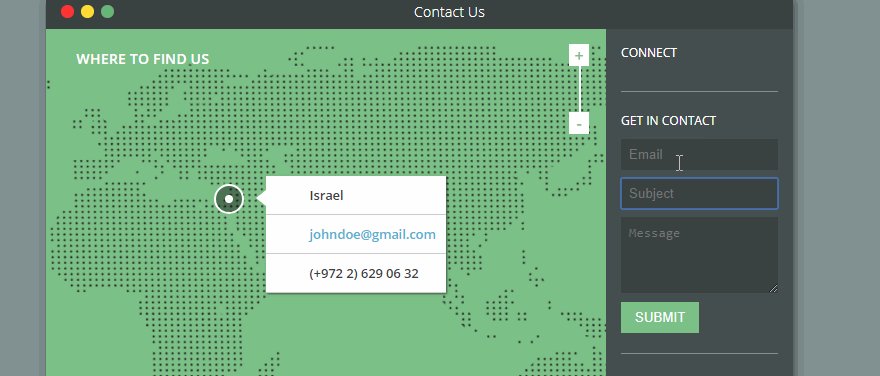
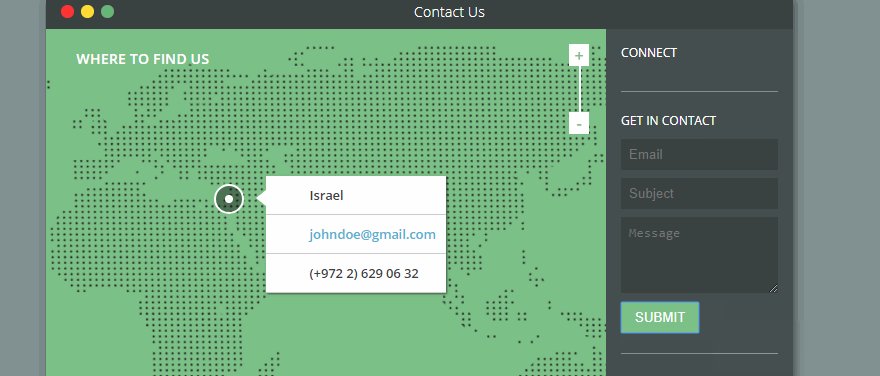
Outro exemplo de animações simples que servem a um propósito são os campos que destacam quando você clica neles. Dessa forma, você sempre sabe em qual campo está digitando:
No entanto, nem todas as animações da web são tão benignas. Ainda há muitos exemplos que oferecem mais flash do que substância (como sites que seqüestram sua rolagem, por exemplo).
Em nossa opinião, é totalmente possível construir um site inteiro sem usar animações, portanto, se você optar por adicioná-los, eles precisam cumprir uma finalidade . Ou seja, eles devem tornar seu site mais fácil de usar, como praticamente todos os exemplos mencionados anteriormente. No entanto, muitas pessoas caem na armadilha de querer animar todos os aspectos do seu site apenas para adicionar um toque visual.
Não há nada de errado em querer um site elegante. No entanto, muitas animações podem causar uma sobrecarga visual. Em alguns casos, eles podem até retardar o seu site , dependendo de como você os implementa, o que é algo que você deseja evitar a todo custo . Com isso em mente, vamos falar sobre algumas situações em que usar animações em web design faz sentido.
4 situações onde faz sentido usar animações em web design
Tenha em mente – este não é um guia definitivo para as situações em que você pode usar animações em web design. É apenas uma coleção de sugestões nascidas da nossa experiência. Se houver outra situação em que você acha que as animações podem aprimorar a experiência do usuário, sinta-se à vontade para testá-las!
1. Realçar ações usando ‘Microinteractions’
As animações não precisam ser chamativas para serem efetivas, daí o termo microinterações.
Quando falamos de microinterações, estamos nos referindo a animações simples com casos de uso único. Veja o exemplo acima, onde o botão escolhido se destaca quando você clica nele. Esse tipo de animação cumpre dois propósitos: fornece um feedback visual quando você interage com um elemento e fornece informações sobre como usá-lo.
Idealmente, você quer que as microinterações sejam sutis. Eles não devem roubar os holofotes dos elementos que destacam, mas simplesmente torná-los mais fáceis de usar. No entanto, pode ser difícil determinar quando implementar microinterações em seu site. Afinal, até mesmo a página mais simples geralmente tem dezenas de elementos que você pode potencialmente animar. Aqui estão algumas dicas rápidas para quando faz sentido implementá-las:
- Para destacar quando você ativa ou desativa um recurso.
- Como forma de permitir que os usuários saibam que determinada ação foi um sucesso, como enviar uma mensagem por meio de um formulário de contato.
- Ao destacar informações específicas, como preços em uma tabela.
- Para animar ícones no seu site .
Quanto à forma de implementar microinterações, pode ser difícil se você não souber o que fazer com CSS (Cascading Style Sheets) . No entanto, o Divi fornece opções incorporadas para animar muitos dos elementos em praticamente todos os módulos. Até falamos anteriormente sobre seis tipos de microinterações que você pode implementar usando o tema.
2. Revelar Menus Escondidos Usando Animações
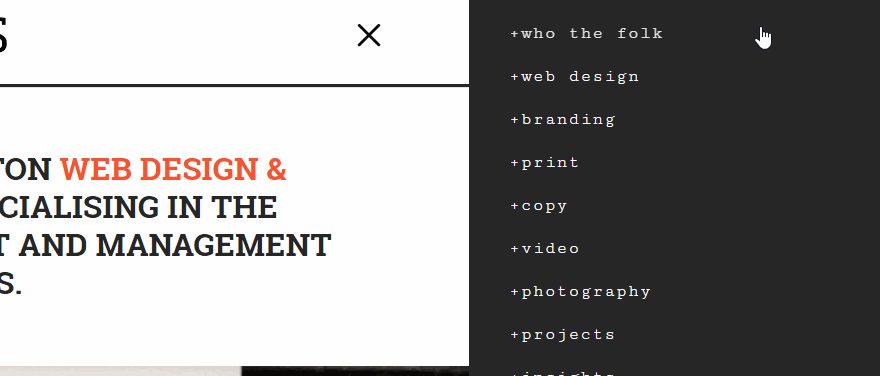
Menus escondidos são elementos de design um tanto controversos. Muitas pessoas acham que os menus devem estar sempre visíveis , pois são a principal maneira de os usuários navegarem pelo seu site. Nós tenderíamos a concordar, mas em alguns casos, menus escondidos fazem sentido se forem fáceis de acessar.
Você também pode usar menus suspensos animados se estiver trabalhando com um grande número de páginas. Em ambos os casos, usar animações faz sentido, pois ajuda a suavizar a revelação do menu oculto. Sem eles, os menus apareceriam instantaneamente na tela, o que pode ser muito abrupto.
Quanto à forma de adicionar animações aos seus menus, o Divi inclui várias opções que você pode usar. Por exemplo, você pode escolher entre esmaecer, expandir, deslizar e virar animações para seus menus suspensos :
Você também tem várias opções quando se trata de menus ocultos. Por exemplo, você pode configurar um menu ‘hambúrguer’ com uma revelação deslizante, o que pode fazer desenhos muito limpos:
Independentemente do tipo de animação que você escolher implementar, lembre-se de testá-lo em computadores e dispositivos móveis . Os menus são uma parte essencial do seu site, por isso você precisa garantir que as animações não interfiram na funcionalidade delas.
3. Exibir informações ocultas usando animações animadas
Animações instantâneas simples são uma ótima maneira de incluir mais informações em espaços menores.
As animações em foco são uma ótima maneira de maximizar as informações fornecidas no espaço disponível. Por exemplo, você pode adicionar efeitos de mouseover a itens de galeria que mostram o nome de cada foto ou a data em que foram tirados.
A chave com animações instantâneas é adicionar informações sobre as quais seus visitantes terão interesse em ler. Por exemplo, com o Divi, você pode criar uma seção para apresentar os membros de sua equipe e adicionar biografias exibidas quando as pessoas passam o mouse sobre as fotos :
Se você quiser manter as coisas simples, você também pode usar animações instantâneas como microinterações. Dessa forma, quando os visitantes passam o mouse sobre um elemento , eles sabem que ele funciona ou obtêm uma pista sobre como usá-lo.
Esses dois tipos de animações instantâneas exigem que você use um pouco de CSS. No entanto, eles são fáceis de implementar e podem adicionar alguma profundidade a sites simples.
4. Crie galerias deslizantes usando transições
As galerias deslizantes são elegantes e permitem que você conte uma história.
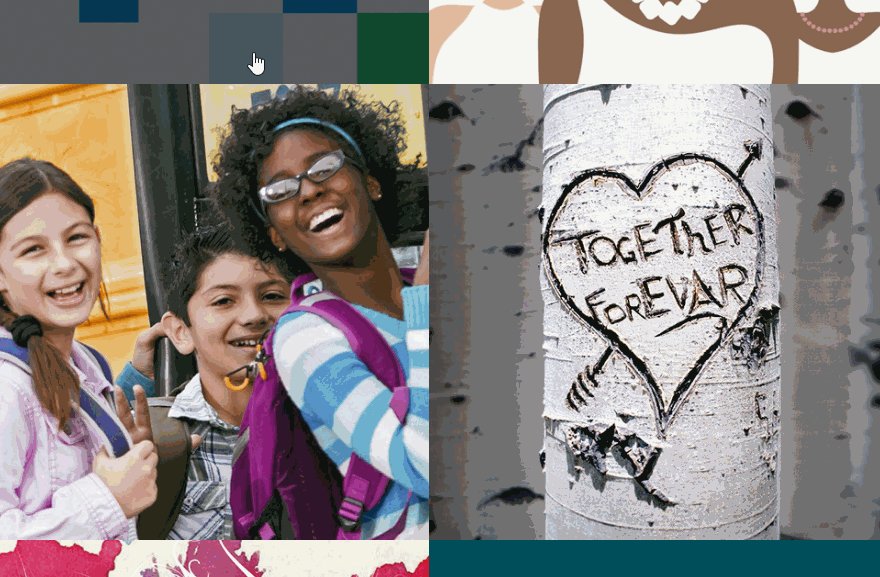
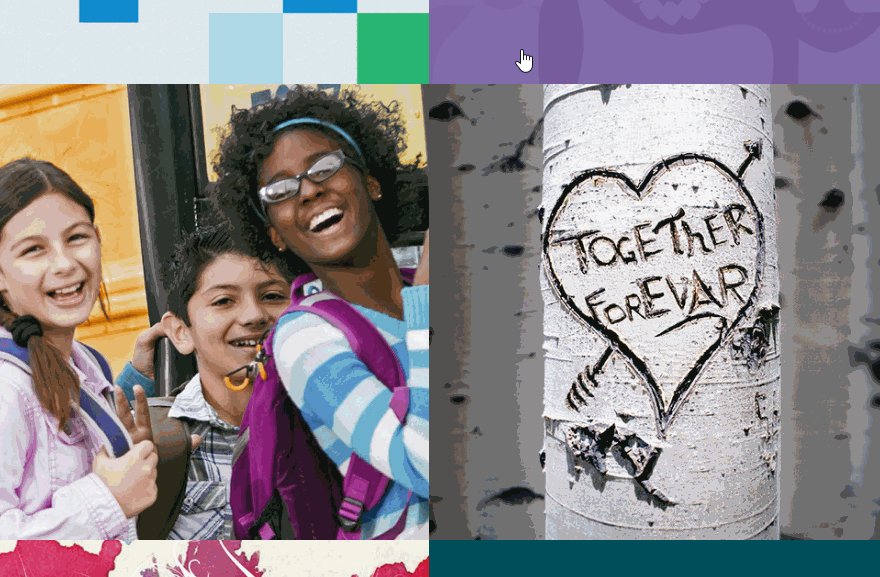
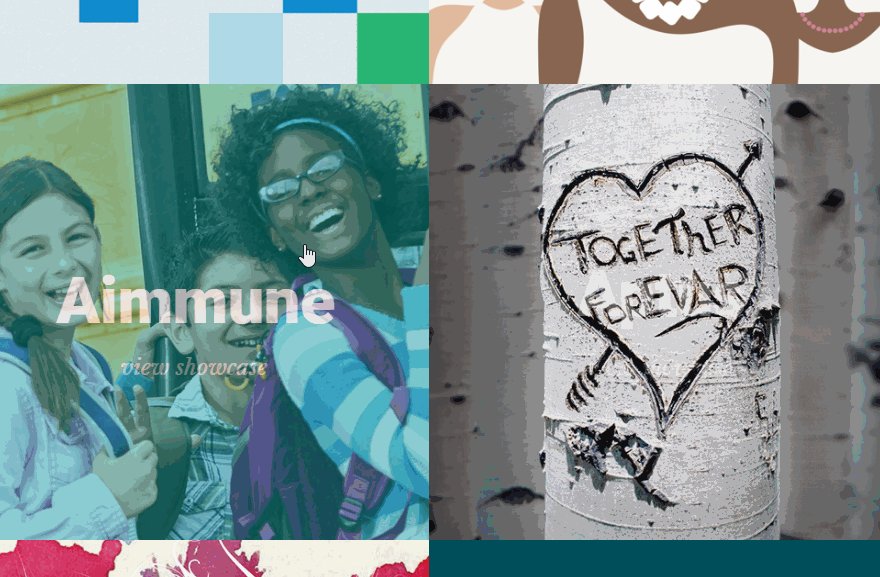
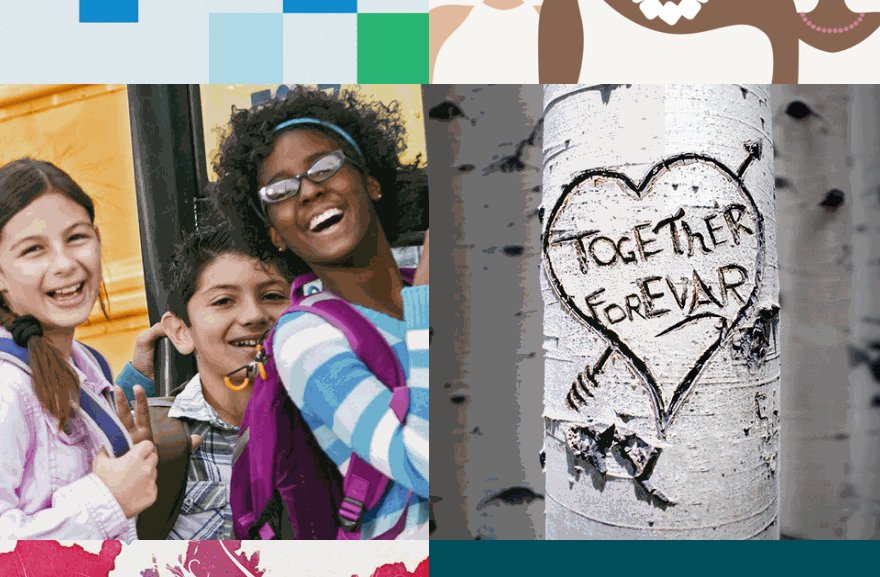
De todas as maneiras de adicionar animações ao seu site, as galerias deslizantes são provavelmente uma das mais comuns. Na verdade, a maioria das pessoas provavelmente não percebe que está vendo animações simples quando desliza de uma imagem para outra.
Sem animações, as transições entre as imagens seriam instantâneas, o que pode ser chocante. Nessa situação, as animações são principalmente sobre estilo, mas elas ainda podem tornar suas galerias mais fáceis de usar.
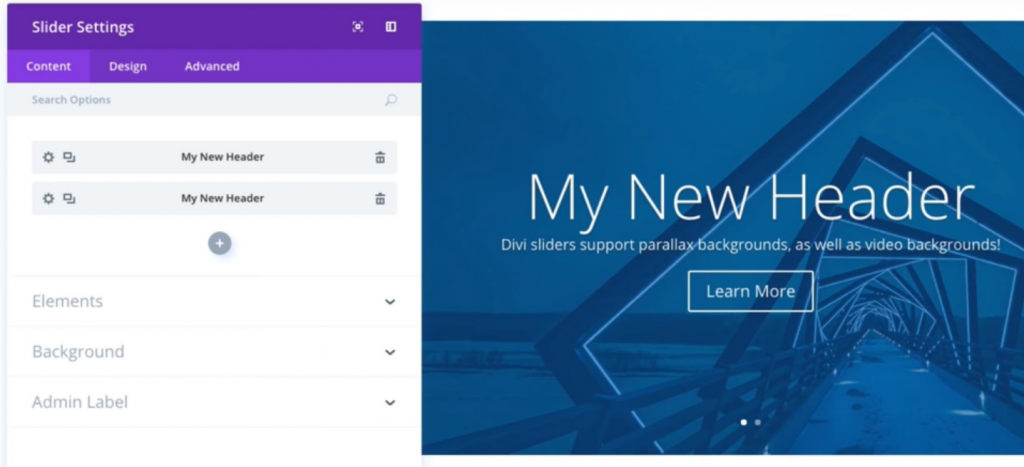
Há uma tonelada de plugins que você pode usar para adicionar galerias animadas ao WordPress, cada uma com seu próprio conjunto de efeitos. No entanto, se você estiver usando o Divi, não será necessário adicionar plug-ins extras. O módulo Divi Slider permite adicionar galerias deslizantes a qualquer uma das suas páginas, bem como personalizar suas transições:
A maioria dos sites usa ‘sliders’ no topo de suas páginas. No entanto, você pode quebrar o molde e usar galerias deslizantes em muitas outras situações, como para exibir depoimentos para seus produtos e serviços.
Conclusão
Muito de uma coisa boa geralmente acaba mal e as animações não são exceção. Quando se trata de web design, você quer que todos os elementos que você adiciona às suas páginas cumpram um propósito além de parecer bonito. Além disso, você deve ter em mente que as animações podem tornar o site mais lento, algo que você deseja evitar.
Se você quiser usar bem suas animações da Web, aqui estão quatro cenários em que faz sentido implementá-las:
- Realce ações usando microinteractions.
- Revele menus ocultos usando animações.
- Exibir informações ocultas com animações instantâneas.
- Crie galerias deslizantes usando transições.
Você tem alguma dúvida sobre quando usar animações em web design? Pergunte na seção de comentários abaixo!
Miniatura da imagem do artigo por Olha Chernova / shutterstock.com.