
Se você está se concentrando nos designs para dispositivos móveis, este post pode ajudá-lo. Criamos dois belos exemplos de mostruários de serviços que ficam ótimos em tamanhos de tela menores. Mais ainda, eles foram projetados especificamente para ter o melhor visual em dispositivos móveis, mantendo um bom design na área de trabalho. Nesta postagem, mostraremos passo a passo como recriá-las do zero. Esperamos que este tutorial o inspire a liberar sua criatividade ao projetar seções de serviços para qualquer site que você criar. No final do tutorial, você também poderá baixar os arquivos JSON de ambas as seções.
Vamos lá!
Visualizar
Antes de mergulharmos no tutorial, vamos dar uma olhada rápida nos dois exemplos de dispositivos móveis que recriaremos.
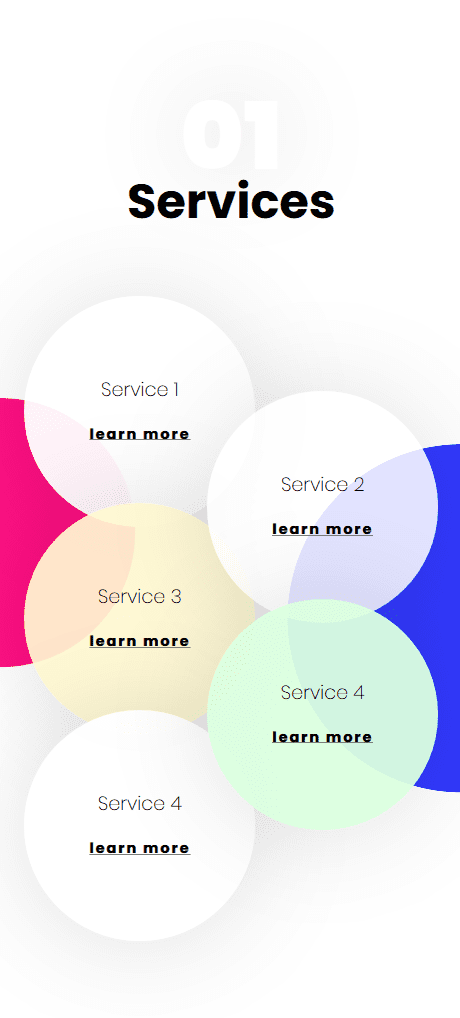
Exemplo 1

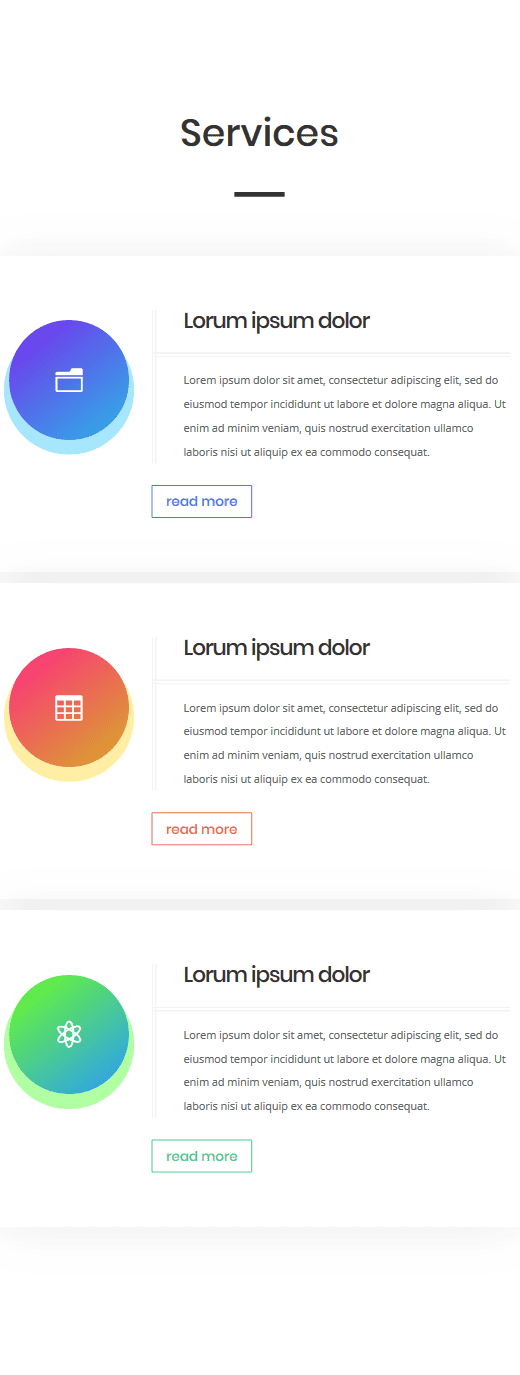
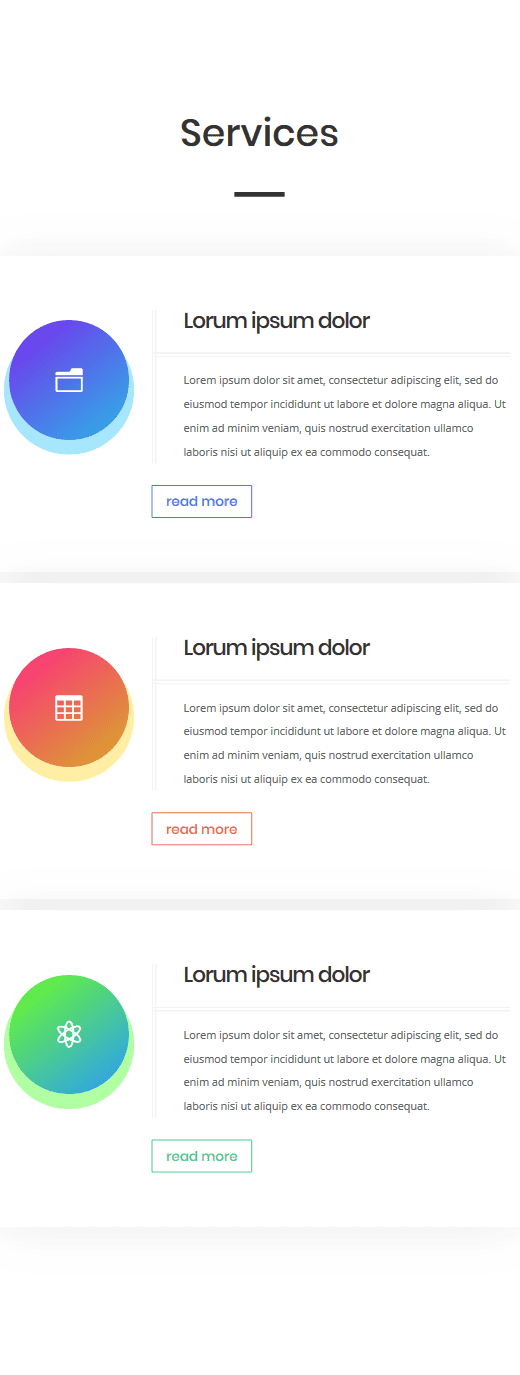
Exemplo # 2

Vamos começar a recriar o exemplo # 1

Adicionar nova seção
Fundo gradiente
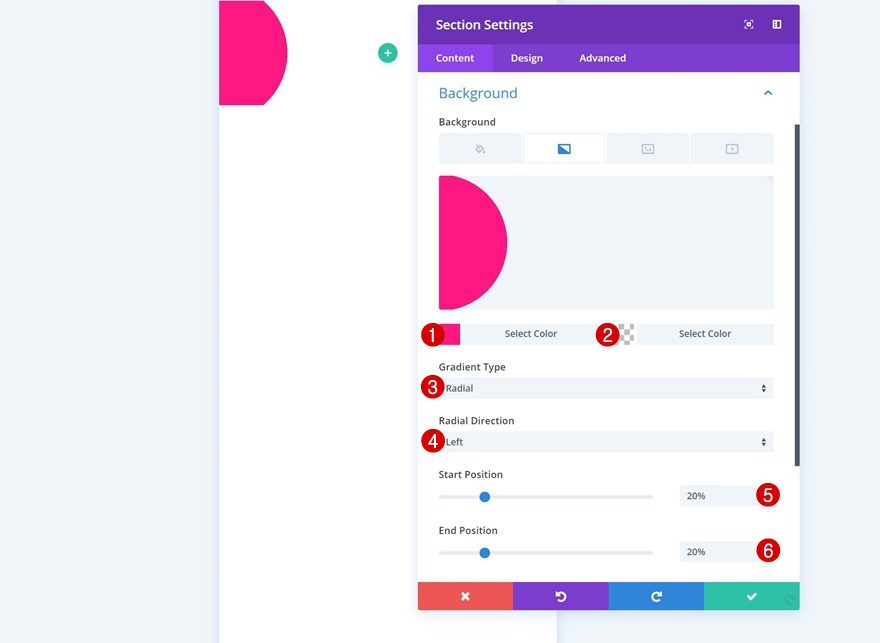
Crie uma nova página e adicione uma seção regular a ela. Abra as configurações da seção e adicione um fundo gradiente.
- Cor 1: # ff0f83
- Cor 2: rgba (255,255,255,0)
- Tipo de Gradiente: Radial
- Direção Radial: Esquerda
- Posição inicial: 20%
- Posição final: 20%

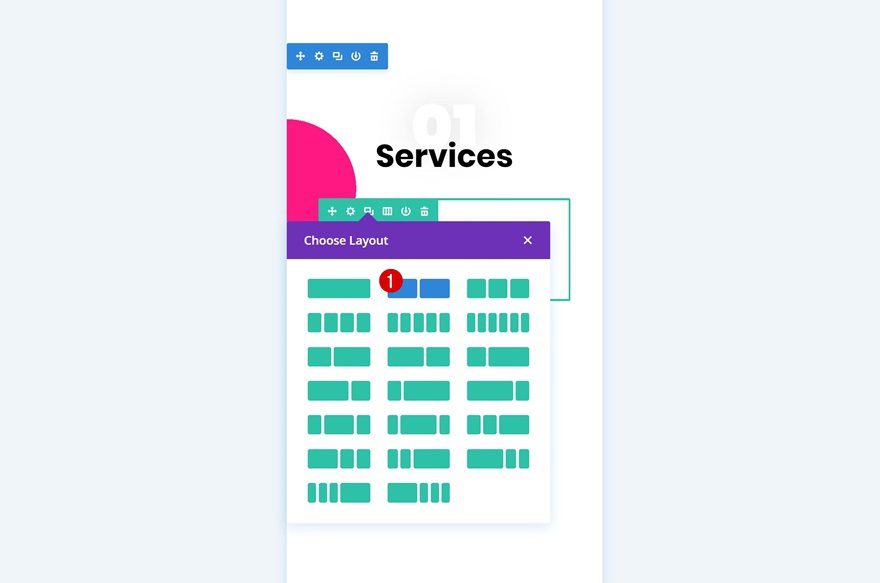
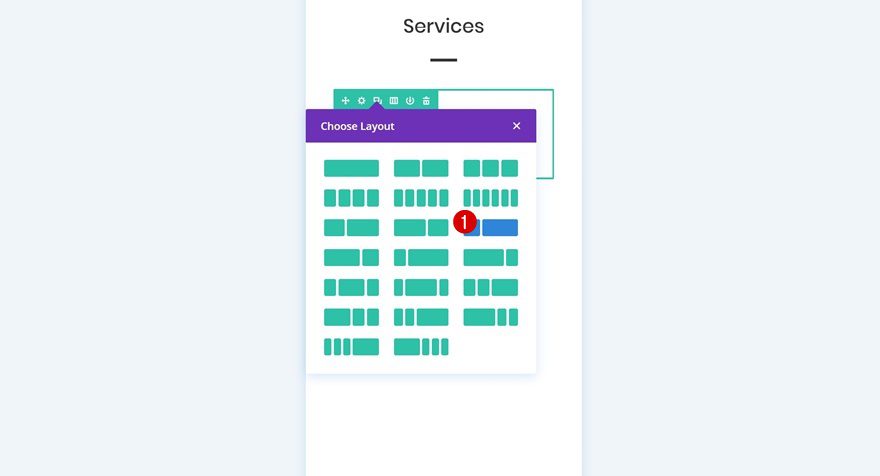
Adicionar linha 1
Estrutura da Coluna
Continue adicionando uma nova linha à seção usando a seguinte estrutura de coluna:

Adicionar módulo de texto 1
Adicionar conteúdo
O primeiro módulo que precisaremos é de um módulo de texto. Adicione algum conteúdo à caixa de conteúdo.

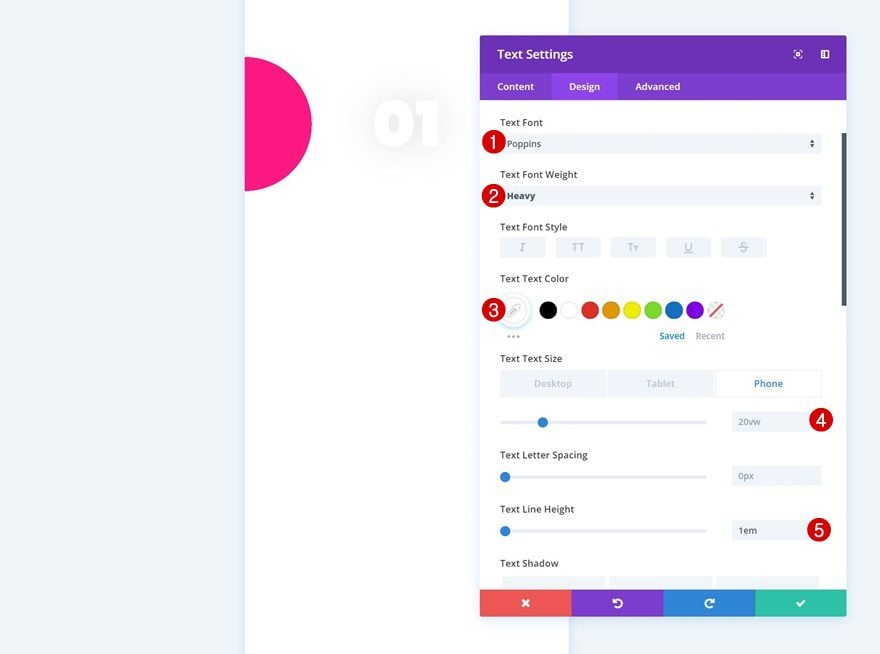
Configurações de texto
Em seguida, vá para a guia design e modifique as configurações de texto.
- Fonte do texto: Poppins
- Peso da fonte de texto: pesado
- Cor do texto: #ffffff
- Tamanho do texto: 20vw
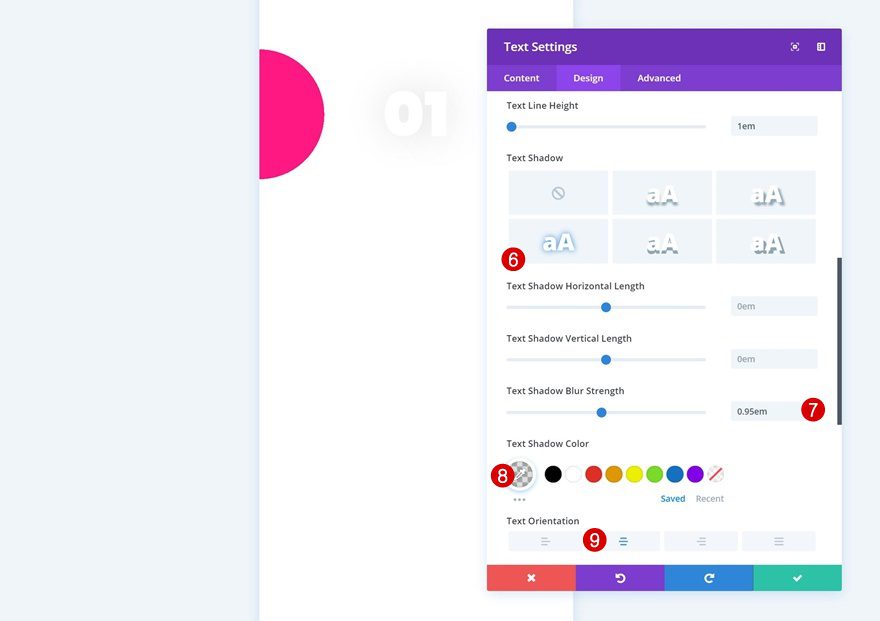
- Altura da linha de texto: 1em

- Força do borrão da sombra do texto: 0.95em
- Cor da Sombra do Texto: rgba (0,0,0,0.13)
- Orientação do Texto: Centro

Adicionar módulo de texto 2
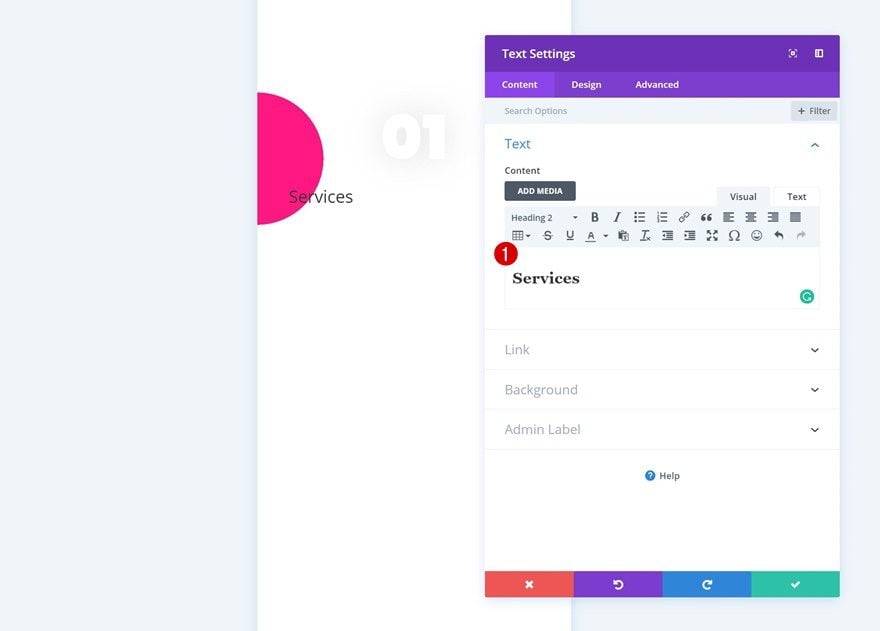
Adicionar conteúdo H2
Adicione outro módulo de texto logo abaixo do anterior. Digite algum conteúdo H2 de sua escolha.

Configurações de texto H2
Em seguida, vá para a guia design e modifique as configurações de texto H2.
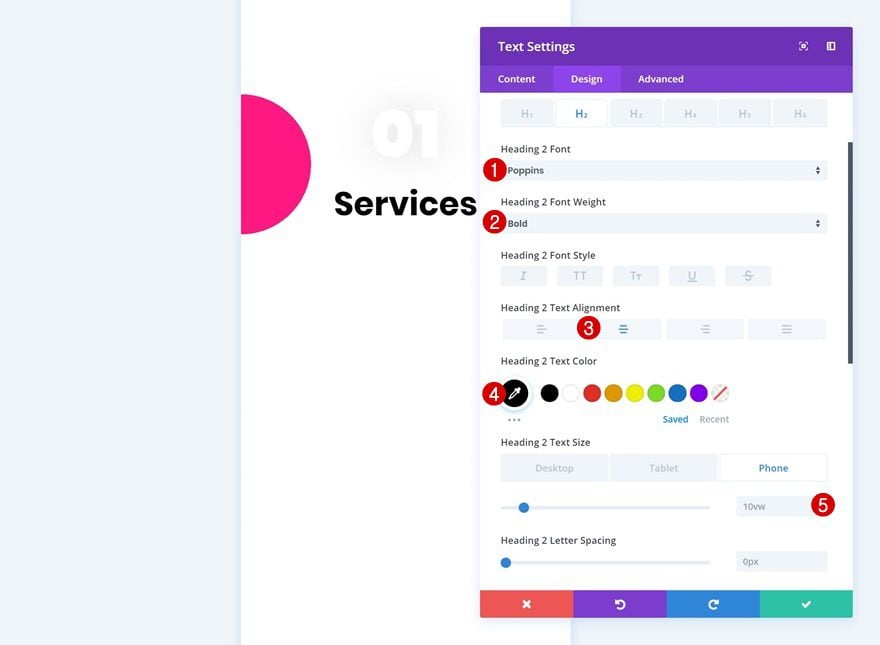
- Cabeçalho 2 Fonte: Poppins
- Cabeçalho 2 Peso da fonte: Negrito
- Título 2 Alinhamento de texto: centro
- Título 2 Cor do texto: # 000000
- Título 2 Tamanho do texto: 10vw (telefone e tablet), 10vw (área de trabalho)

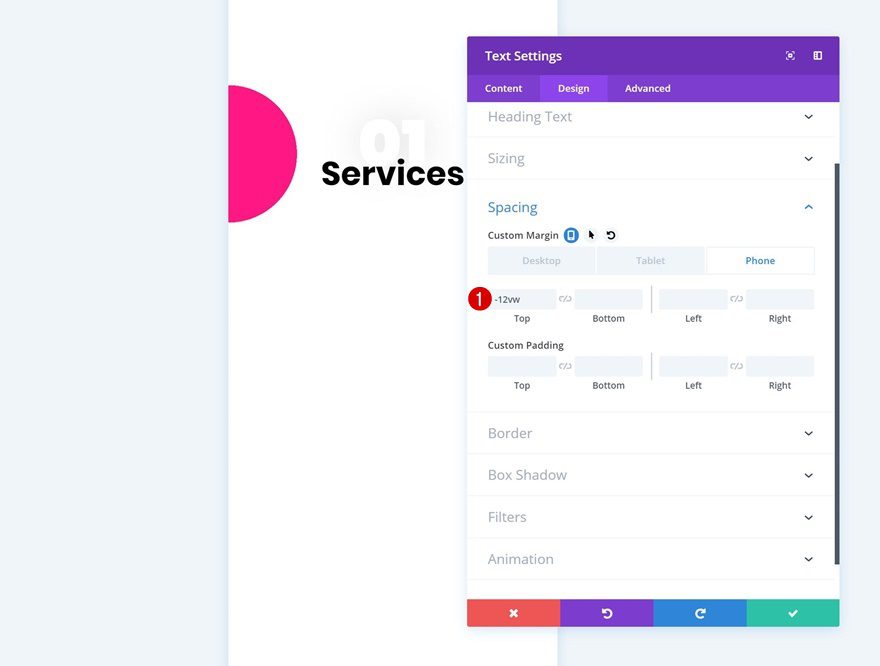
Espaçamento
Crie uma sobreposição entre os dois módulos de texto usando uma margem superior negativa.
- Margem Superior: -12vw (Telefone), -10vw (Tablet), -8vw (Desktop)

Adicionar linha 2
Estrutura da Coluna
Continue adicionando outra linha usando a seguinte estrutura de coluna:

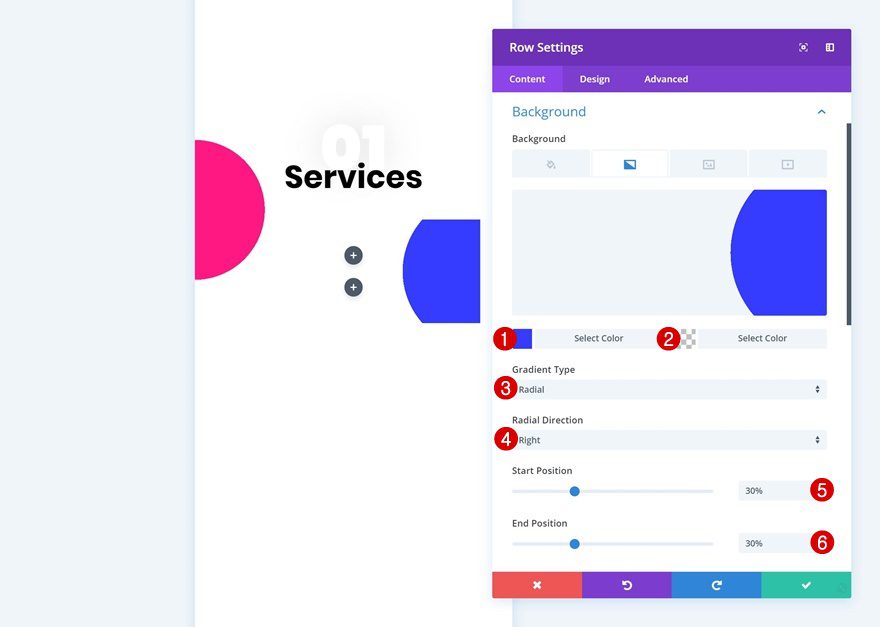
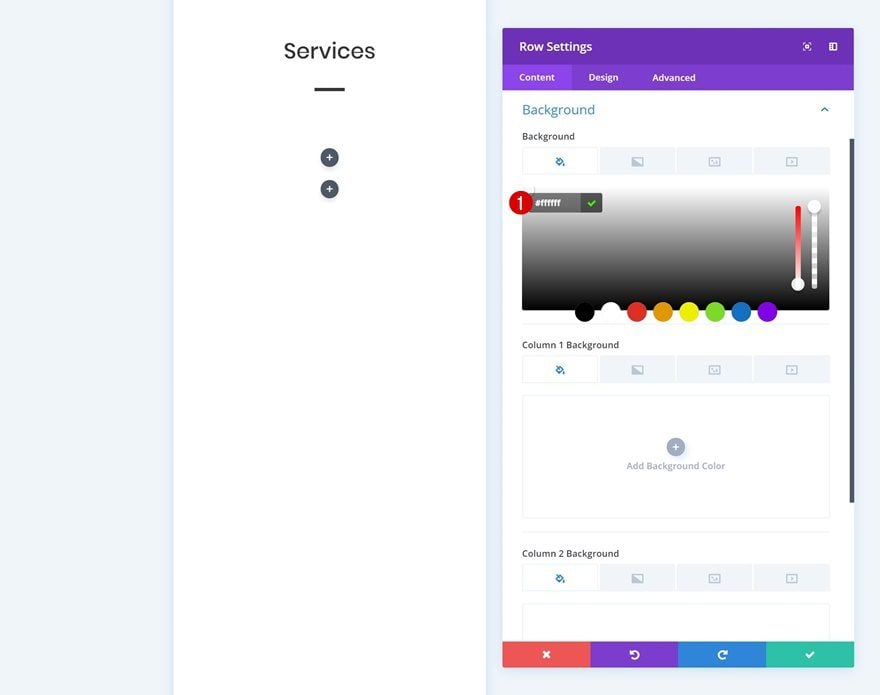
Fundo gradiente
Sem adicionar nenhum módulo ainda, abra as configurações de linha e adicione um segundo plano gradiente.
- Cor 1: # 3239ff
- Cor 2: rgba (255,255,255,0)
- Tipo de Gradiente: Radial
- Direção Radial: Direita
- Posição Inicial: 30%
- Posição final: 30%

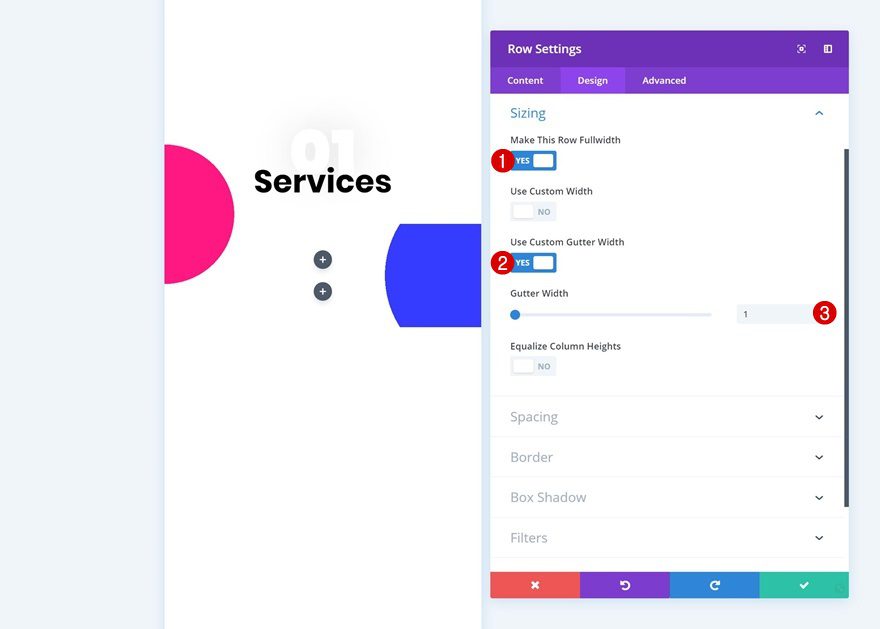
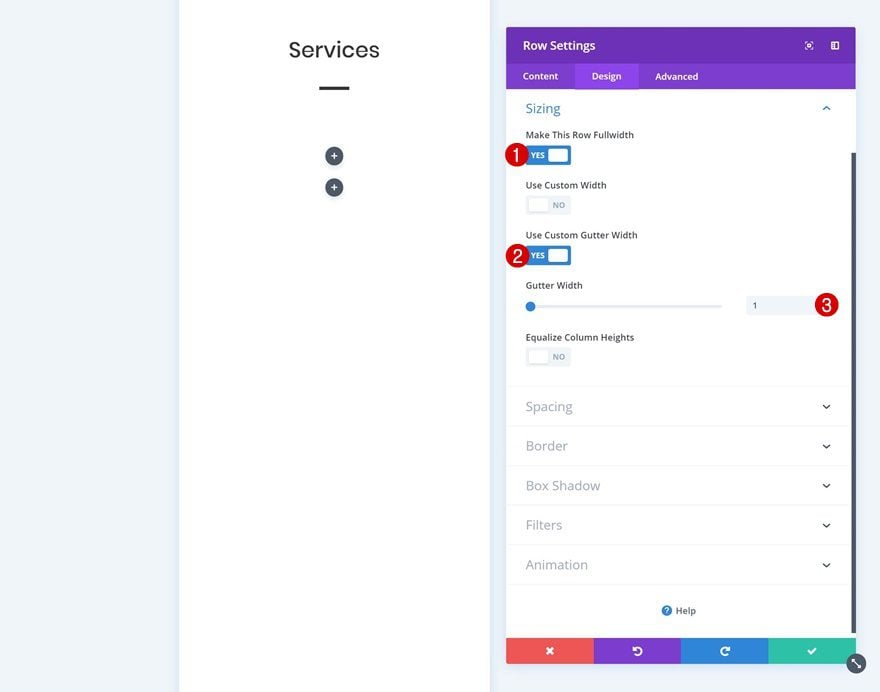
Dimensionamento
Vá para as configurações de dimensionamento e permita que a linha ocupe toda a largura da tela.
- Make This Row Largura Total: Sim
- Use a largura da medianiz personalizada: sim
- Largura da Calha: 1

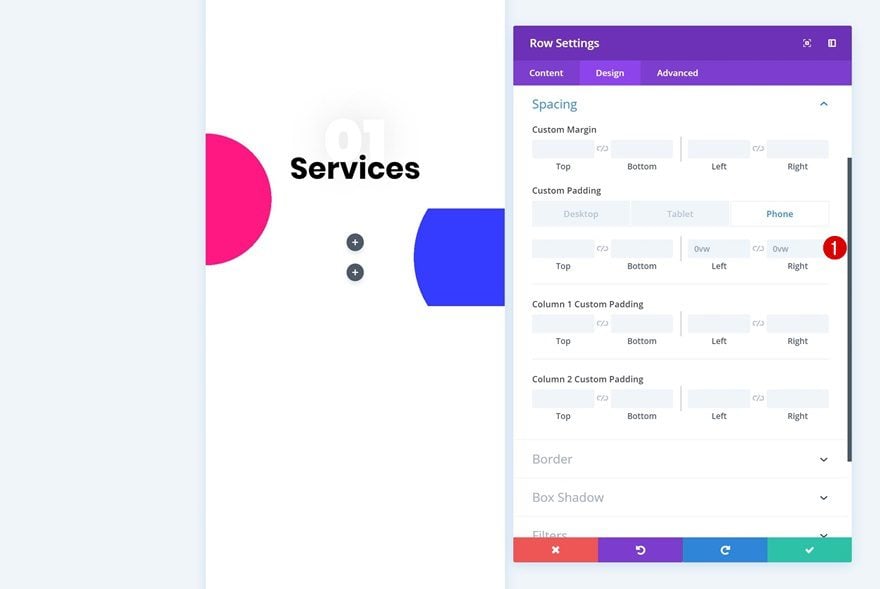
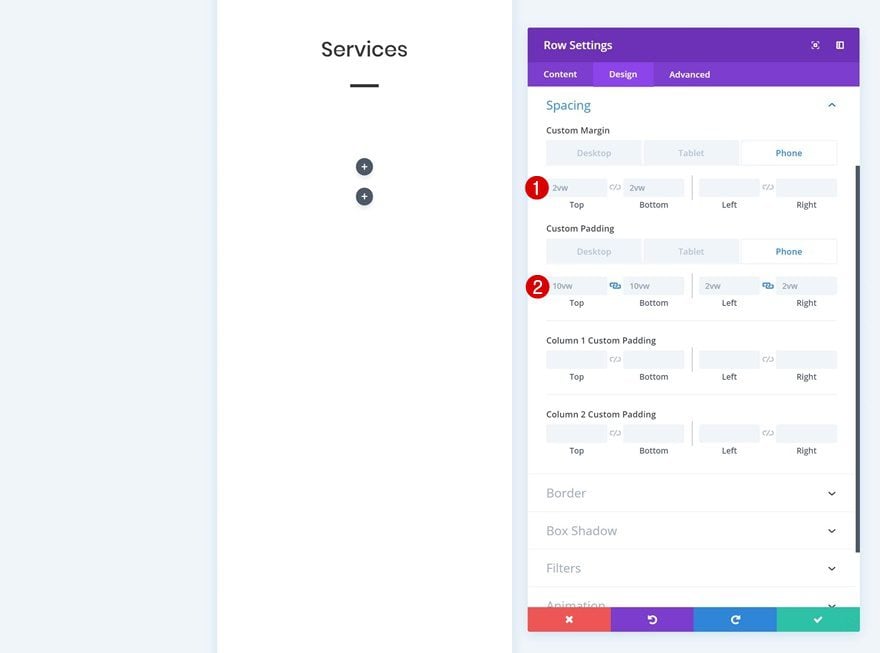
Espaçamento
Adicione alguns valores de espaçamento também. Esses valores garantirão que tudo fique bem em todos os tamanhos de tela.
- Preenchimento esquerdo: 0vw (telefone e tablet), 15vw (área de trabalho)
- Enchimento direito: 0vw (telefone e tablet), 15vw (área de trabalho)

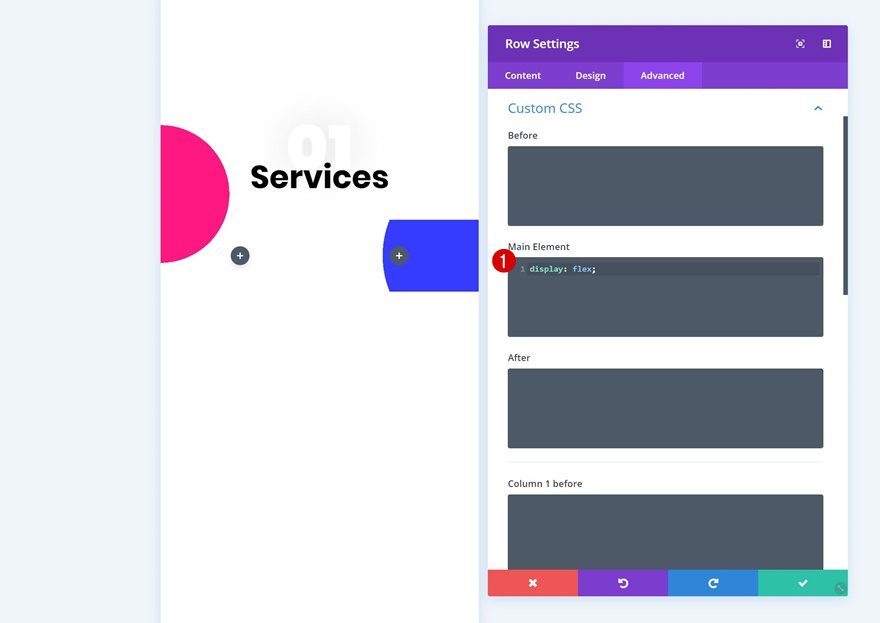
CSS customizado
Também estamos colocando as duas colunas ao lado uma da outra adicionando uma linha de código CSS na guia avançada.
display: flex;
|

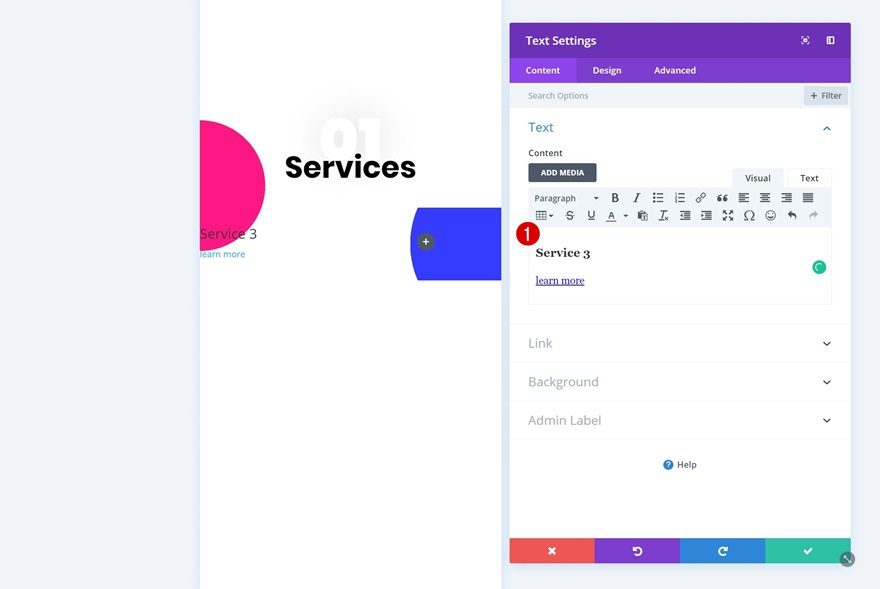
Adicionar módulo de texto à coluna 1
Adicionar o conteúdo H3 e Link
Agora podemos começar a adicionar módulos! Adicione um Módulo de Texto à primeira coluna com alguma cópia H3 e um link.

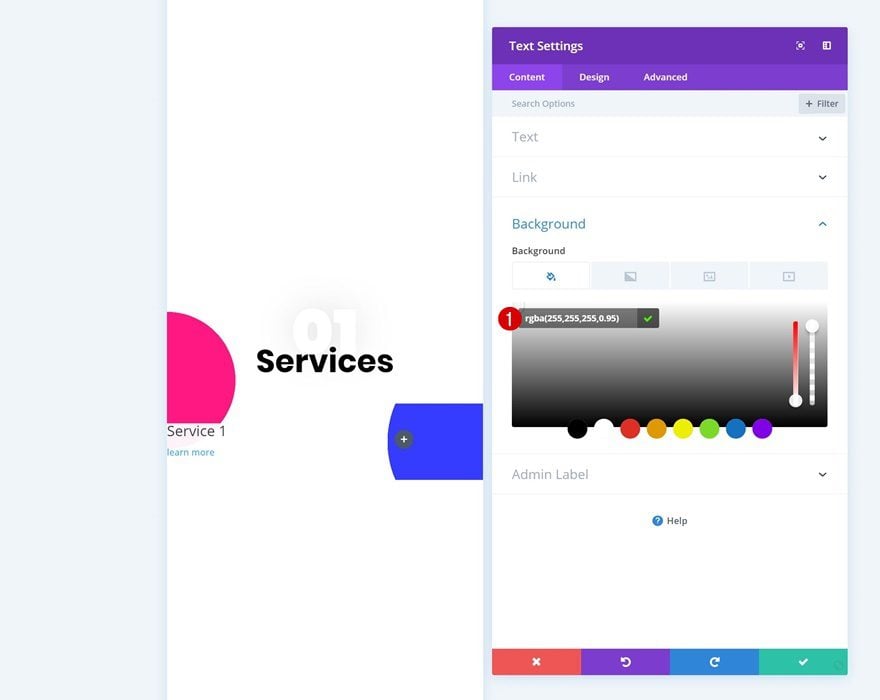
Cor de fundo
Em seguida, vá para as configurações de segundo plano do módulo e adicione uma cor de segundo plano.
- Cor de fundo: rgba (255,255,255,0.95)

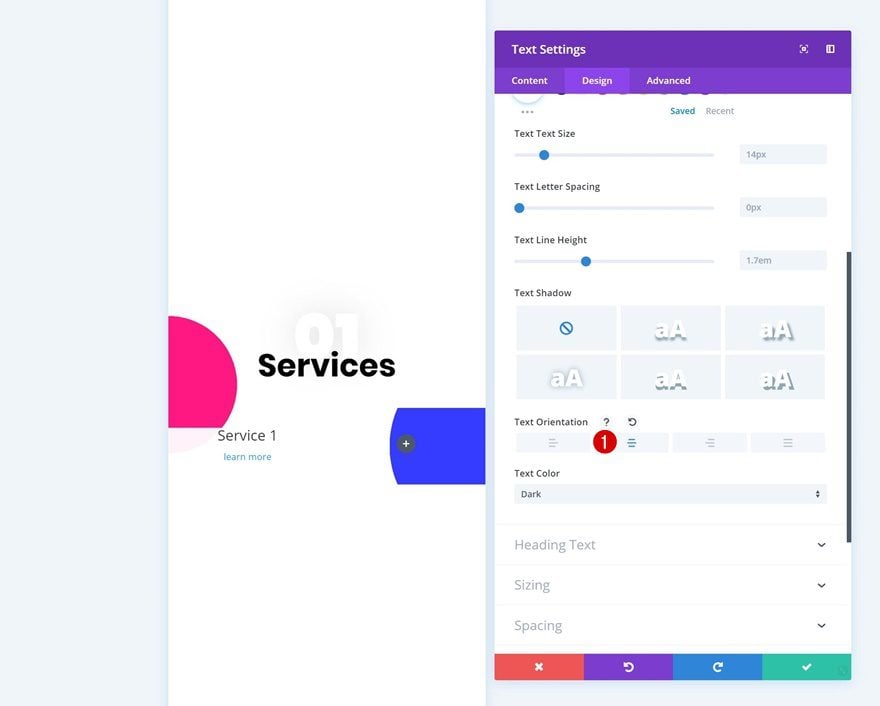
Configurações de texto
Continue alterando a orientação do texto nas configurações de texto do módulo.
- Orientação do Texto: Centro

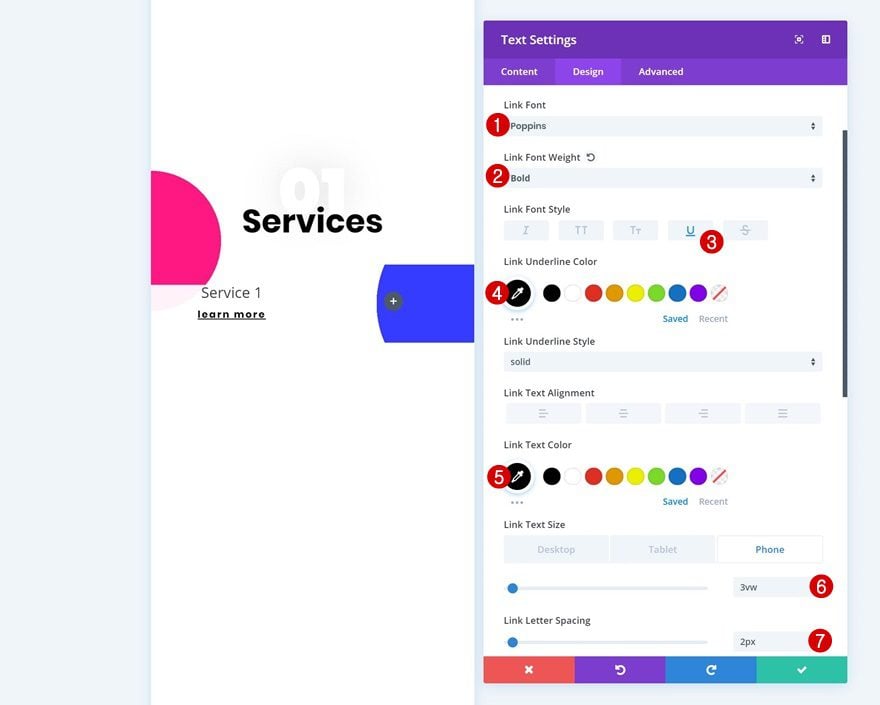
Configurações de texto de link
Modifique as configurações de texto do link também.
- Fonte do Link: Poppins
- Peso da Fonte Linke: Negrito
- Estilo da fonte do link: sublinhado
- Cor do Sintaxe do Link: # 000000
- Cor do texto da ligação: # 000000
- Tamanho do Texto do Link: 3vw (Telefone), 2vw (Tablet), 1vw (Desktop)

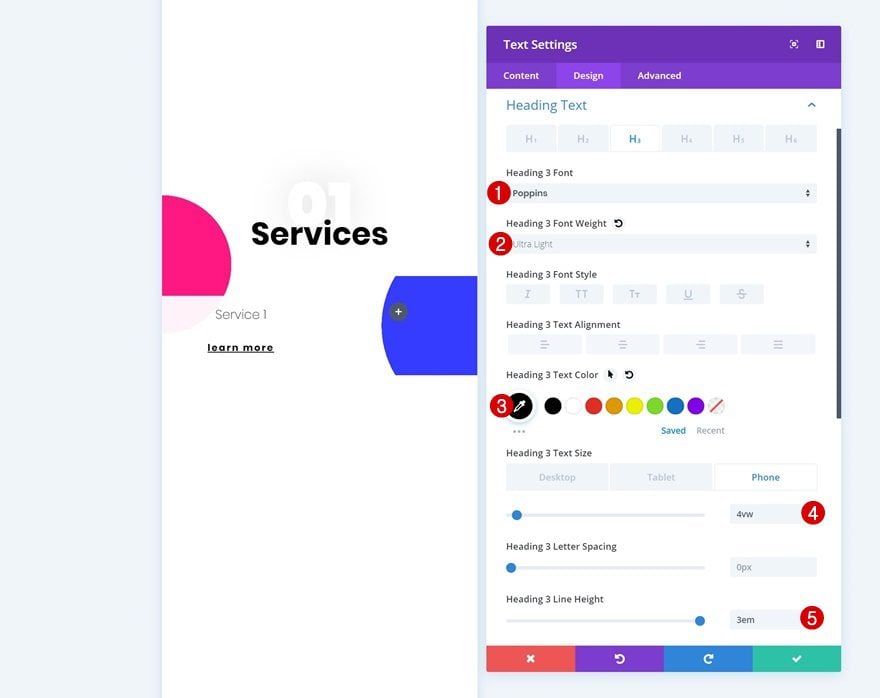
Configurações de texto H3
Junto com as configurações de texto H3.
- Cabeçalho 3 Fonte: Poppins
- Cabeçalho 3 Peso da Fonte: Ultra Light
- Título 3 Cor do texto: # 000000
- Título 3 Tamanho do texto: 4vw (Telefone), 3vw (Tablet), 2vw (Desktop)
- Título 3 Altura da Linha de Texto: 1.9em para uma forma circular ou 3em para uma forma oval

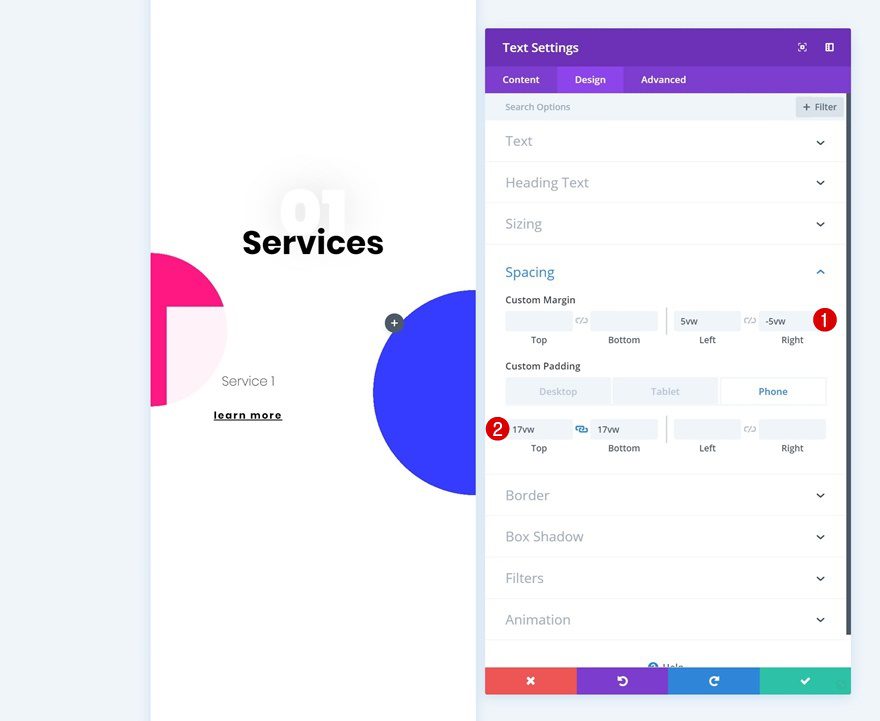
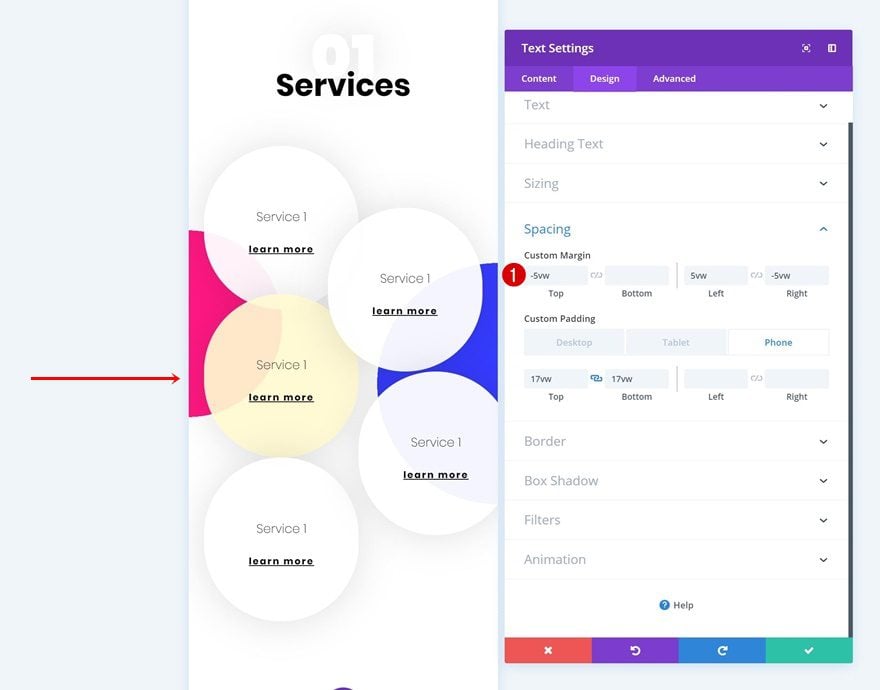
Espaçamento
Para criar uma forma a partir deste módulo, vamos adicionar alguns valores personalizados de margem e preenchimento nas configurações de espaçamento.
- Margem Esquerda: 5vw
- Margem direita: -5vw
- Top Padding: 17vw (Telefone), 20vw (Tablet), 15vw (Desktop)
- Preenchimento inferior: 17vw (Telefone), 20vw (Tablet), 15vw (Desktop)

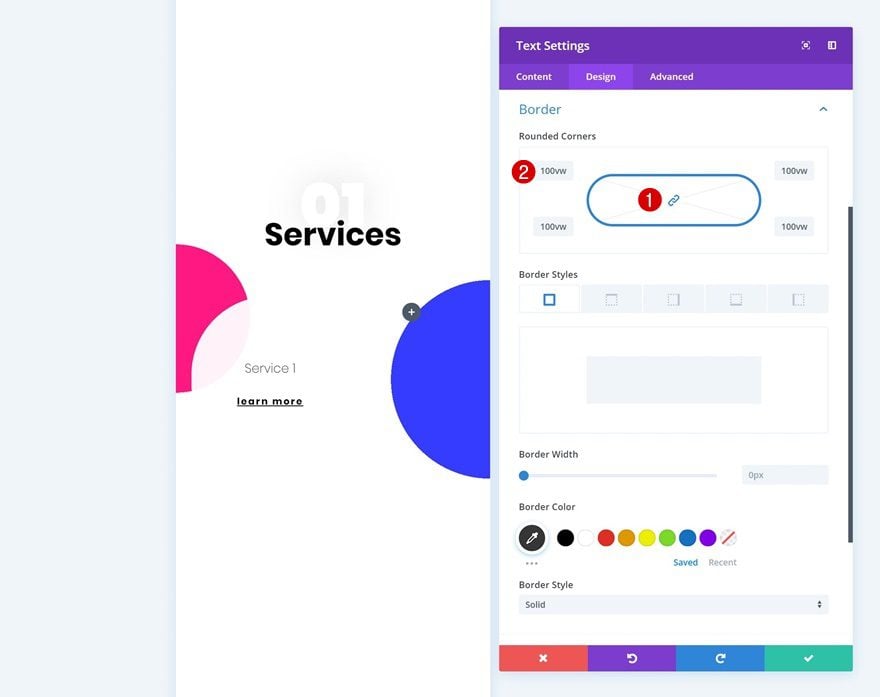
Fronteira
Estamos transformando o quadrado em um círculo usando cantos arredondados adicionando ‘100vw’ a cada um dos cantos.

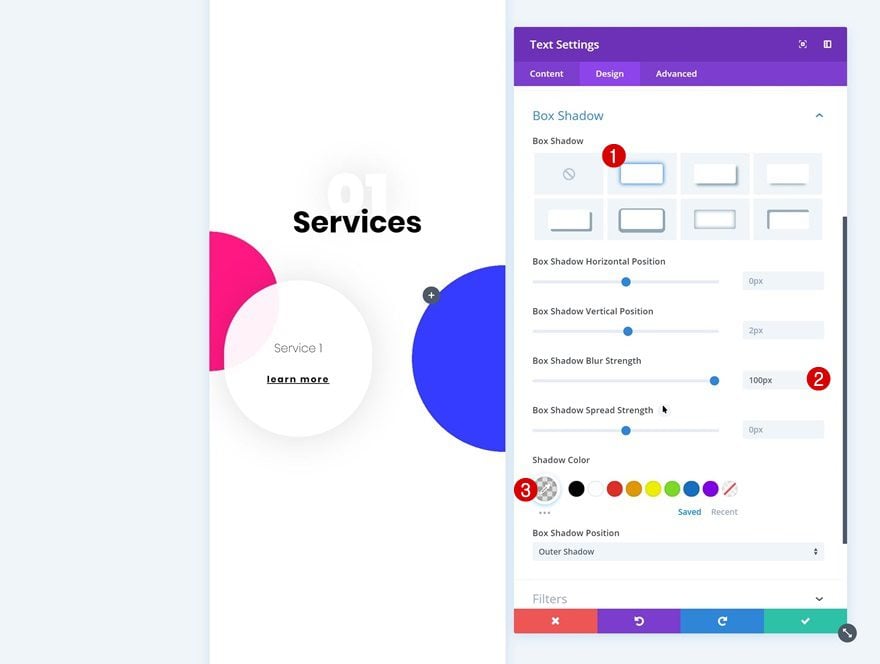
Sombra da caixa
E para criar alguma profundidade, adicionaremos uma sombra de caixa sutil.
- Força de desfoque de sombra de caixa: 100px
- Cor da Sombra: rgba (0,0,0,0,12)

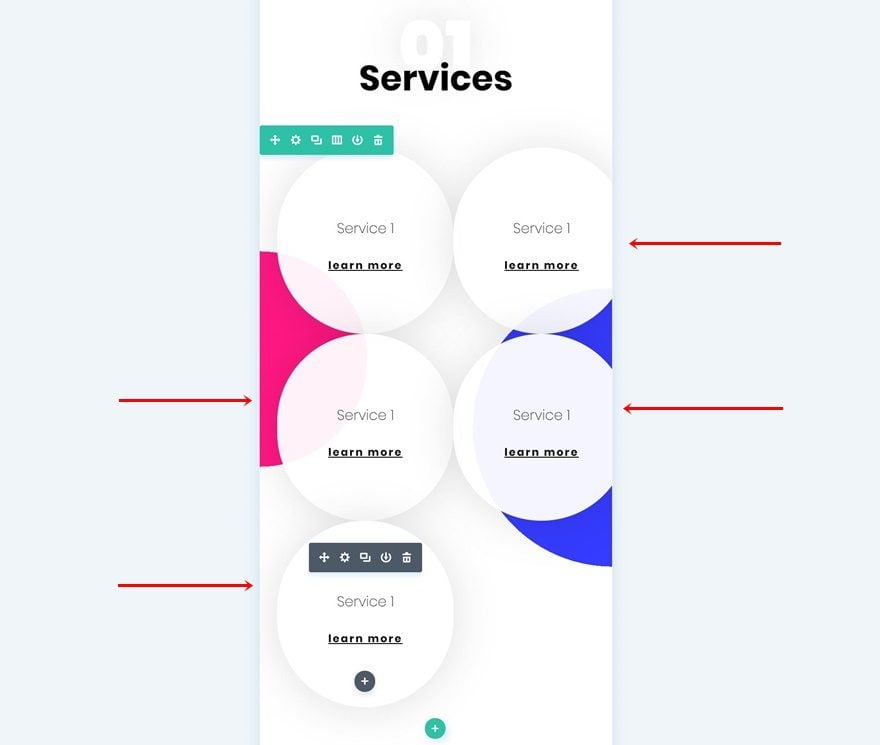
Módulo de texto clone 4 vezes
Agora que terminamos de modificar o primeiro Text Module, podemos prosseguir e cloná-lo quatro vezes. Coloque duas das duplicatas na segunda coluna.

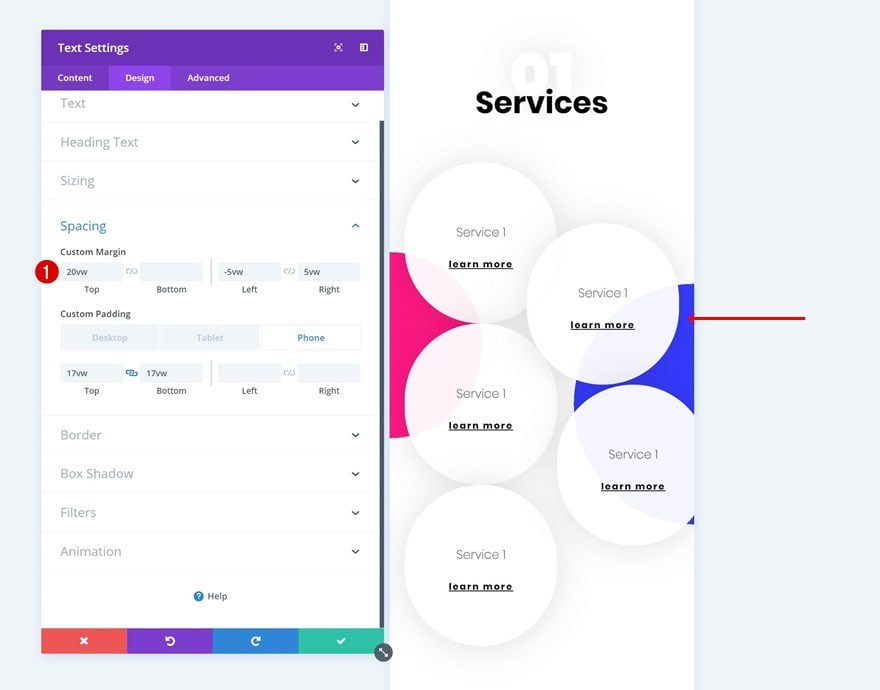
Modificar Duplicar # 1
Espaçamento
Continue modificando as configurações de espaçamento da primeira duplicata.
- Top Margem: 20vw
- Margem Esquerda: -5vw
- Margem direita: 5vw

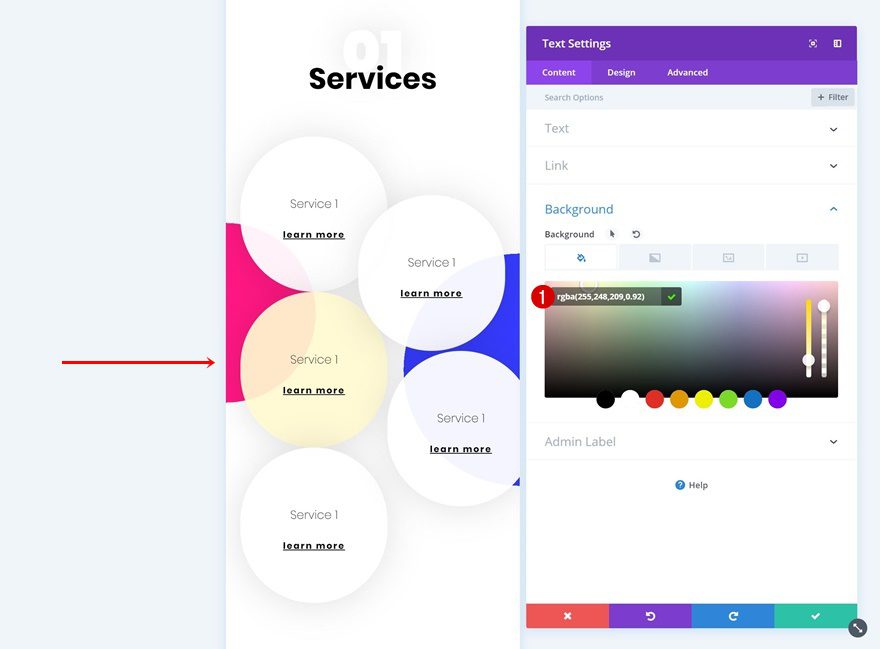
Modificar Duplicar # 2
Cor de fundo
Abra a segunda duplicata e mude a cor do fundo.
- Cor de fundo: rgba (255,248,209,0.92)

Espaçamento
Modifique as configurações de espaçamento também.
- Margem Superior: -5vw

Modificar Duplicar # 3
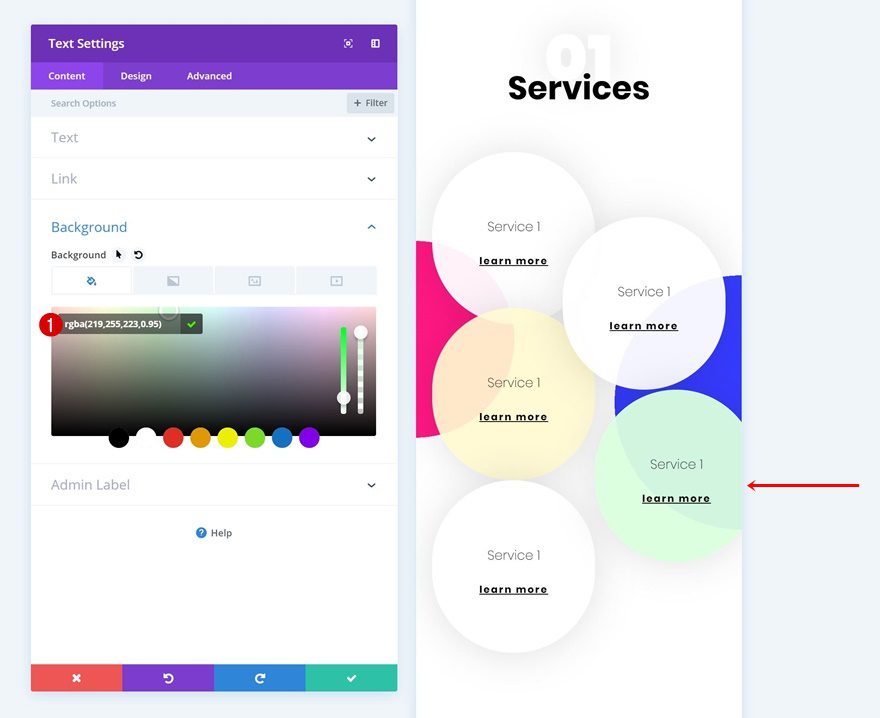
Cor de fundo
Em seguida, abra a terceira duplicata e altere a cor do plano de fundo.
- Cor de fundo: rgba (219,255,223,0.95)

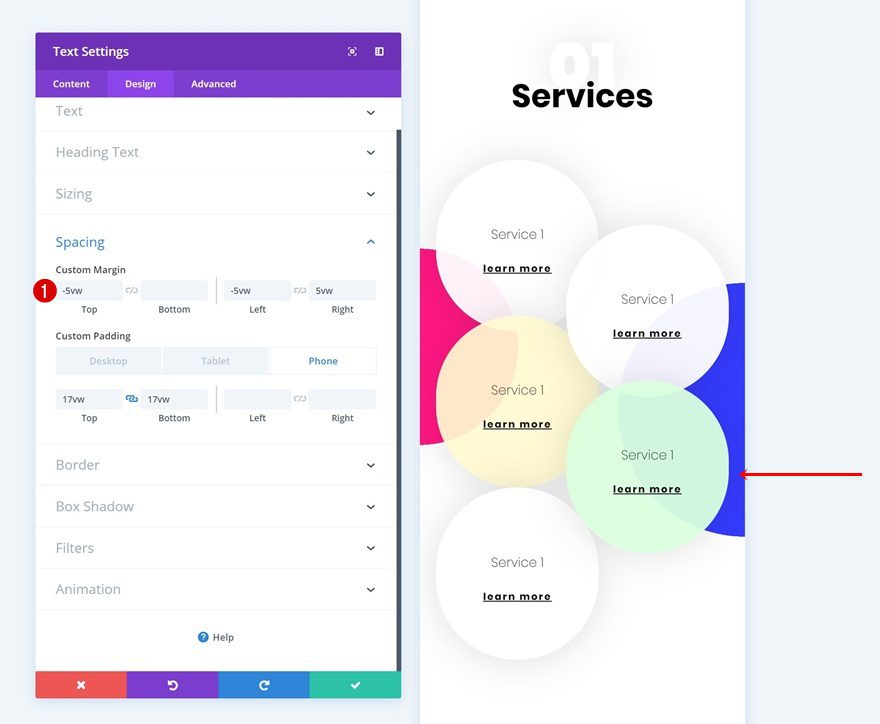
Espaçamento
Modifique as configurações de espaçamento a seguir.
- Margem Superior: -5vw
- Margem Esquerda: -5vw
- Margem direita: 5vw

Modificar Duplicar # 4
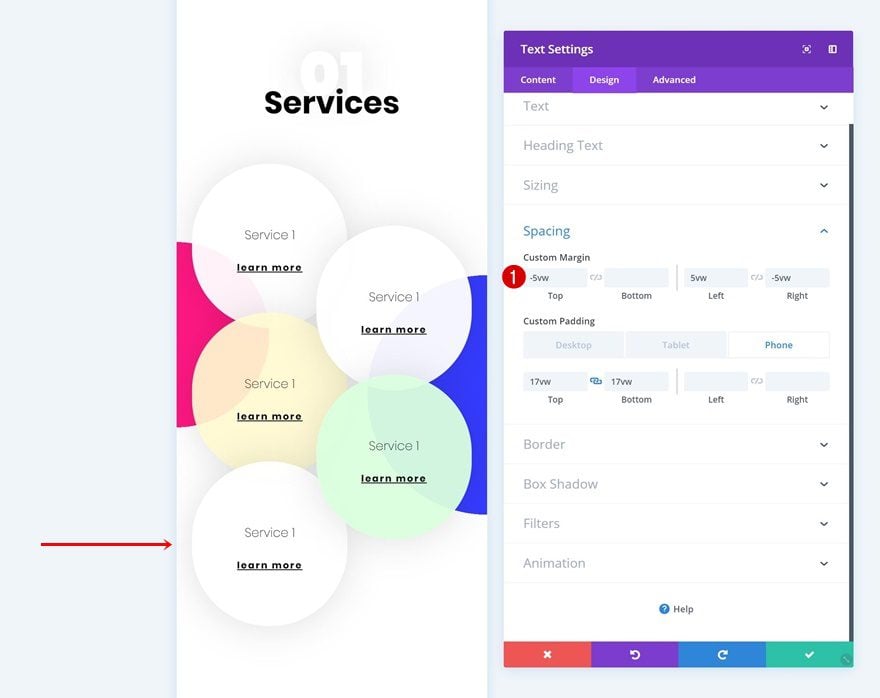
Espaçamento
Abra também a última duplicata e adicione alguma margem superior negativa para concluir o design.
- Margem Superior: -5vw

Vamos começar a recriar o exemplo # 2

Adicionar nova seção
Para o segundo exemplo! Adicione uma nova seção à sua página.

Adicionar linha 1
Estrutura da Coluna
Continue adicionando uma nova linha usando a seguinte estrutura de coluna:

Adicionar módulo de texto
Adicionar conteúdo H2
O primeiro módulo que precisaremos é de um módulo de texto. Digite algum conteúdo H2 de sua escolha.

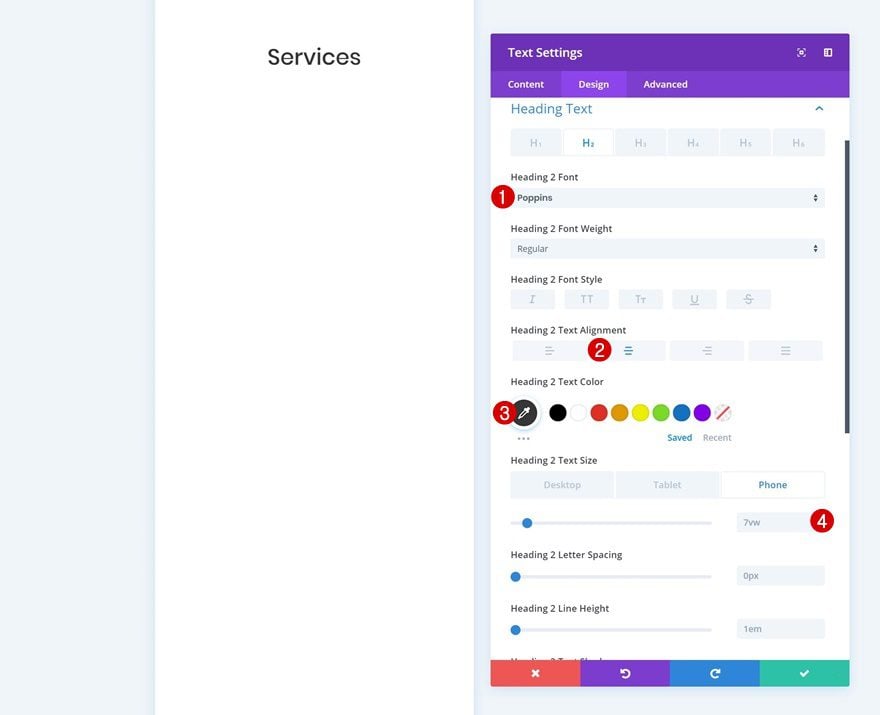
Configurações de texto H2
Em seguida, vá para a guia design e modifique as configurações de texto H2.
- Cabeçalho 2 Fonte: Poppins
- Título 2 Alinhamento de texto: centro
- Rubrica 2 cor do texto: # 333333
- Título 2 Tamanho do texto: 7vw (telefone e tablet), 4vw (área de trabalho)

Adicionar módulo divisor
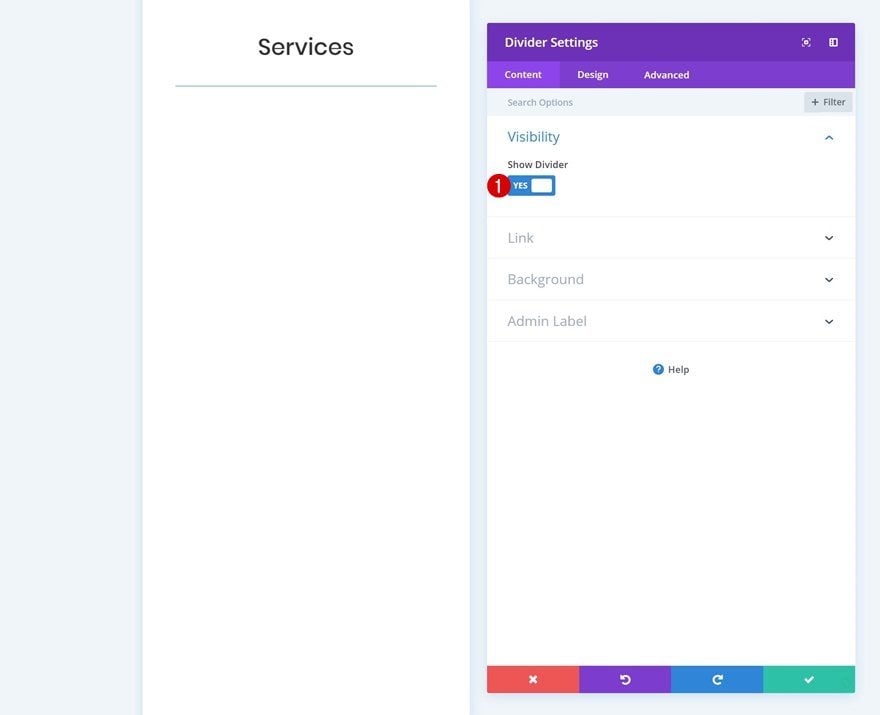
Visibilidade
Adicione um Módulo Divisor logo abaixo do Módulo de Texto. Certifique-se de que a opção “Mostrar divisor” esteja ativada.

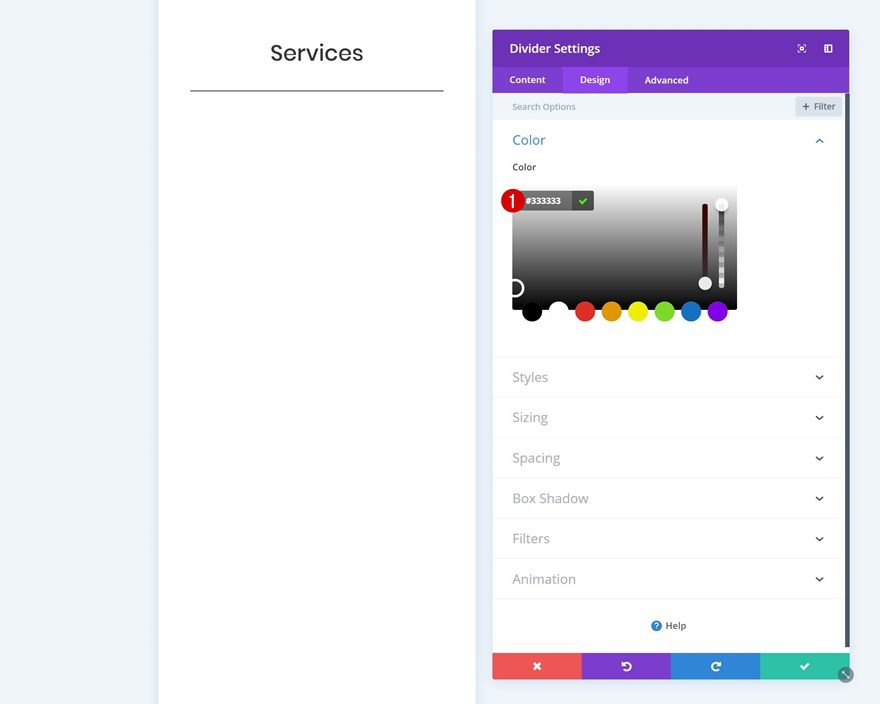
Cor
Em seguida, vá para a guia design e modifique a cor do divisor.
- Cor: # 333333

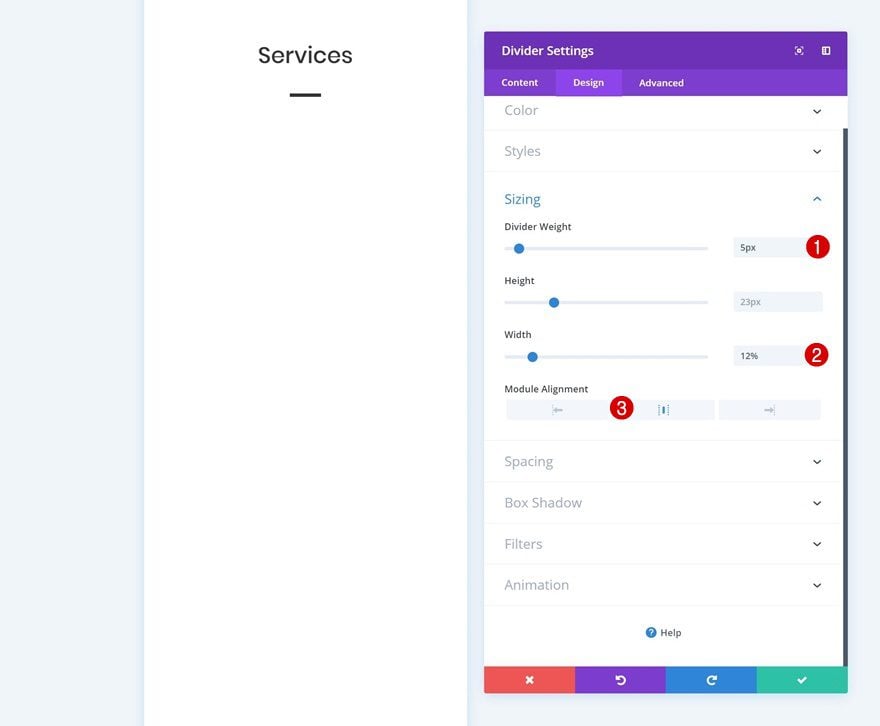
Dimensionamento
Brinque com as configurações de dimensionamento também.
- Peso do Divisor: 5px
- Largura: 12%
- Alinhamento de Módulo: Centro

Adicionar linha 2
Estrutura da Coluna
Continue adicionando uma nova linha à seção usando a seguinte estrutura de coluna:

Cor de fundo
Sem adicionar nenhum módulo ainda, abra as configurações de linha e adicione uma cor de plano de fundo branca.
- Cor de fundo: #ffffff

Dimensionamento
Vá para as configurações de dimensionamento e permita que a linha ocupe toda a largura da tela.
- Make This Row Largura Total: Sim
- Use a largura da medianiz personalizada: sim
- Largura da Calha: 1

Espaçamento
Adicione alguns valores personalizados de margem e preenchimento ao lado para otimizar o design para todos os tamanhos de tela.
- Margem Superior: 2vw
- Margem Inferior: 2vw
- Top Padding: 10vw (telefone e tablet), 5vw (área de trabalho)
- Preenchimento inferior: 10vw (telefone e tablet), 5vw (área de trabalho)
- Preenchimento esquerdo: 2vw (telefone e tablet), 20vw (área de trabalho)
- Enchimento direito: 2vw (telefone e tablet), 20vw (área de trabalho)

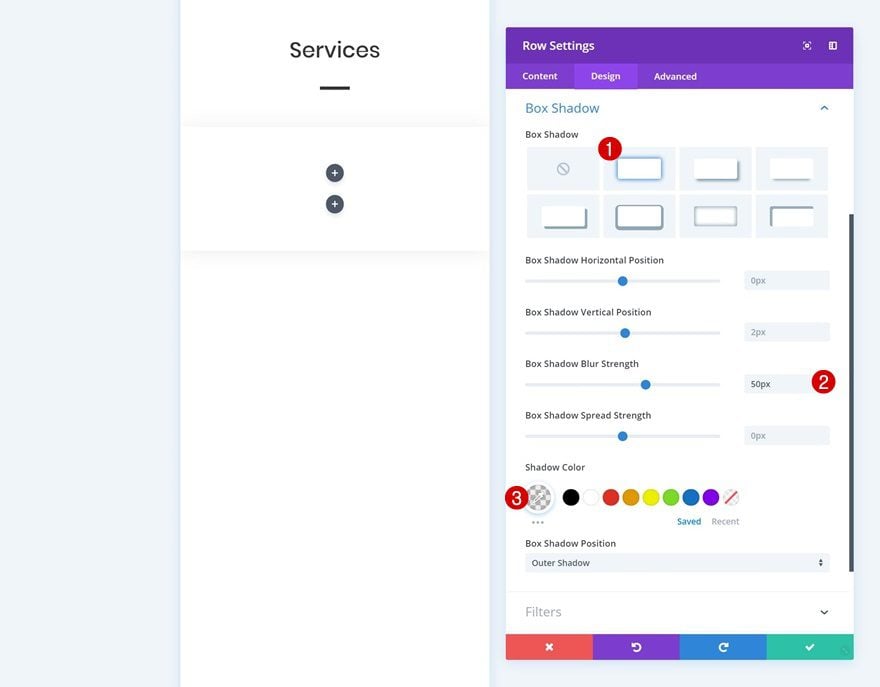
Sombra da caixa
Também estamos usando uma sombra de caixa sutil.
- Força de desfoque de sombra de caixa: 50px
- Cor da Sombra: rgba (0,0,0,0.07)

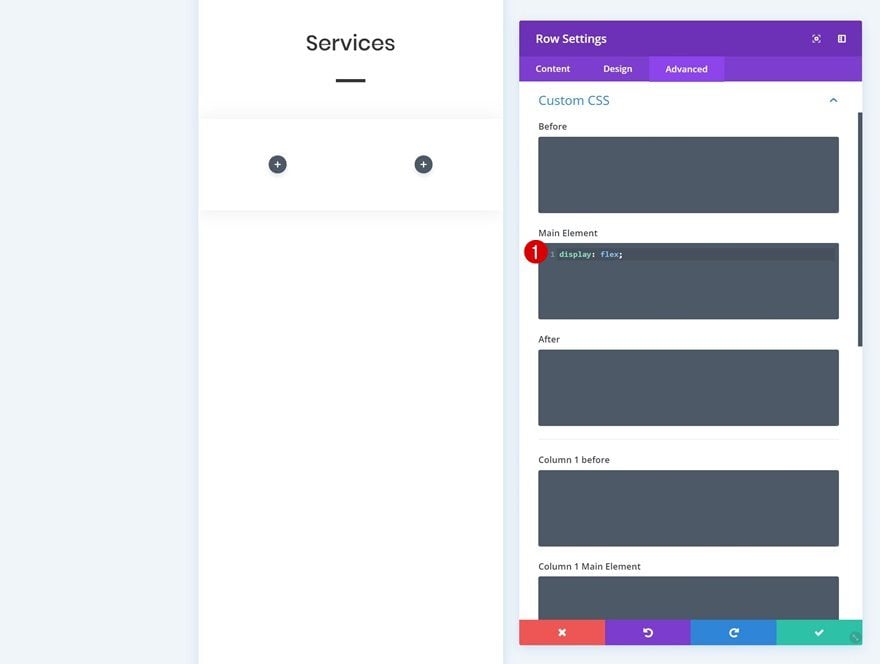
CSS customizado
Por último, mas não menos importante, coloque ambas as colunas uma ao lado da outra adicionando uma única linha de código CSS ao elemento principal na guia avançada.
display: flex;
|

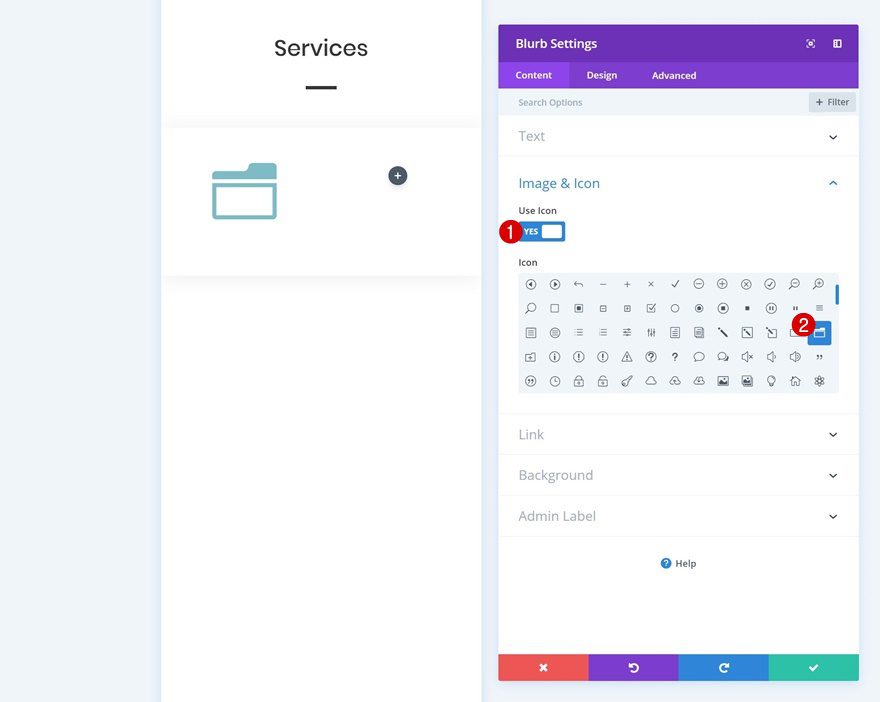
Adicionar o módulo do Blurb à coluna 1
Selecione o ícone
Agora podemos começar a adicionar módulos! O único módulo que precisamos na coluna 1 é um módulo Blurb. Selecione um ícone de sua escolha.

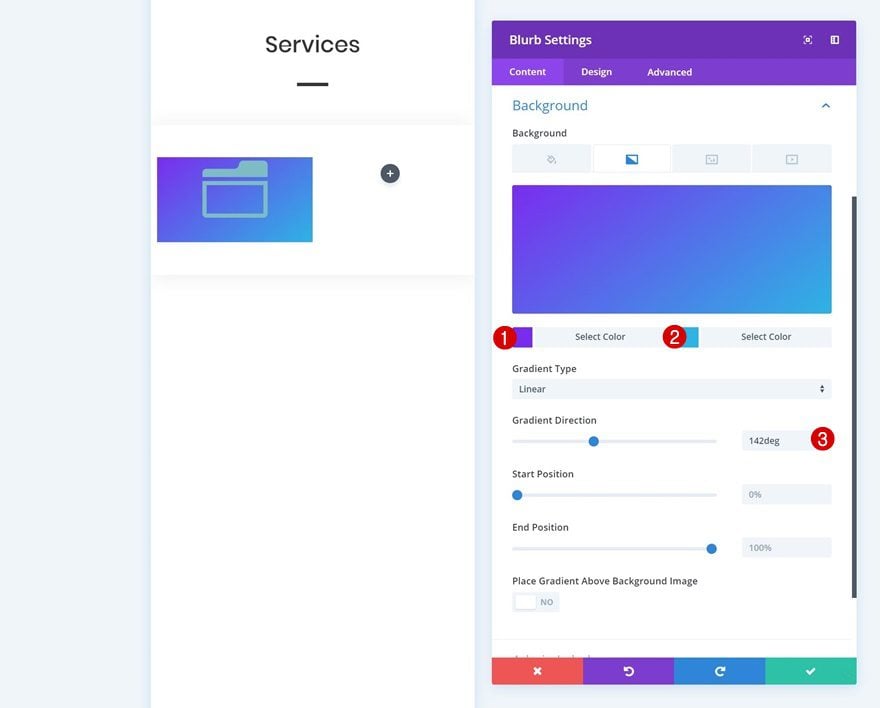
Fundo gradiente
Em seguida, adicione um fundo gradiente.
- Cor 1: # 7b28ef
- Cor 2: # 29b6e5
- Direção do gradiente: 142deg

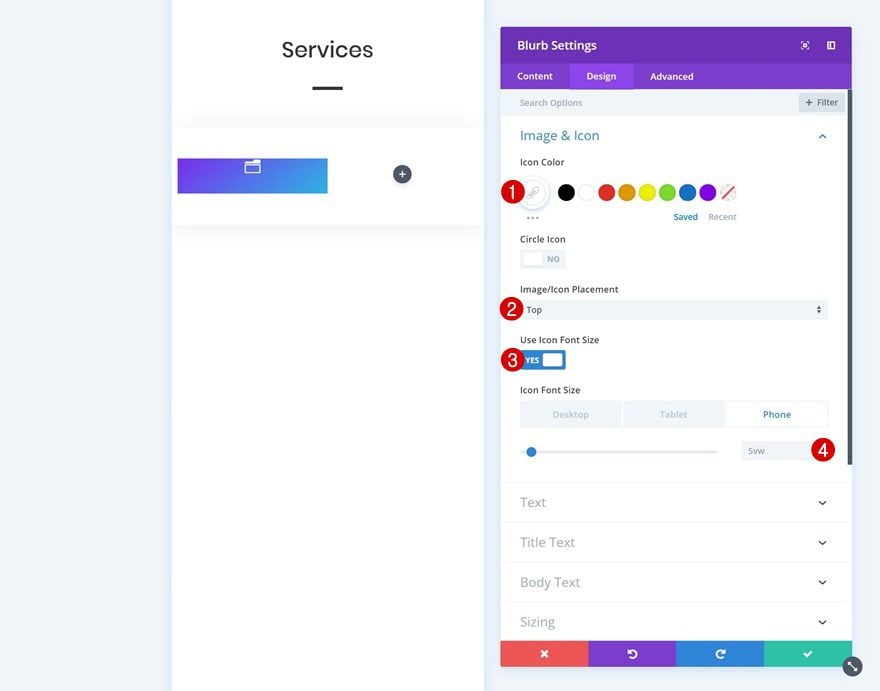
Configurações de ícone
Modifique as configurações do ícone a seguir.
- Cor do ícone: #ffffff
- Posicionamento de ícones: superior
- Use o tamanho da fonte do ícone: Sim
- Tamanho da letra do ícone: 5vw (telefone e tablet), 4vw (Desktop)

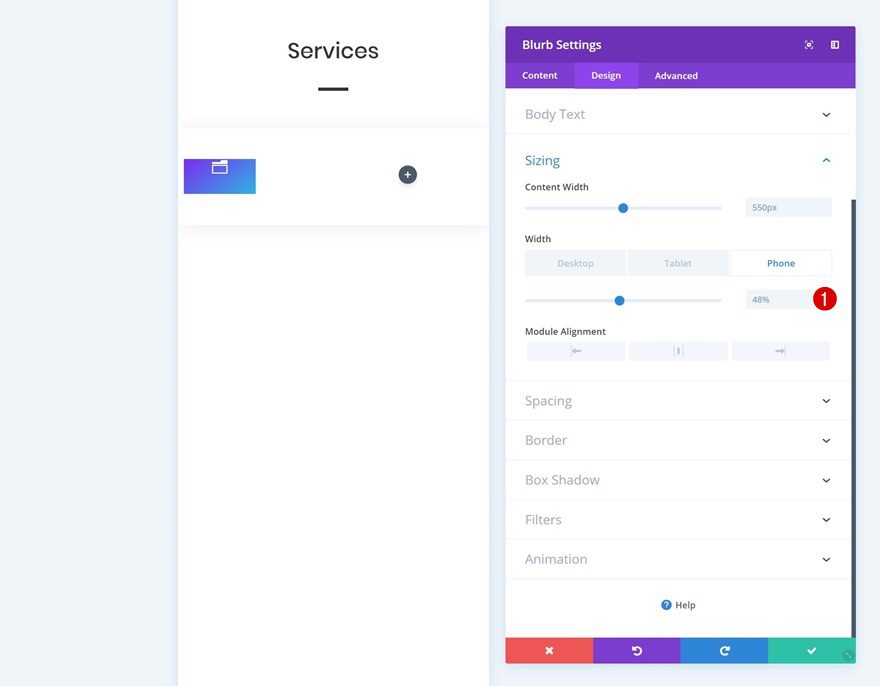
Dimensionamento
E mude em torno das configurações de dimensionamento.
- Largura: 48% (Telefone e Tablet), 78% (Desktop)

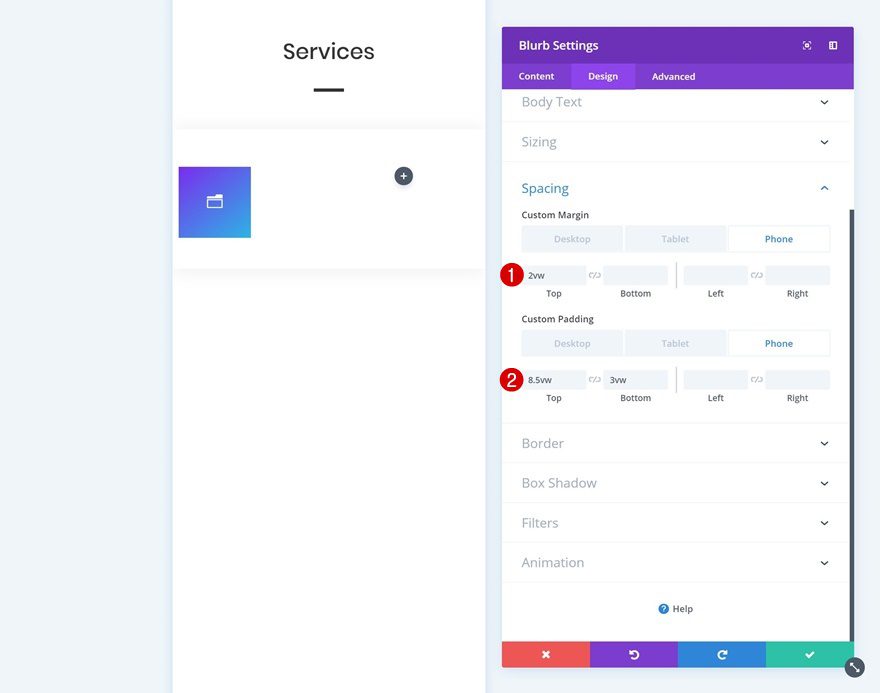
Espaçamento
Também estamos adicionando alguns valores personalizados de margem e preenchimento para otimizar o design em todos os tamanhos de tela.
- Margem Superior: 2vw (Telefone)
- Top Padding: 8.5vw (Telefone), 9vw (Tablet), 6vw (Desktop)
- Preenchimento inferior: 3vw (Telefone), 5vw (Tablet), 4vw (Desktop)

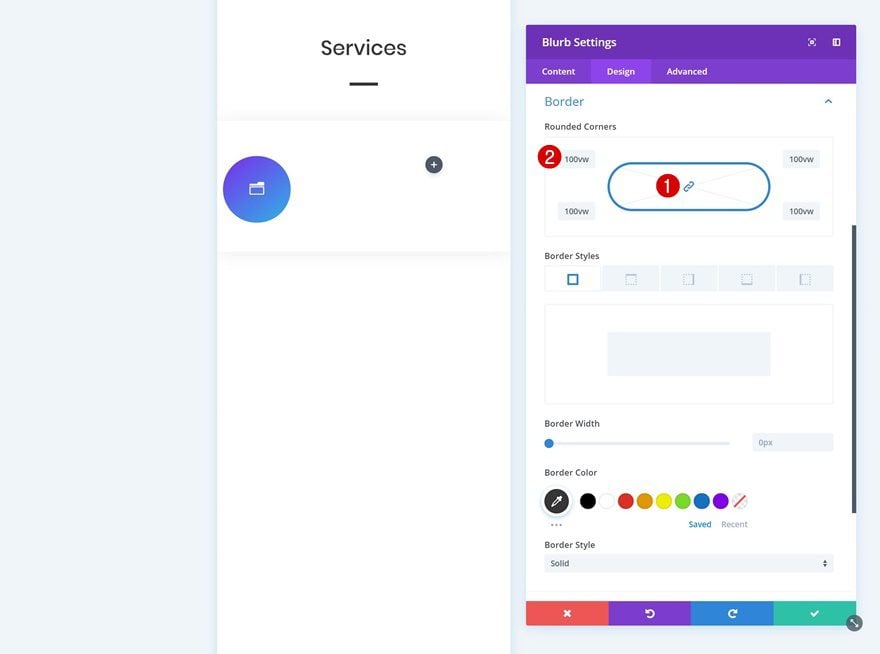
Fronteira
Transforme o módulo em um círculo próximo adicionando ‘100vw’ a cada um dos cantos nas configurações de borda.

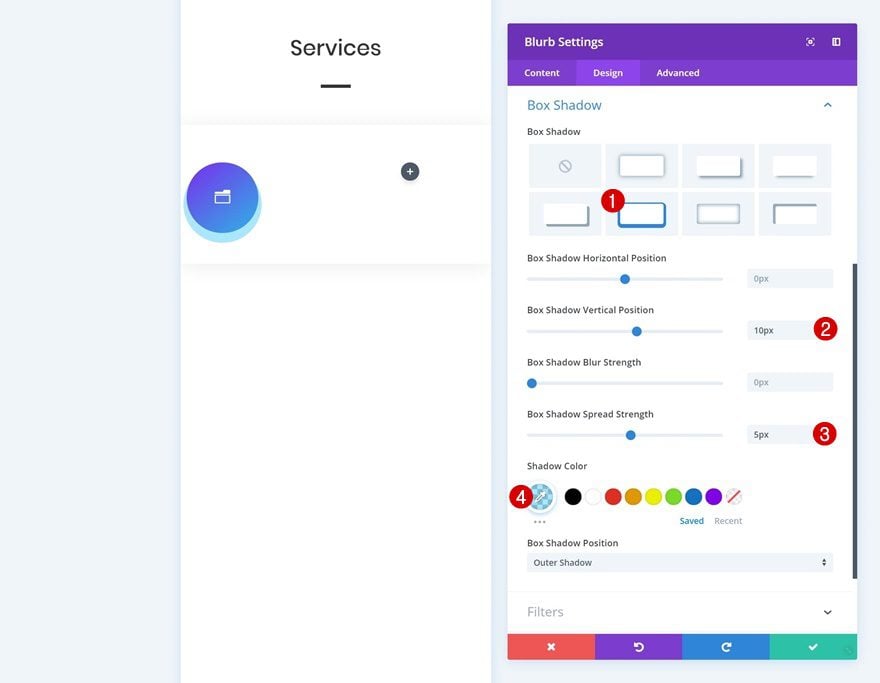
Sombra da caixa
Estamos adicionando uma sombra de caixa também.
- Posição vertical da caixa: 10px
- Força da propagação da sombra da caixa: 5px
- Cor da Sombra: rgba (2.185.252,0.35)

Adicione o módulo de texto 1 à coluna 2
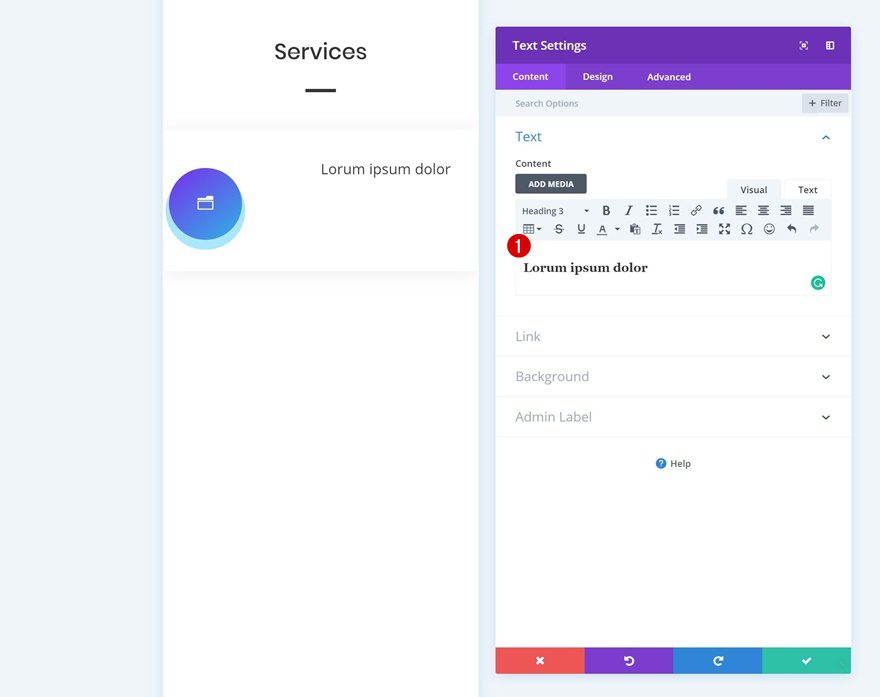
Adicionar conteúdo H3
Para a segunda coluna! O primeiro módulo que precisamos é o título Text Module. Adicione algum conteúdo H3.

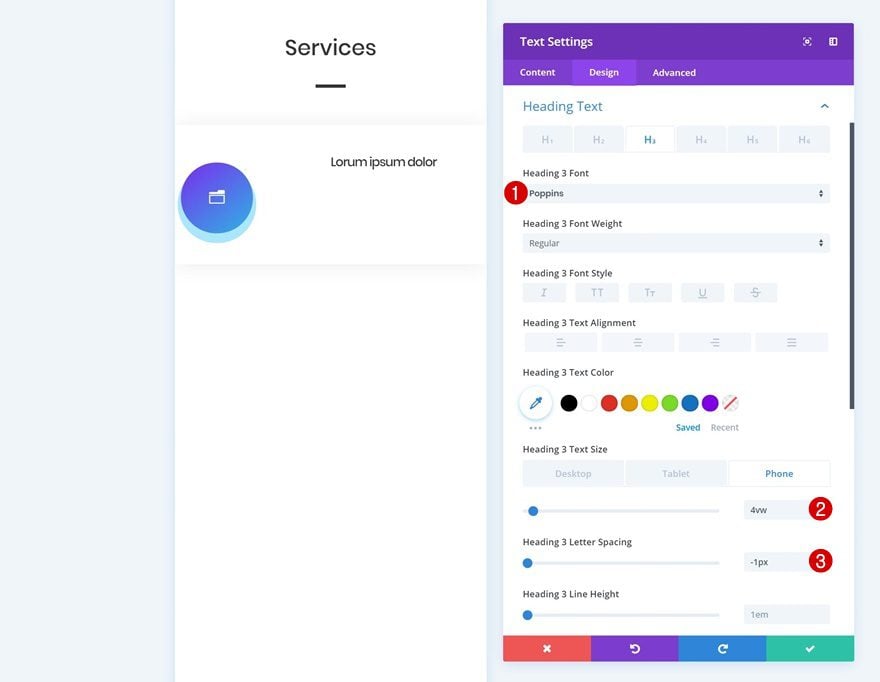
Configurações de texto H3
Em seguida, vá para a guia design e modifique as configurações de texto H3.
- Cabeçalho 3 Fonte: Poppins
- Título 3 Tamanho do texto: 4vw (Telefone), 3vw (Tablet), 2vw (Desktop)

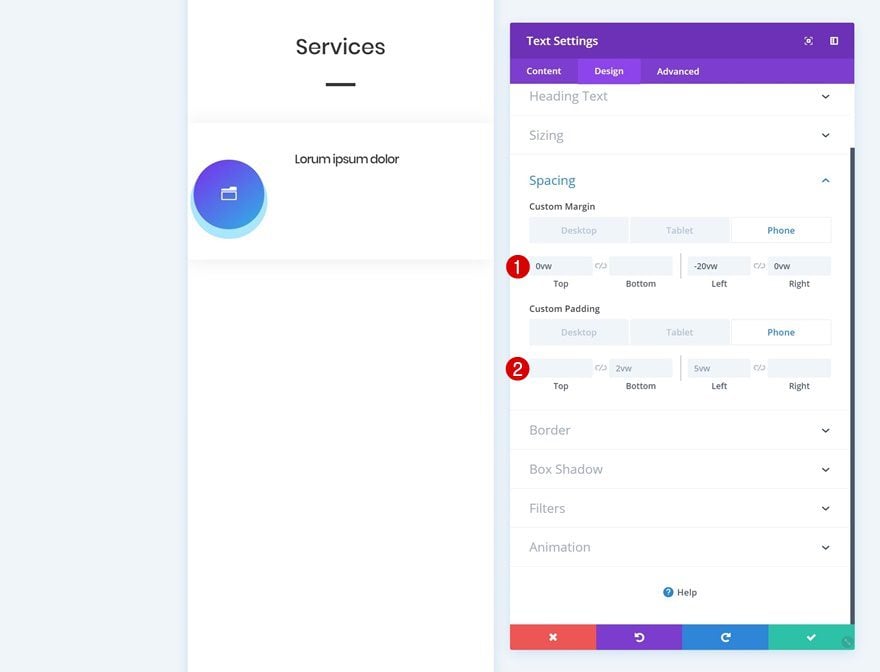
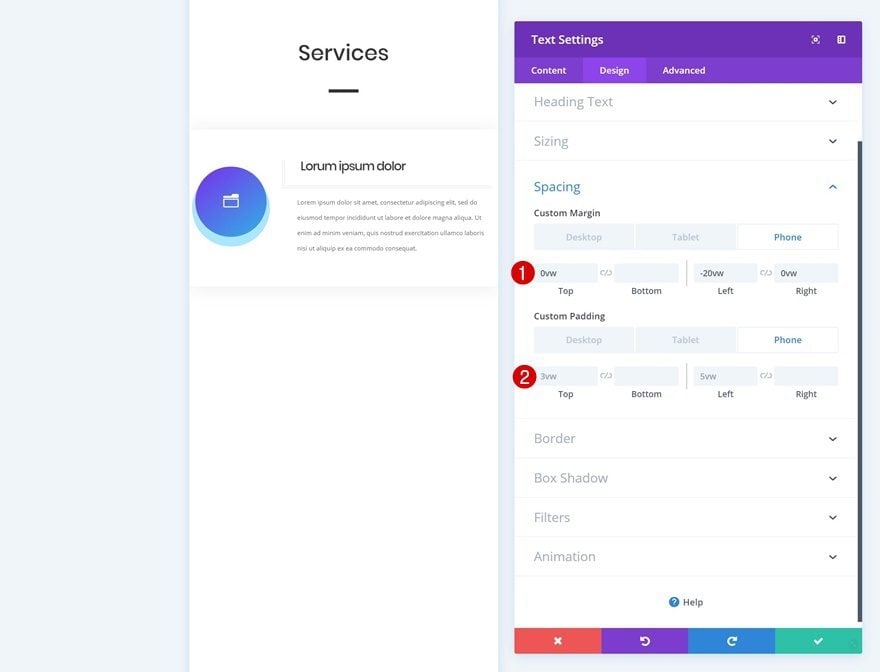
Espaçamento
Adicione alguns valores de espaçamento personalizados a seguir.
- Margem Superior: 0vw (Telefone), 3vw (Tablet & Desktop)
- Margem Esquerda: -20vw (Phone & Tablet), 0vw (Desktop)
- Margem direita: 0vw
- Preenchimento inferior: 2vw (telefone e tablet), 1vw (área de trabalho)
- Encerramento esquerdo: 5vw (telefone e tablet), 2vw (área de trabalho)

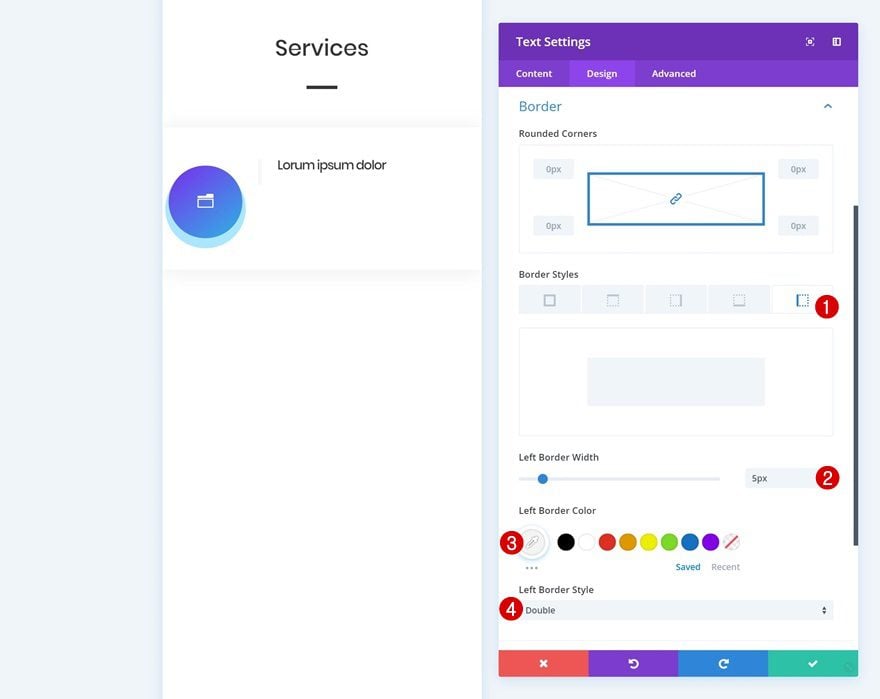
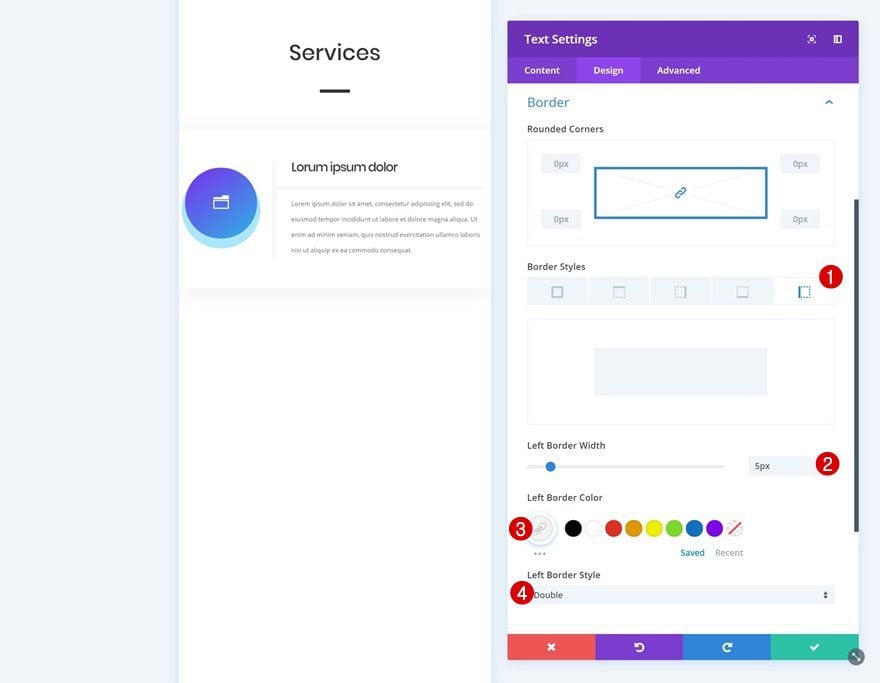
Fronteira
Junto com a borda esquerda.
- Largura da margem esquerda: 5 px
- Cor da borda esquerda: # f4f4f4
- Estilo de borda esquerda: duplo

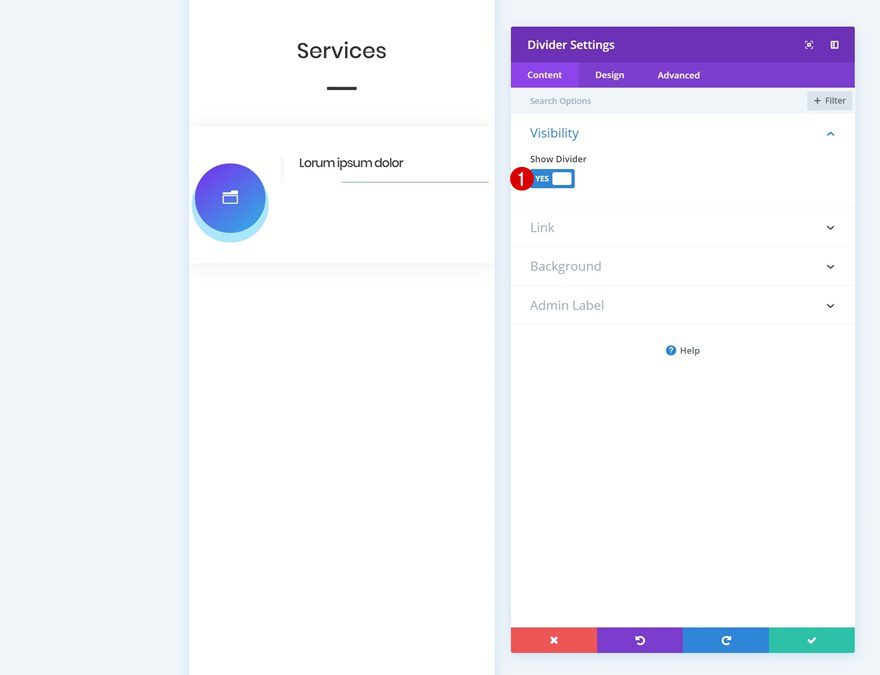
Adicionar módulo divisor à coluna 2
Mostrar divisor
O segundo módulo que precisamos é de um Módulo Divisor. Certifique-se de que a opção “Mostrar divisor” esteja ativada.
- Mostrar divisor: sim

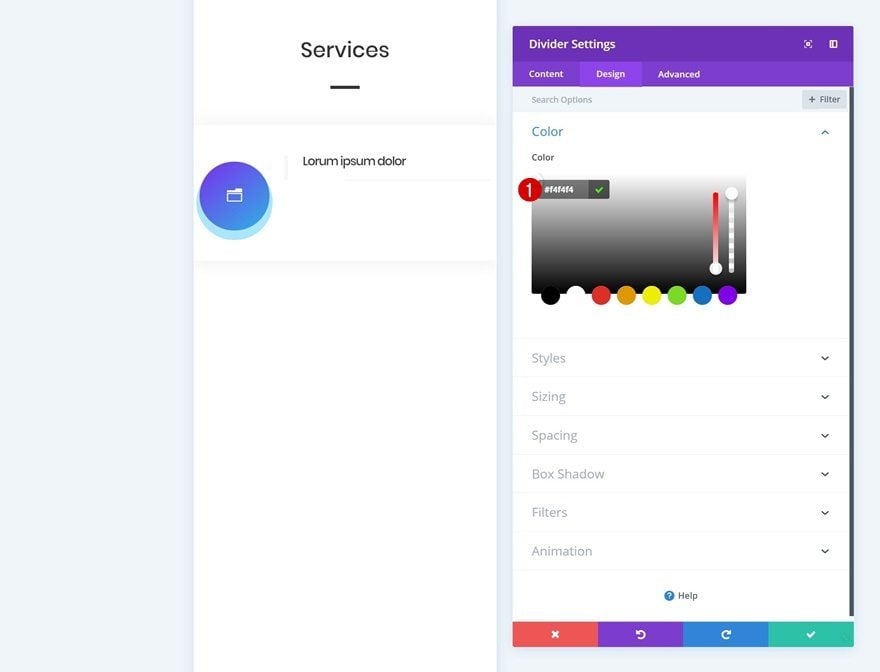
Cor
Em seguida, vá para a guia design e altere a cor do divisor.
- Cor: # f4f4f4

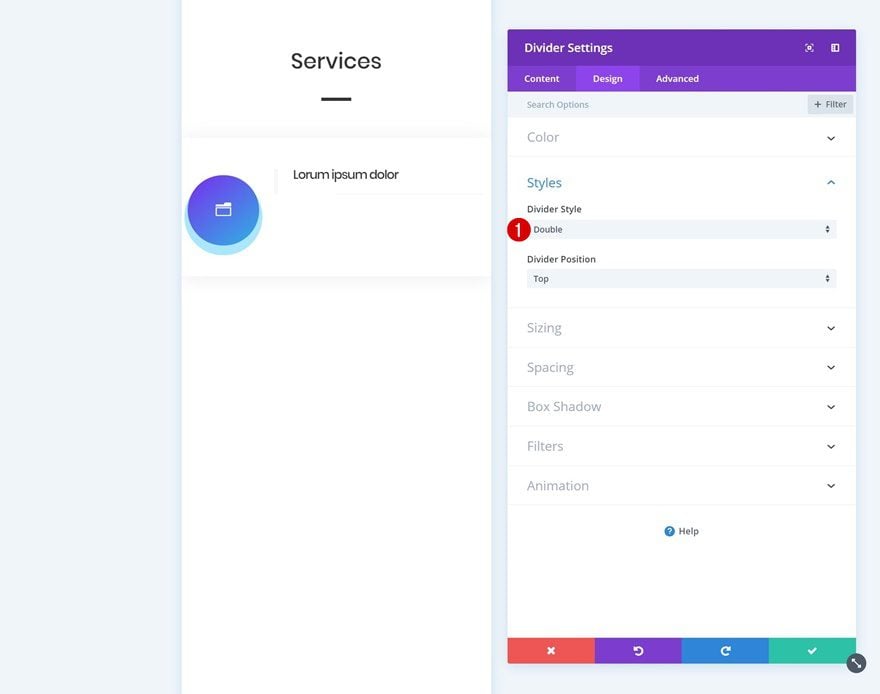
Estilos
Altere o estilo do divisor nas configurações de estilos a seguir.
- Estilo do Divisor: Duplo

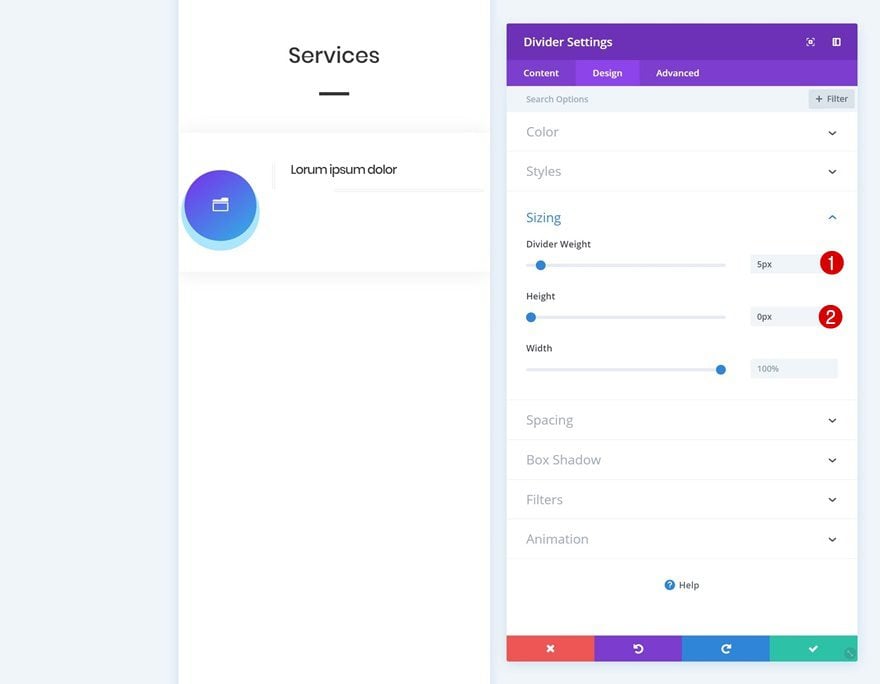
Dimensionamento
Continue modificando as diferentes opções nas configurações de dimensionamento.
- Peso do Divisor: 5px
- Altura: 0 px

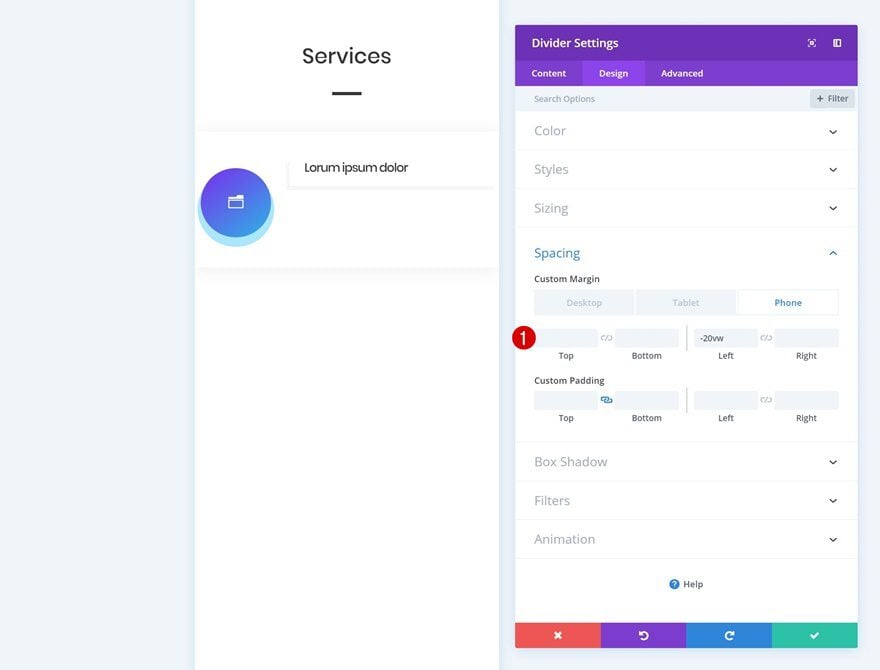
Espaçamento
E brincar com os valores de espaçamento também.
- Margem Esquerda: -20vw (Phone & Tablet), 0vw (Desktop)

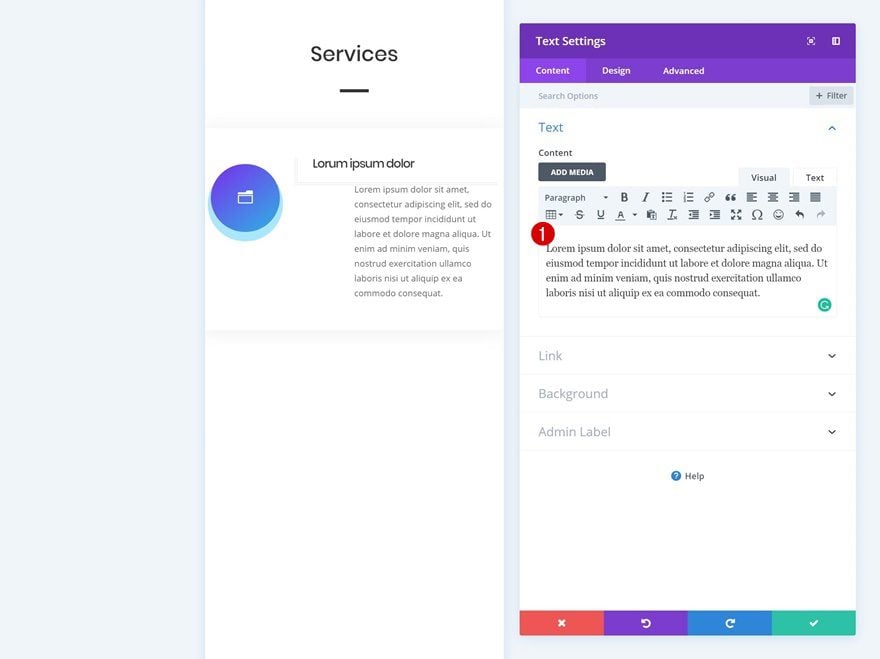
Adicione o Módulo de Texto # 2 à Coluna 2
Adicionar conteúdo
O próximo módulo que precisamos na segunda coluna é outro módulo de texto. Adicione algum conteúdo do corpo de escolha.

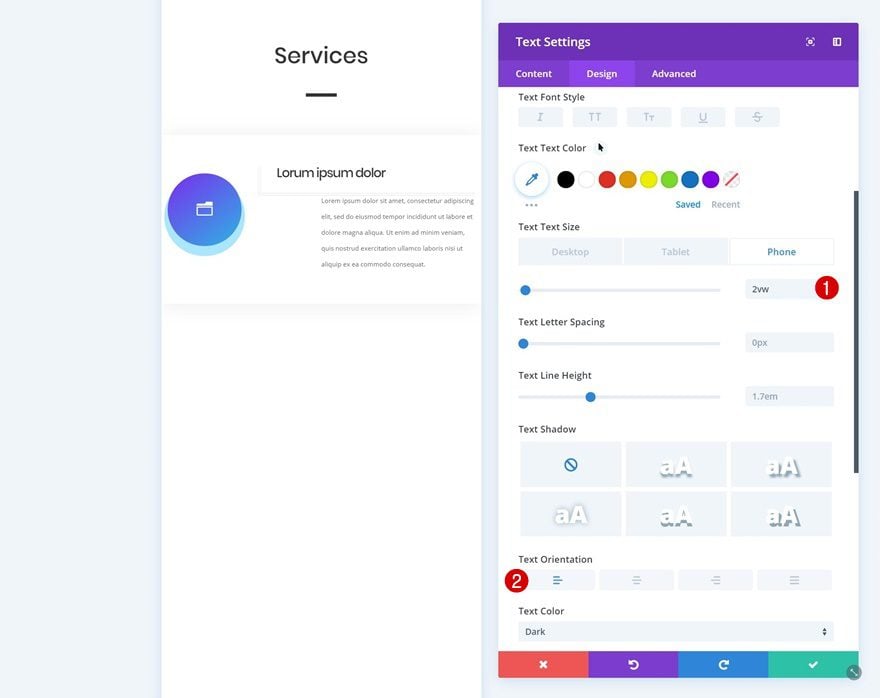
Configurações de texto
Em seguida, vá para a guia design e modifique as configurações de texto.
- Tamanho do texto: 2vw (Telefone), 1.7vw (Tablet), 0.8vw (Desktop)
- Orientação do Texto: Esquerda

Espaçamento
Brinque com os valores de espaçamento também.
- Margem Superior: 0vw
- Margem Esquerda: -20vw (Phone & Tablet), 0vw (Desktop)
- Margem direita: 0vw
- Top Padding: 3vw (telefone e tablet), 2vw (área de trabalho)
- Encerramento esquerdo: 5vw (telefone e tablet), 2vw (área de trabalho)

Fronteira
E adicione uma borda esquerda.
- Largura da margem esquerda: 5 px
- Cor da borda esquerda: # f4f4f4
- Estilo de borda esquerda: duplo

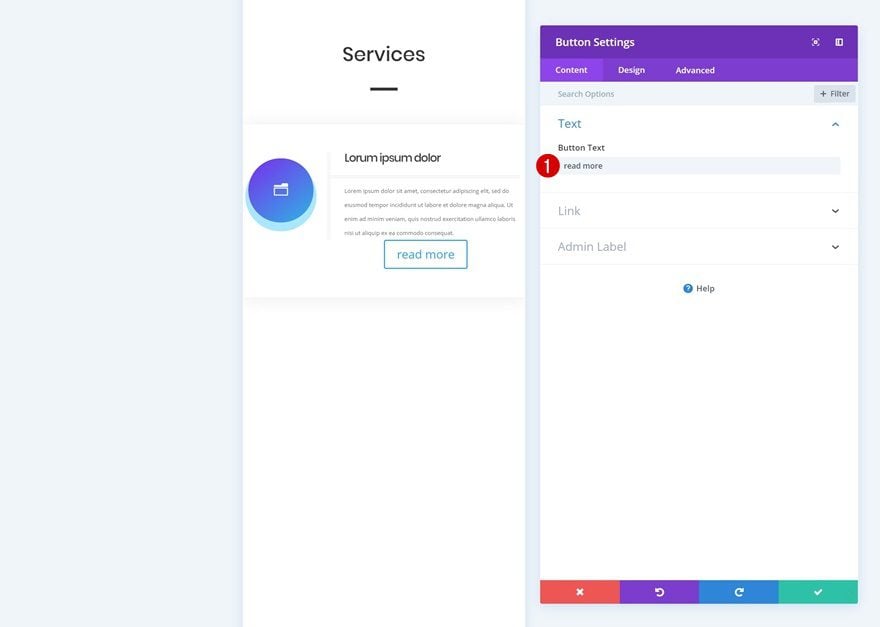
Adicionar módulo de botão à coluna 2
Adicionar cópia
O próximo e último módulo que precisamos na segunda coluna é um módulo de botão. Adicione alguma cópia.

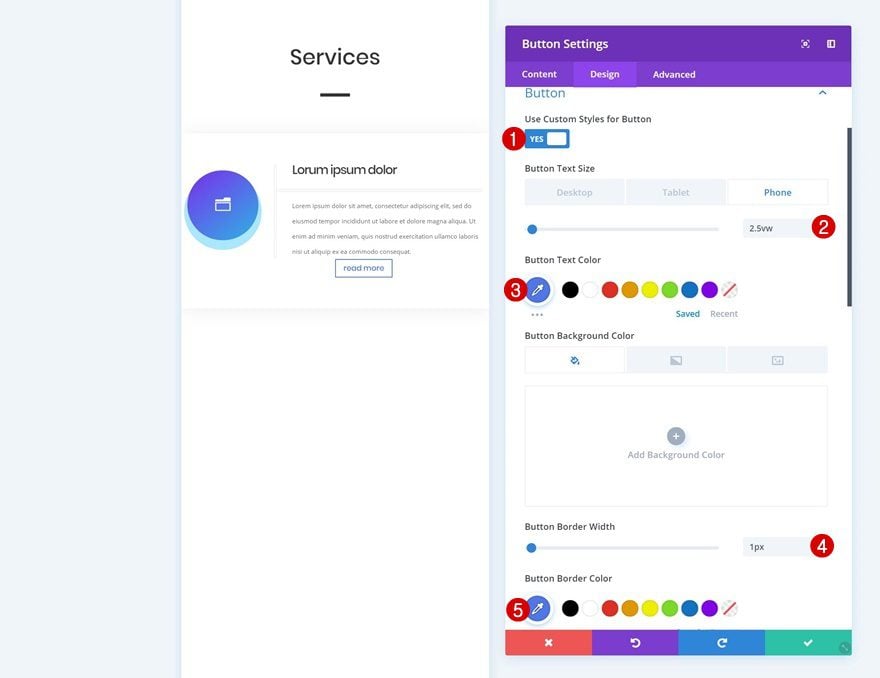
Configurações de botão
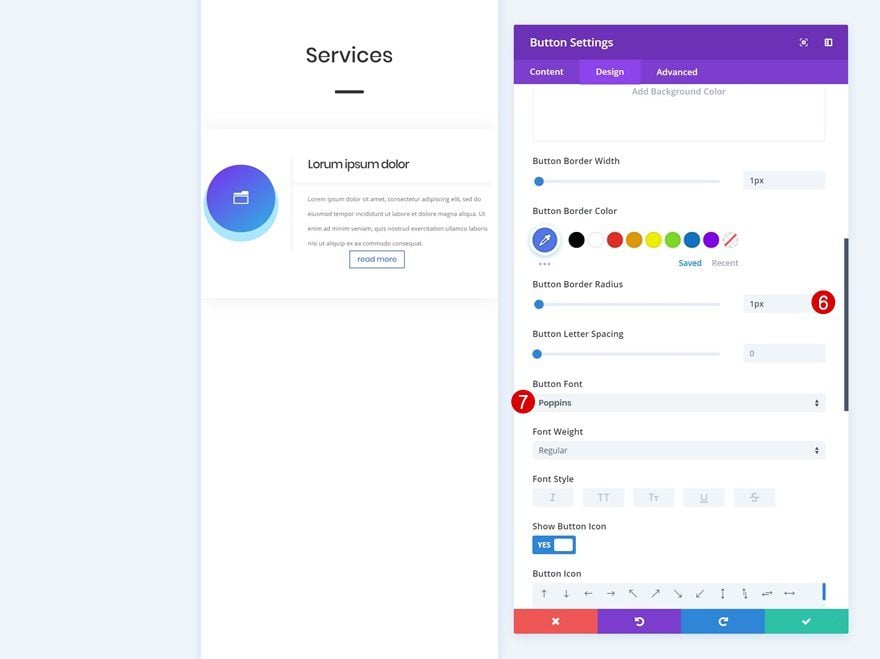
Em seguida, vá para a guia design e altere as configurações do botão.
- Use estilos personalizados para o botão: Sim
- Botão Tamanho do texto: 2.5vw (Telefone), 2vw (Tablet), 1vw (Desktop)
- Botão Cor do texto: # 4f77e8
- Largura da borda do botão: 1px
- Botão de cor da borda: # 4f77e8

- Raio da borda do botão: 1px
- Botão Fonte: Poppins

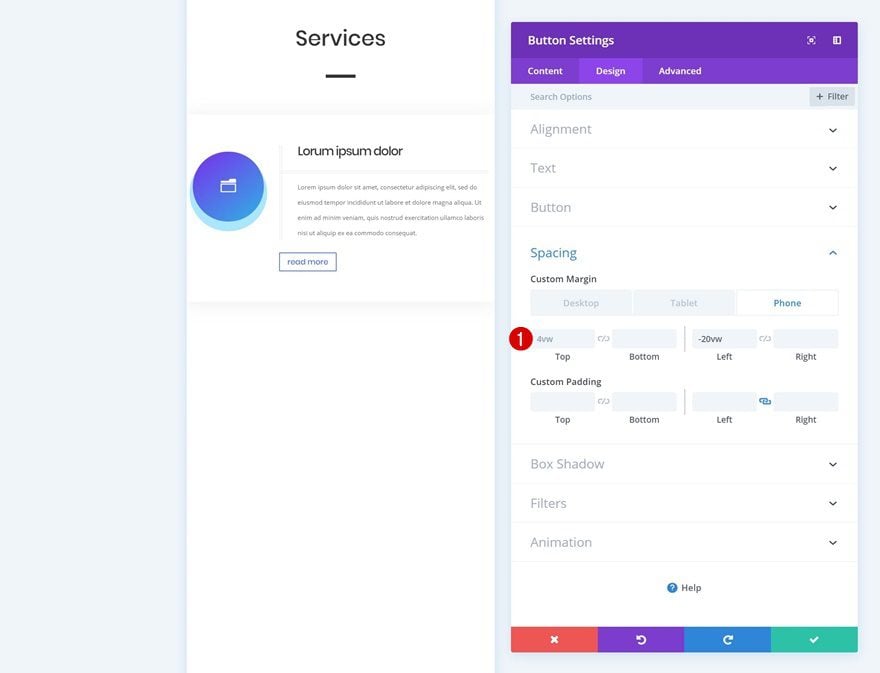
Espaçamento
Modifique os valores de espaçamento também.
- Margem Superior: 4vw (Celular e Tablet), 2vw (Desktop)
- Margem Esquerda: -20vw (Phone & Tablet), 0vw (Desktop)

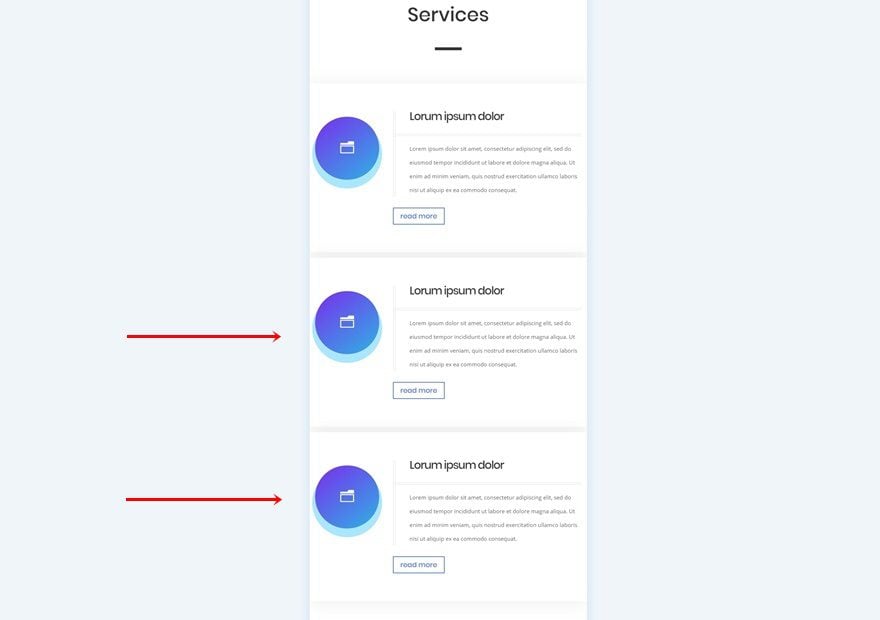
Clone Row Twice
Agora que terminamos de modificar a linha e todos os seus módulos, podemos cloná-la duas vezes.

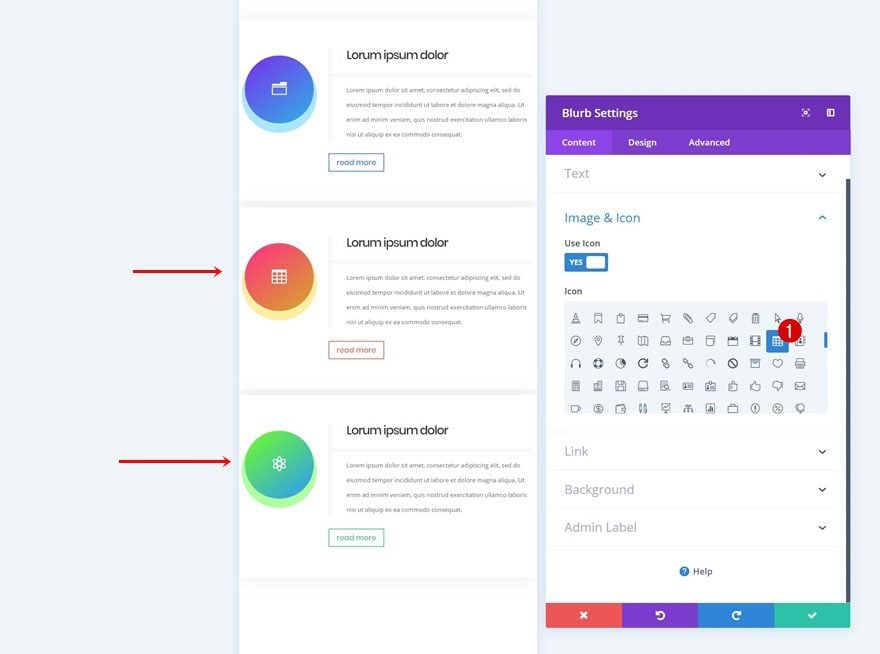
Alterar ícones
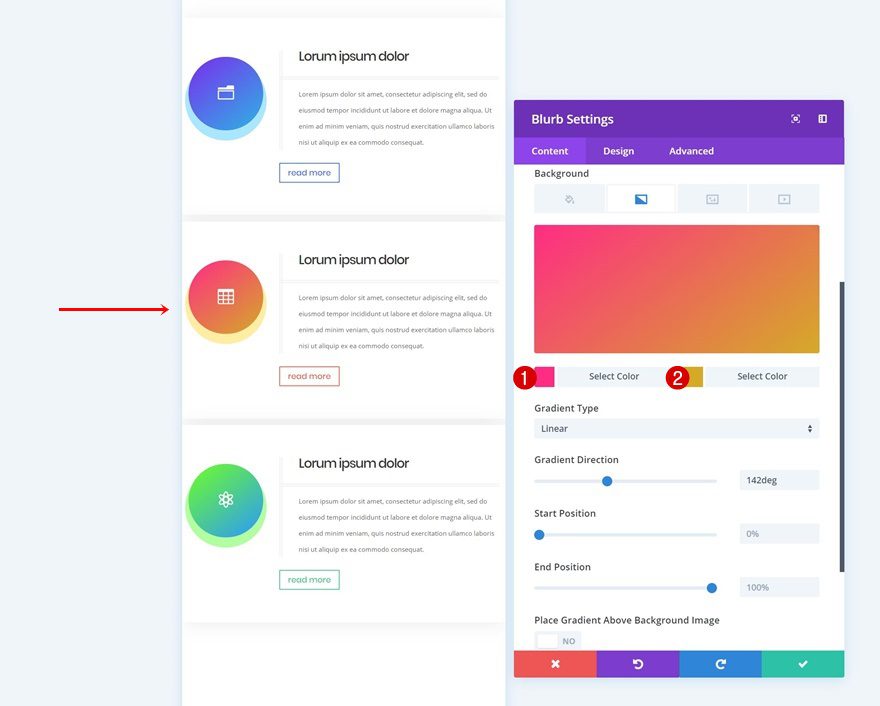
Certifique-se de alterar os ícones dos dois módulos do Blurb.

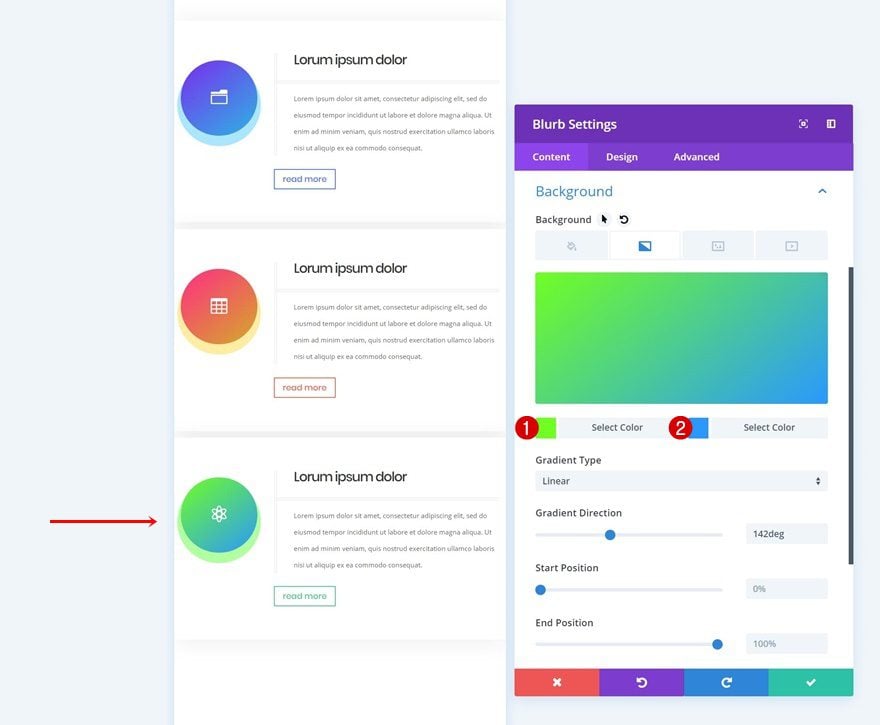
Alterar planos de fundo gradientes
Modifique os fundos gradientes também.
- Cor 1: # ff2885
- Cor 2: # d6ac24

- Cor 1: # 70ff1e
- Cor 2: # 2699ff

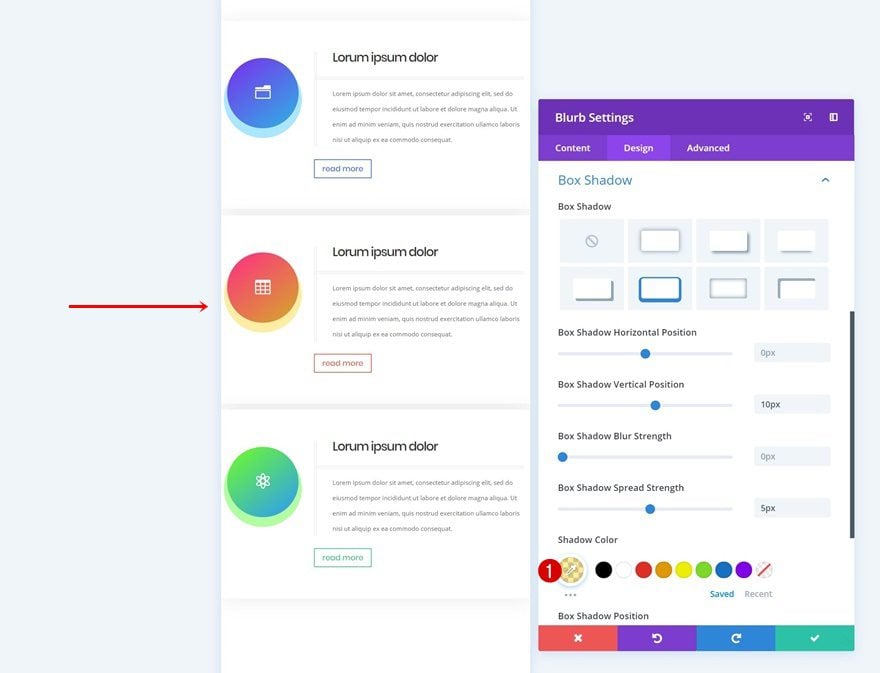
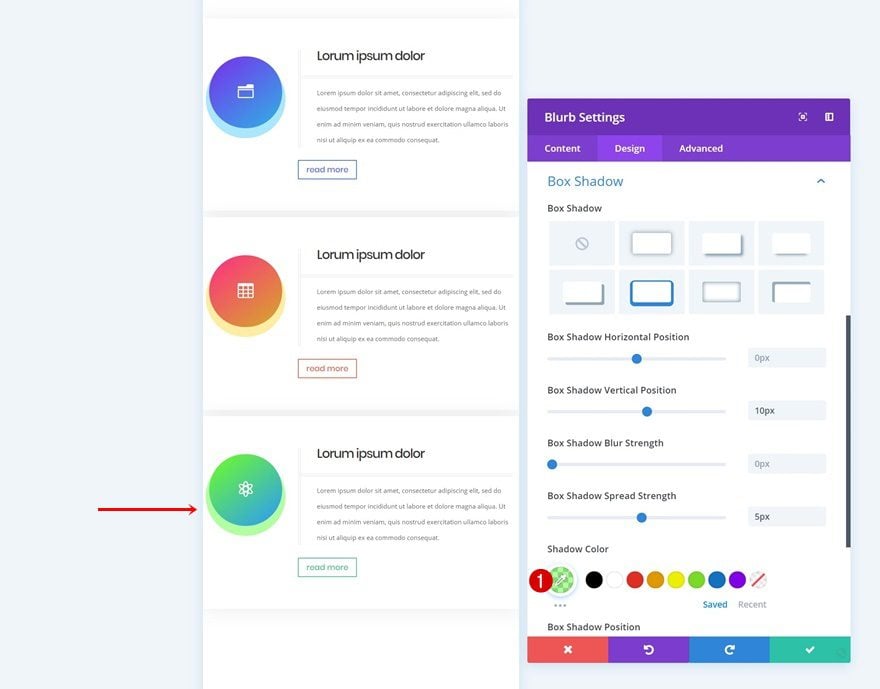
Alterar as cores da sombra da caixa
Combine a cor da sombra da caixa com o novo fundo gradiente.
- Cor da Sombra: rgba (255,208,2,0,37)

- Cor da Sombra: rgba (42,255,0,0,37)

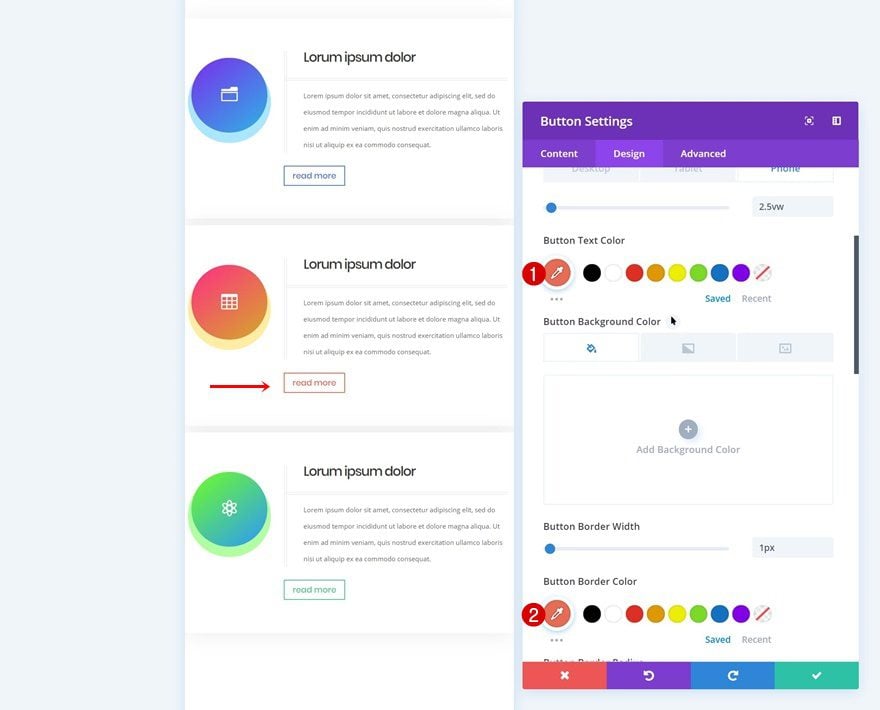
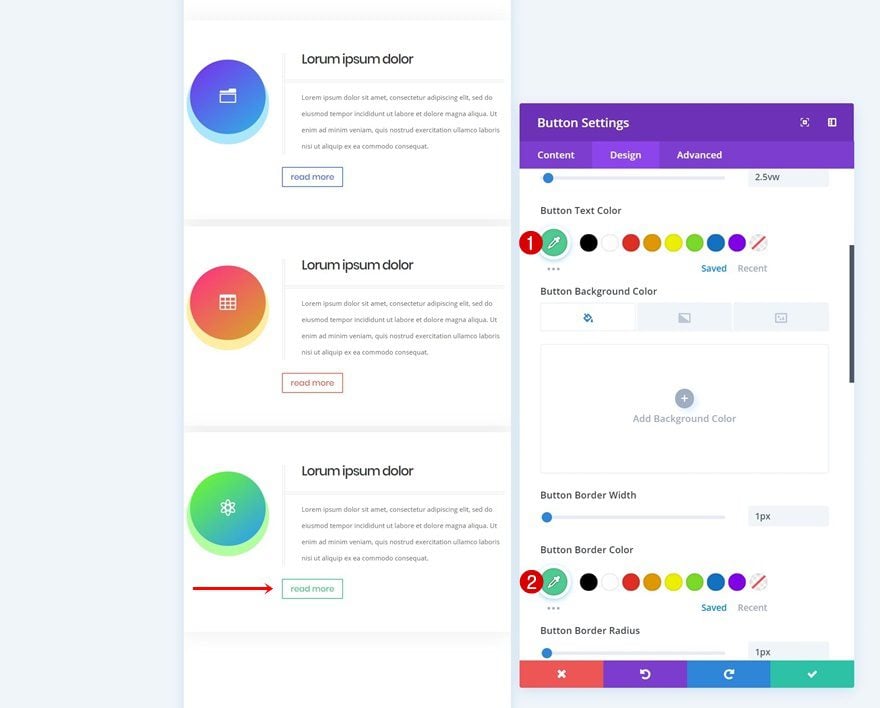
Alterar borda do botão e cores de texto
E complete o design alterando a borda do botão e as cores do texto.
- Botão Cor do texto: # e96c54
- Cor da borda do botão: # e96c54

- Botão Cor do Texto: # 4dcb93
- Cor da borda do botão: # 4dcb93

Visualizar
Agora que passamos por todas as etapas, vamos dar uma olhada final no resultado para dispositivos móveis de ambos os exemplos.
Exemplo 1

Exemplo # 2

Pensamentos finais
Nesta postagem, mostramos a você duas formas criativas de mostrar serviços em dispositivos móveis usando apenas as opções incorporadas do Divi. Esperamos que essa abordagem em dispositivos móveis inspire você a se tornar criativo também. Se você tiver alguma dúvida ou sugestão, deixe um comentário na seção de comentários abaixo!

