
Muitas vezes, quando trabalhamos com clientes, somos perguntados se ” rolagem é uma experiência ruim para o usuário ” (ou, na verdade, às vezes é dito que ” é uma experiência ruim para o usuário “). É uma ótima pergunta e definitivamente algo a considerar. Para nós, na maioria das vezes é uma resposta simples: “ NÃO, a rolagem NÃO é uma experiência ruim para o usuário. ”Mas, também é um pouco mais complicado do que isso, é claro ( #simpleiscomplicated ).
O fundo
A noção de que a rolagem é ruim parece estar enraizada na impressão. Como um jornal, você queria chamar a atenção dos leitores ao colocar seu conteúdo mais importante acima da dobra.
Para aqueles de vocês que nunca viram um jornal antes, eles são dobrados pela metade na vertical e depois na metade novamente na horizontal. O resultado final é um quadrado. A frente final da dobra quadrada ou final, é considerada acima da dobra. É a primeira coisa que um leitor vê, seja em uma prateleira, na garagem ou sentado em um banco do parque.
A ideia acima da dobra traduzia-se bem nos computadores no início e nos meados dos anos 90, já que a rolagem era muito mais uma dor de cabeça. Você tinha que clicar na barra de rolagem no lado direito, arrastá-lo para baixo ou continuar clicando nas setas para rolar a página. Então, obviamente, essa era uma experiência ruim para o usuário, e é melhor você ter um conteúdo muito bom lá embaixo para eu começar a clicar e arrastar – especialmente com um mouse de meados dos anos 90 (estamos falando dos dias da AOL aqui).
Dispositivos melhorados. Navegadores aperfeiçoados. Bem-vindo a era móvel. Bem-vindo a mais navegadores baseados em padrões.
Mas por algum motivo, a crença de “acima da dobra” e “rolagem é ruim” ficou presa.
Acima da dobra?
Eu pergunto: “o que está acima da dobra no design da web?”
Está acima da dobra em um dispositivo móvel? É acima da dobra em uma TV de 32 ″? É quando um usuário tem o panorama do navegador, vertical, quadrado?
Você vê meu ponto. Nem sempre podemos determinar claramente como um usuário visualiza e interage com um website. Existem muitas variáveis. Sim, podemos tentar através de vários métodos para determinar o tamanho do seu navegador, mas isso leva mais tempo e testes, o que por sua vez custa mais dinheiro e então a questão se torna, todo esse tempo e dinheiro lhe dá algum retorno sobre o investimento?
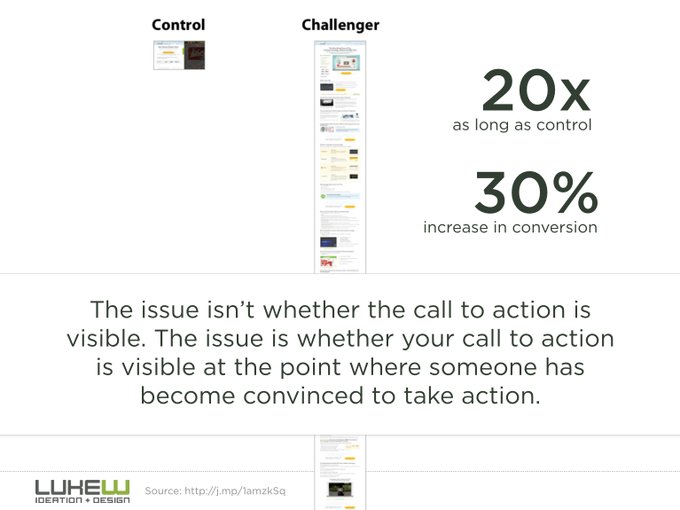
Melhor. Gaste esse tempo e dinheiro criando conteúdo e uma hierarquia visual que dará ao usuário uma razão para ler além de “sua dobra”. Crie uma mensagem clara, bons títulos e sub-títulos. “Acima da dobra” é crucial para os usuários decidirem se vale a pena ler sua página. Portanto, focar em mensagens claras e conteúdo prioritário é fundamental. E então deixe-os rolar, rolar, rolar!
Há muita pesquisa e dados que levam ao fato de que a rolagem é realmente uma boa experiência do usuário. Alguns destaques que ajudam a provar meu ponto (você pode ver muito mais em UXMyths como eles cobriram completamente o assunto) …
- O Chartbeat, um provedor de análise de dados, analisou dados de visitas do 2B e descobriu que “66% da atenção em uma página de mídia normal é gasta abaixo da dobra.” – O que você acha que sabe sobre a Web estar errada
- “O tempo envolvido atinge o pico logo acima da dobra”, segundo pesquisa de Luke Wroblewski, baseada em 25 milhões de sessões.
- Celular: metade dos usuários começa a rolar após 10 segundos, 90% após 14 segundos.
- A agência de design Huge mediu a rolagem em uma série de testes de usabilidade e descobriu “que os participantes quase sempre rolavam, independentemente de como eles são orientados a fazê-lo – e isso é libertador.” – Everybody Scrolls
Veja mais em UXMyths .
A realidade
“Rolagem é uma continuação. Clicar é uma decisão.
Dê ao usuário um motivo para rolar e eles irão rolar. Então, em teoria, sim, acima da dobra é importante, na verdade crítico, mas isso não significa que tudo precisa estar acima da dobra. Rolagem de usuários. Foi assim que aprendemos a interagir com nossos dispositivos.
Rolagem é convencional.
Pense por um momento, e se todos os sinais de parada nos cruzamentos forem de diferentes formas? Provavelmente faria algumas estradas bastante confusas.
Os usuários precisam de convenções. Isso os ajuda a interagir com sites e não ficar confuso. Claro, há casos e casos em que você pode querer quebrar as convenções dependendo de seus objetivos. E, só porque você usa convenções, isso não significa que seu site não é exclusivo ou que você não pode ser fiel à sua marca – a familiaridade das convenções ajuda os usuários a se conectarem rapidamente ao seu site e a saber como navegar em seu site.
Steve Krug, autor de Don’t Make Me Think: Uma abordagem de senso comum para Web Design escreve: “[uma] regra, convenções só se tornam convenções se funcionarem” – pode ser bom pensar duas vezes antes de reinventar a roda.
Rolagem é muito legal hoje em dia
Como desenvolvedores e designers da web, podemos fazer coisas muito legais à medida que o usuário rola por uma página e um site – mais interativo do que ao fazê-los clicar de uma página para outra.
Pequenos ovos de páscoa em toda a página à medida que o usuário rola criam interesse visual, permitem a introdução de novos tópicos, chamam atenção para um conteúdo específico e ajudam a concentrar a atenção em chamadas para ação (metas de negócios).