
Toda semana, nós fornecemos novos e gratuitos pacotes de layout Divi que você pode usar para o seu próximo projeto. Para um dos pacotes de layout, também compartilhamos um caso de uso que ajudará você a levar seu website ao próximo nível.
Esta semana, como parte da nossa iniciativa de design Divi em andamento, vamos mostrar como criar pop-ups de canto de conteúdo bloqueado com Divi e o Pacote de Layout do Resort . O conceito de uma forma optin de conteúdo bloqueado é simples. As pessoas precisam inserir seu endereço de e-mail e, assim que o fizerem, o conteúdo oculto será revelado. Você pode usar esse conteúdo oculto para compartilhar um código de desconto, por exemplo. Para que tudo isso aconteça, usaremos o plug-in Bloom e adicionaremos o shortcode de formulário optin de conteúdo bloqueado a um Módulo de Texto que será estilizado como um pop-up. O Módulo de Texto também incluirá uma animação com um atraso de animação para fazer com que o Módulo de Texto apareça como se fosse um popup.
Vamos lá!
Visualizar
Antes de mergulharmos no tutorial, vamos dar uma olhada rápida no resultado em diferentes tamanhos de tela.
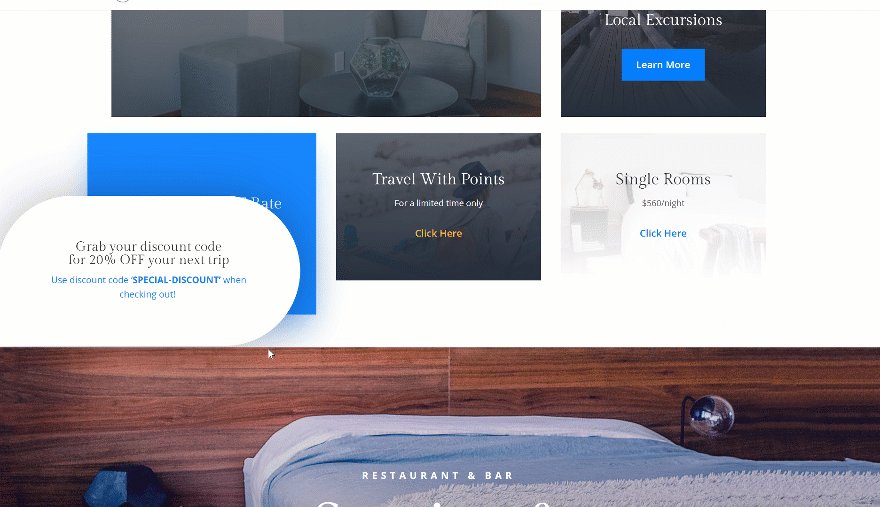
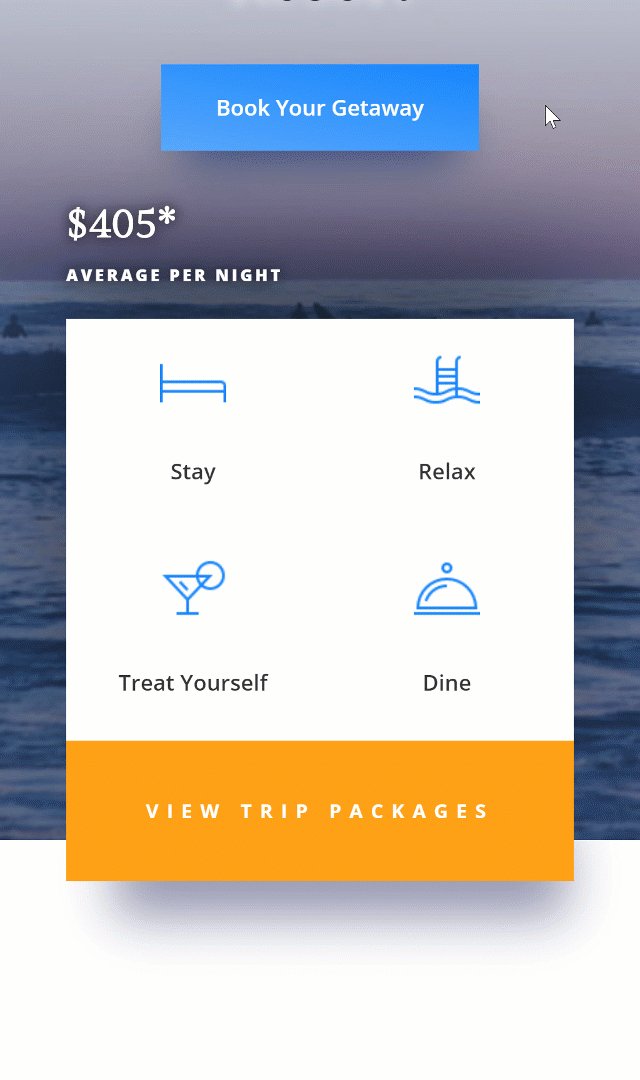
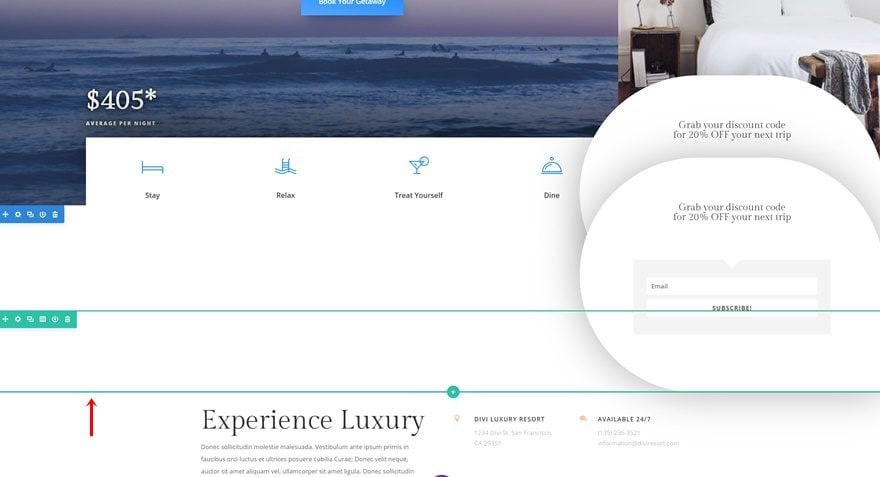
Área de Trabalho

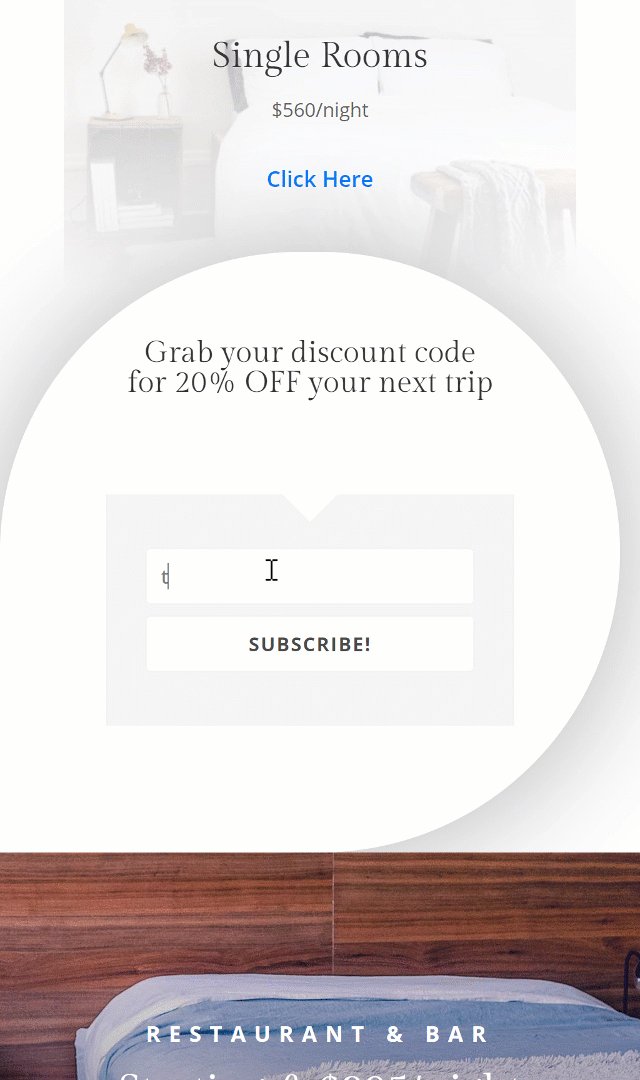
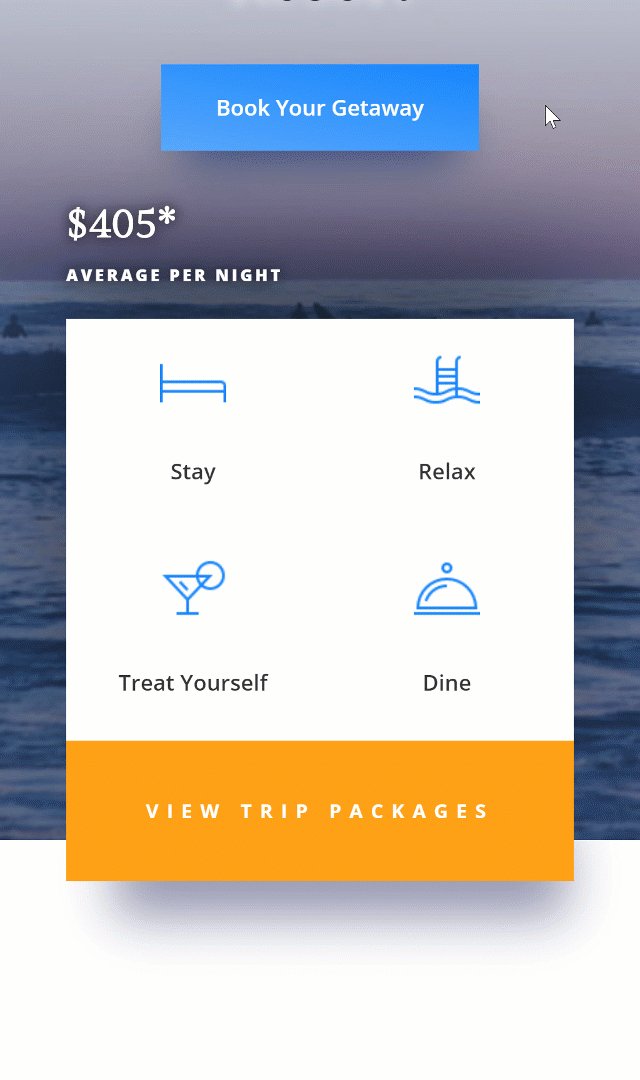
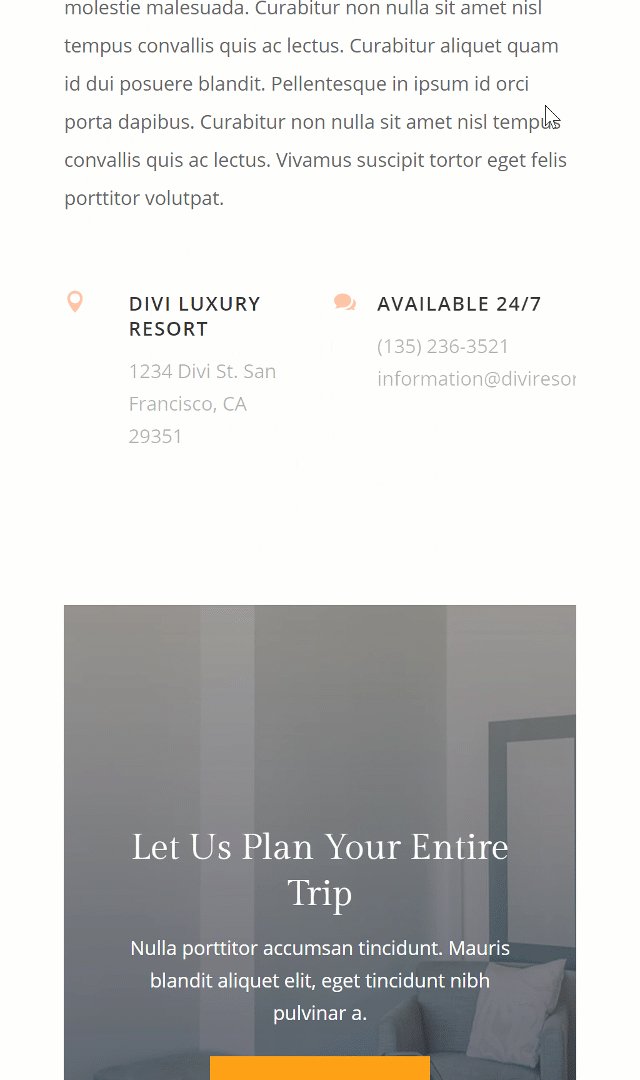
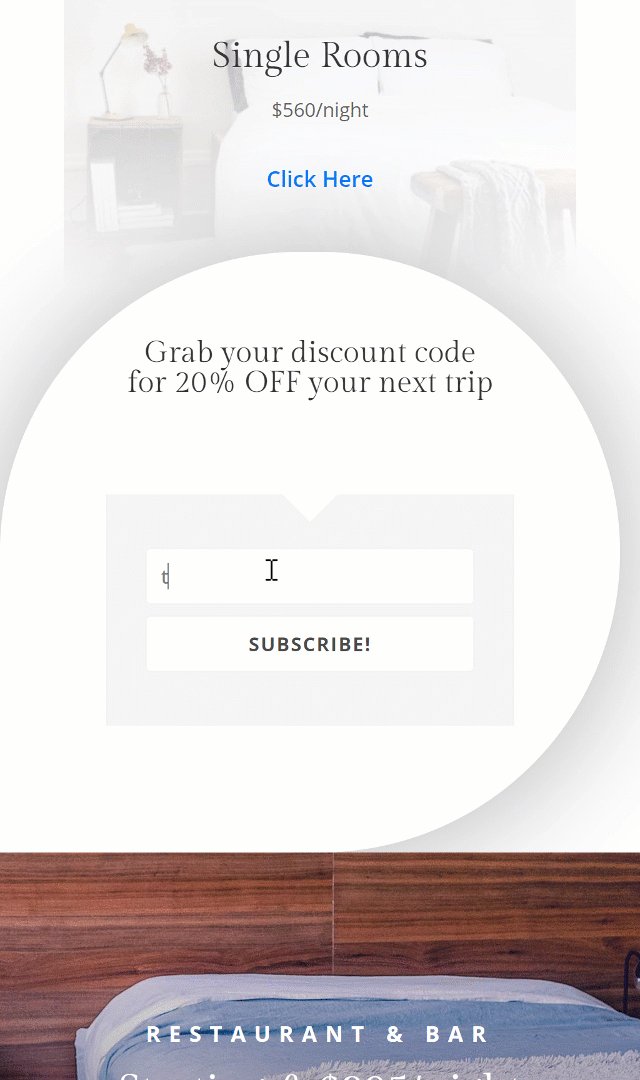
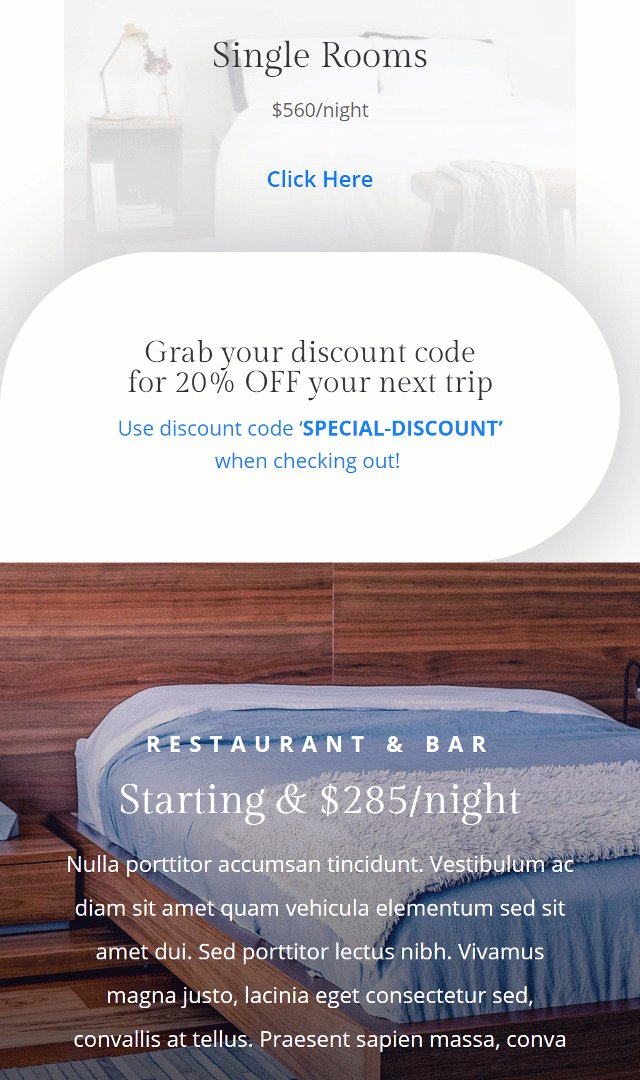
Móvel

Instale o Plugin Bloom
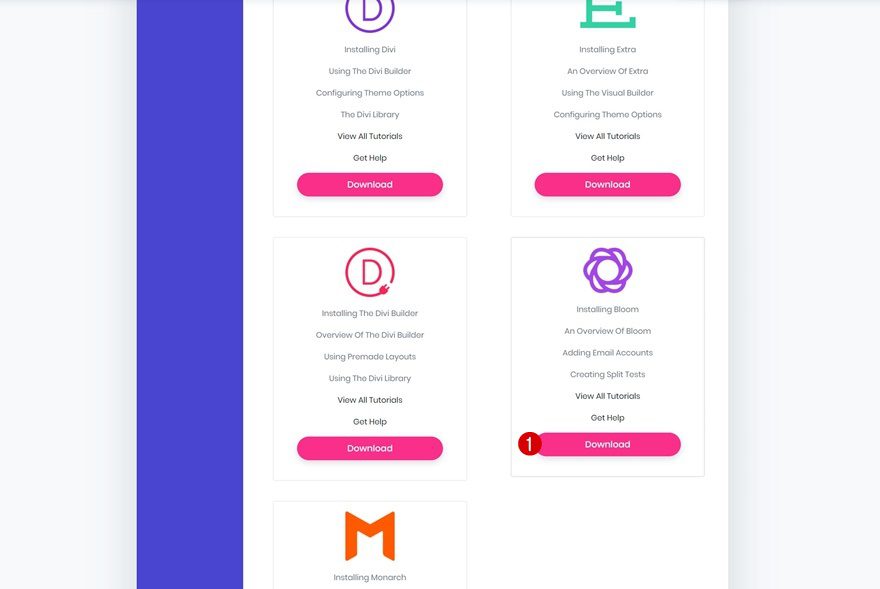
Download Bloom
A primeira coisa que você precisa fazer é baixar o plugin Bloom . Se você já é um membro Elegant Themes, você pode encontrar o plugin indo para a área de membros. Lá, você poderá baixar o arquivo compactado. Se você ainda não é um membro Elegant Themes, precisará primeiro adquirir uma assinatura .

Carregar e Instalar Bloom
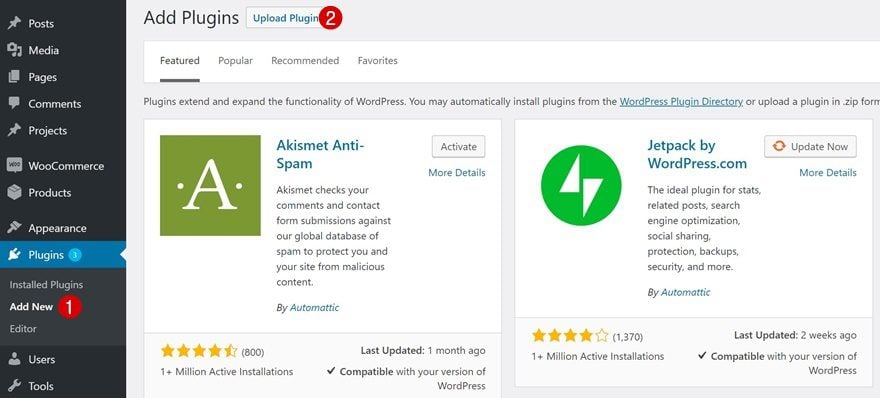
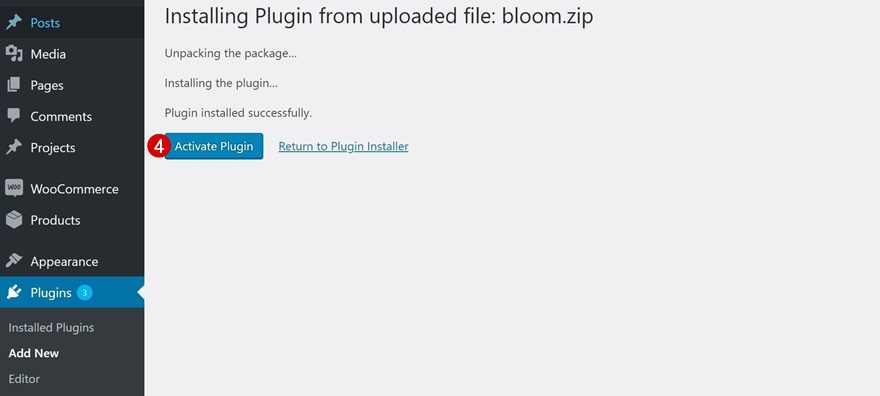
Uma vez que você baixou o Bloom , você pode ir em frente e enviá-lo para o seu site WordPress, indo para Plugins> Add New e clicando em ‘Upload Plugin’ no topo da página.

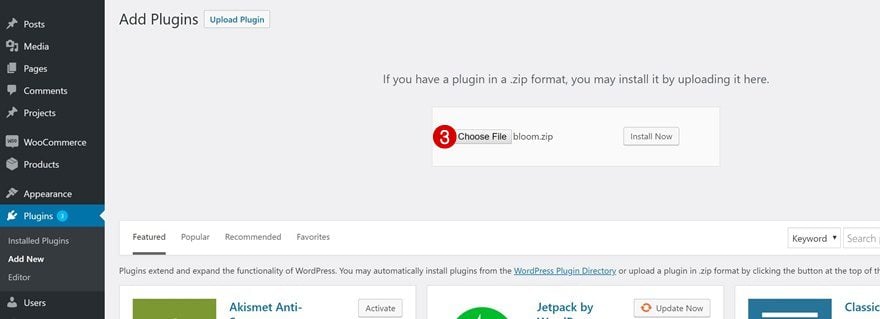
Em seguida, faça o upload do arquivo compactado e clique em “Instalar agora”.

Não se esqueça de ativar o plugin assim que ele for carregado.

Configuração do formulário Bloom Optin
Adicionar novo formulário de conteúdo bloqueado
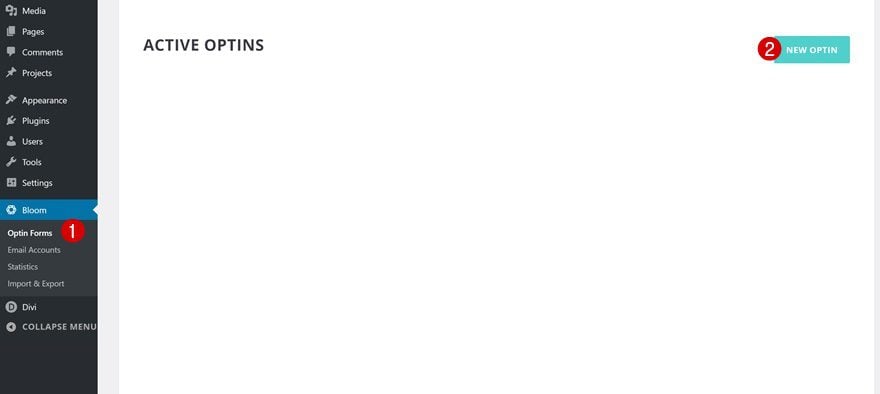
Agora podemos começar a criar o formulário de conteúdo bloqueado que, mais adiante neste post, usaremos em nosso design Divi! Vá para o seu Painel do WordPress> Bloom> Optin Forms e crie um novo formulário de optin.

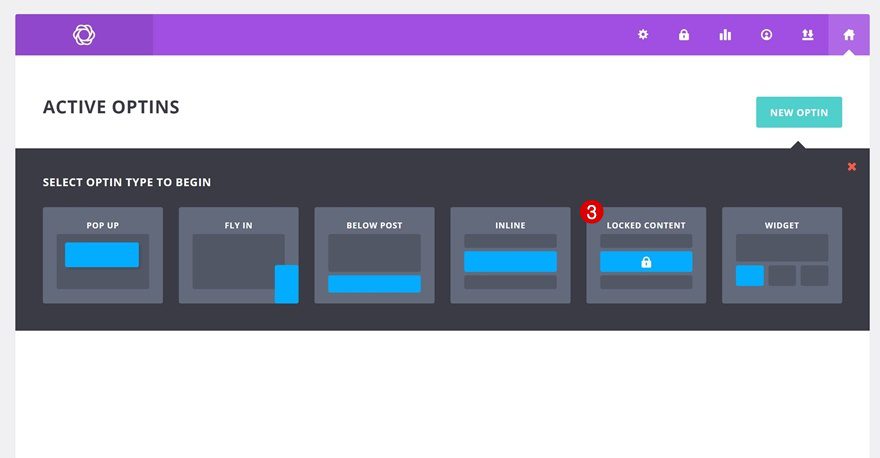
Continue selecionando o tipo de opção ‘Locked Content’ e prossiga para as configurações.

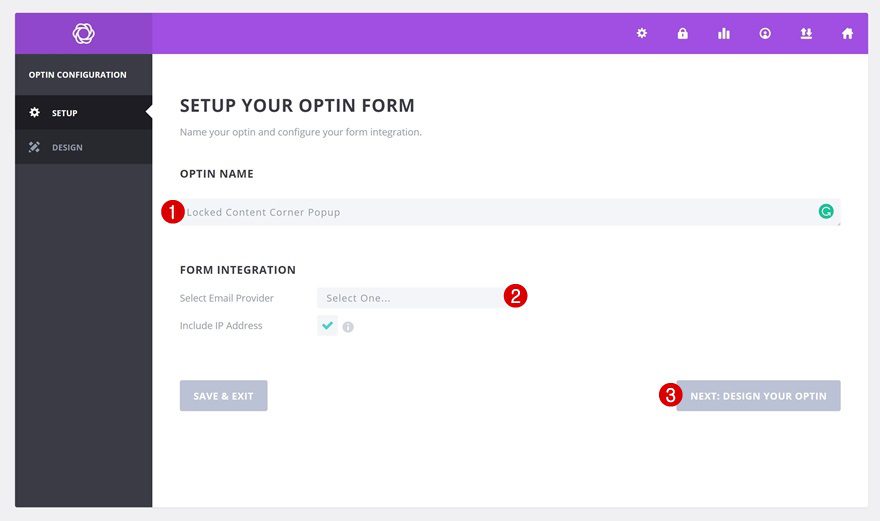
Configurações de configuração
Quando estiver nas configurações, você precisará dar um novo nome ao novo formulário de optin. Você também precisará selecionar um provedor de e-mail de sua escolha e inserir os detalhes de autenticação.

Configurações de design
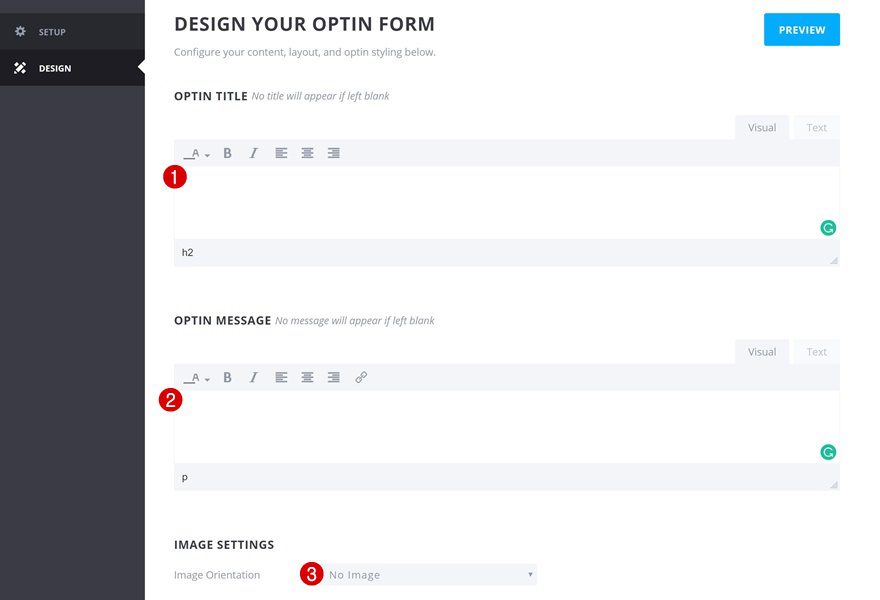
O próximo passo é projetar o formulário. Mais tarde, no post, vamos usar o shortcode do form de optin em um Text Module que vamos definir, então não precisamos que muitas configurações sejam aplicadas ao próprio formulário de optin. Certifique-se de deixar as caixas de conteúdo optin e optin message content vazias. Altere a orientação da imagem também.
- Orientação da imagem: sem imagem

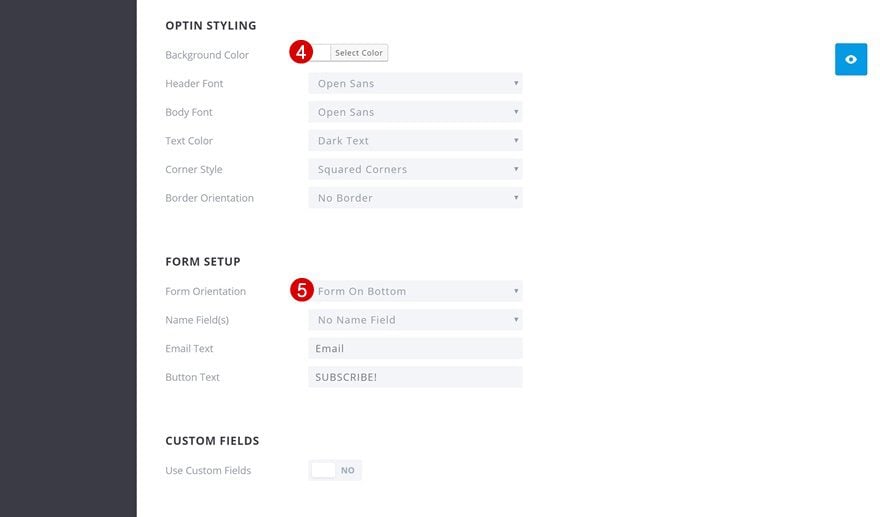
Role a página para baixo e faça algumas alterações adicionais no estilo optin e na configuração do formulário.
- Cor de fundo: #ffffff
- Orientação do Formulário: Forma no Fundo

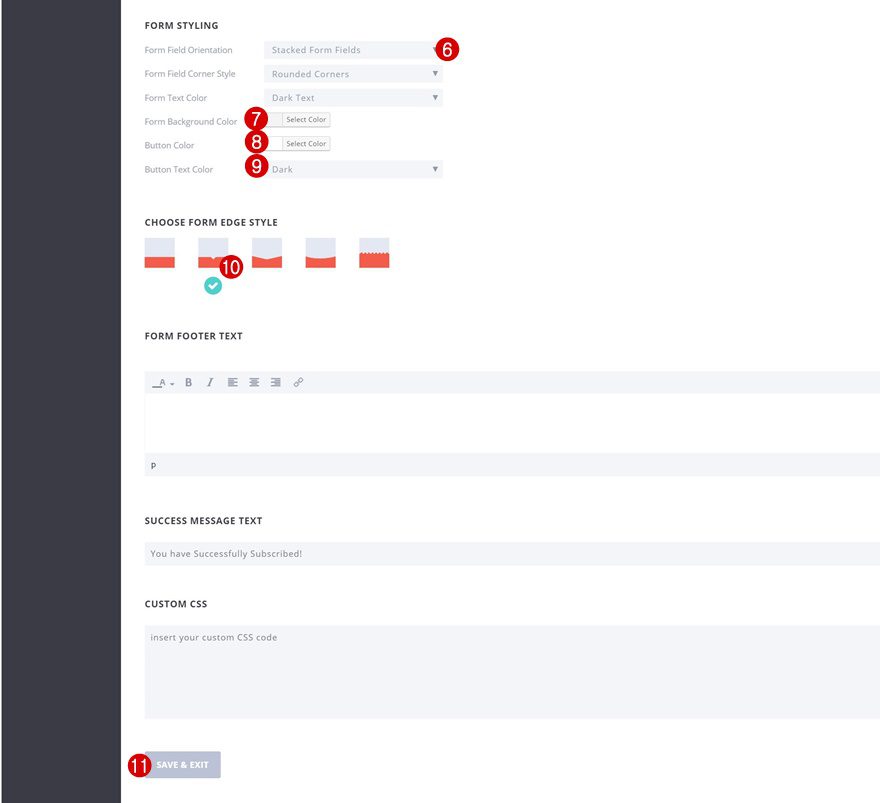
Também estamos mudando as configurações de estilo de formulário.
- Orientação de campo de formulário: campos de formulário empilhados
- Forma cor de fundo: # f4f4f4
- Cor do Botão: #ffffff
- Botão Cor do texto: escuro
- Escolha o estilo da borda do formulário: segunda opção

Criar Design com Divi
Adicionar nova linha
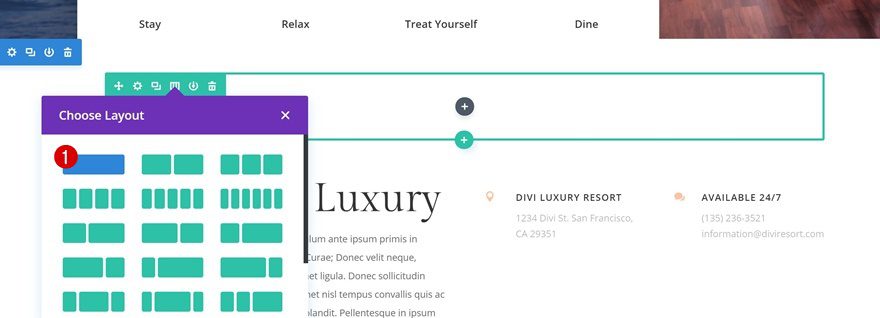
Estrutura da Coluna
Agora podemos passar para o Divi Builder! Vá em frente e crie uma nova página usando a página inicial do Pacote de Layout do Resort . Depois que o layout for carregado, continue adicionando uma nova linha na parte superior da segunda seção usando a seguinte estrutura de coluna:

Dimensionamento
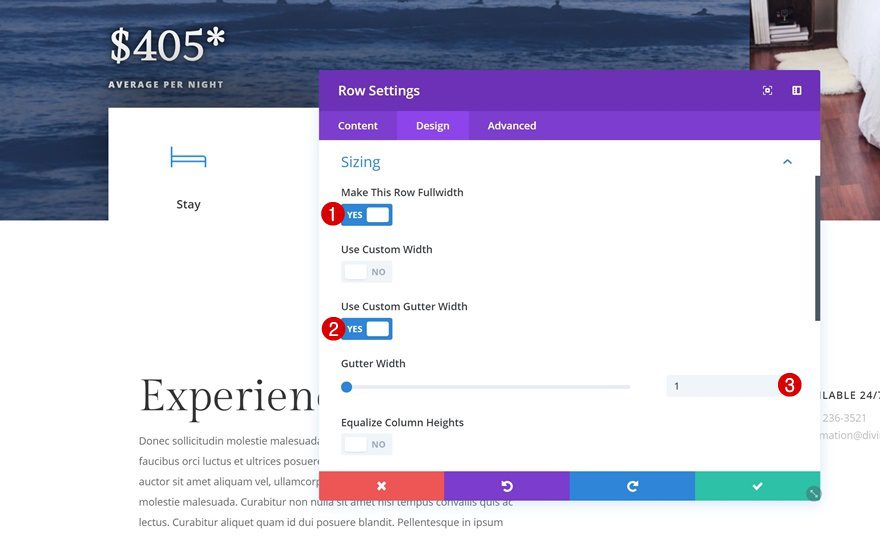
Sem adicionar nenhum módulo ainda, abra as configurações de linha e faça algumas alterações nas configurações de dimensionamento.
- Make This Row Largura Total: Sim
- Use a largura da medianiz personalizada: sim
- Largura da Calha: 1

Espaçamento
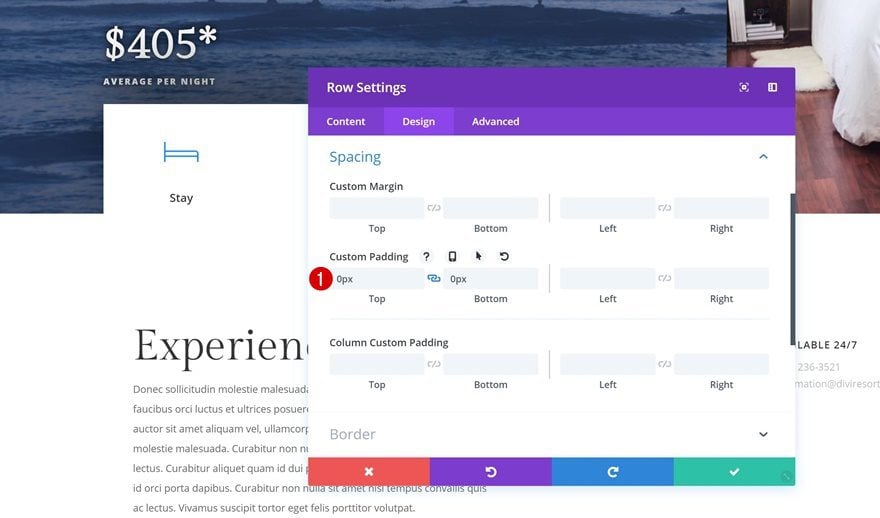
Vá para as configurações de espaçamento e adicione “0px” ao preenchimento superior e inferior da linha. Isso limitará o espaço que está sendo ocupado pela nova linha que adicionamos.
- Top Padding: 0 px
- Preenchimento inferior: 0 px

Adicionar módulo de texto
Adicionar conteúdo H3
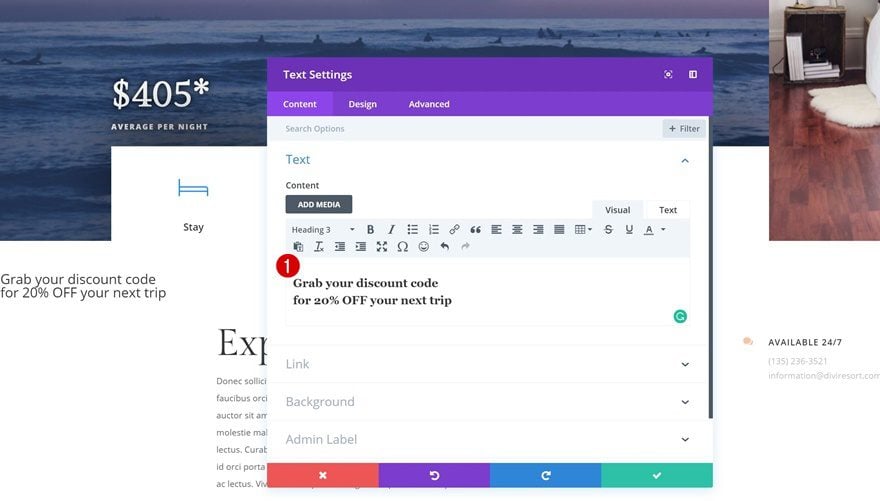
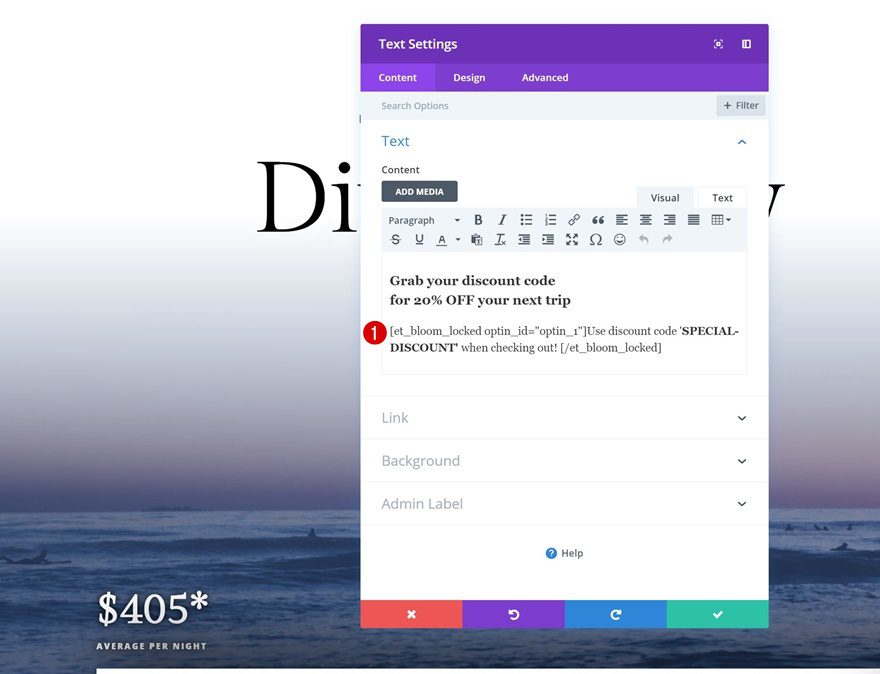
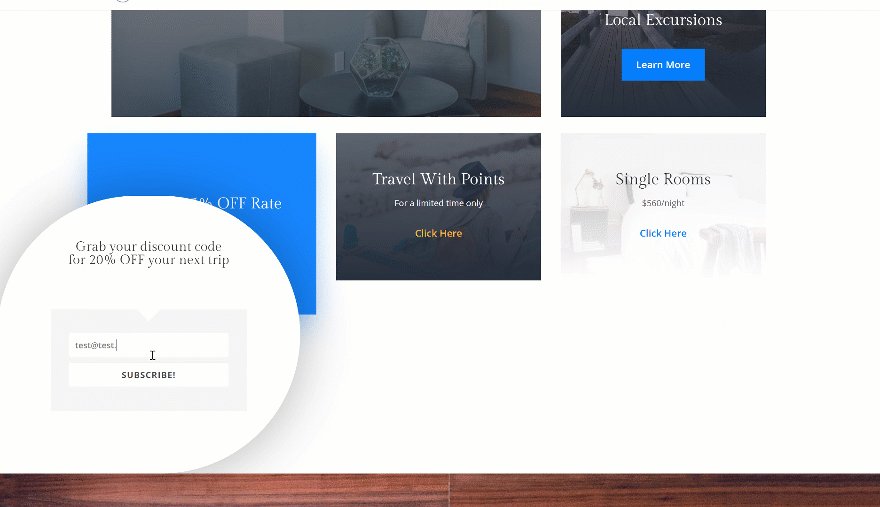
O único módulo que precisamos para criar o popup do canto do conteúdo bloqueado é um módulo de texto. Adicione um título H3 à sua escolha na caixa de conteúdo.

Adicionar código de acesso ao código de acesso ao formulário de bloqueio
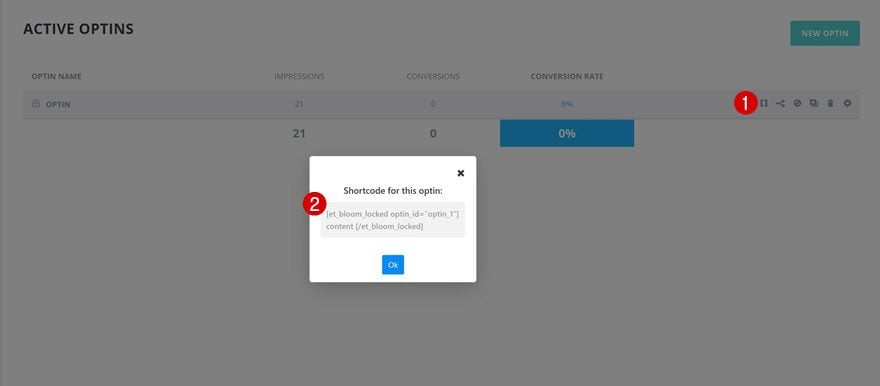
Então, volte ao plugin Bloom e copie o shortcode do formulário optin que você criou na parte anterior deste tutorial.

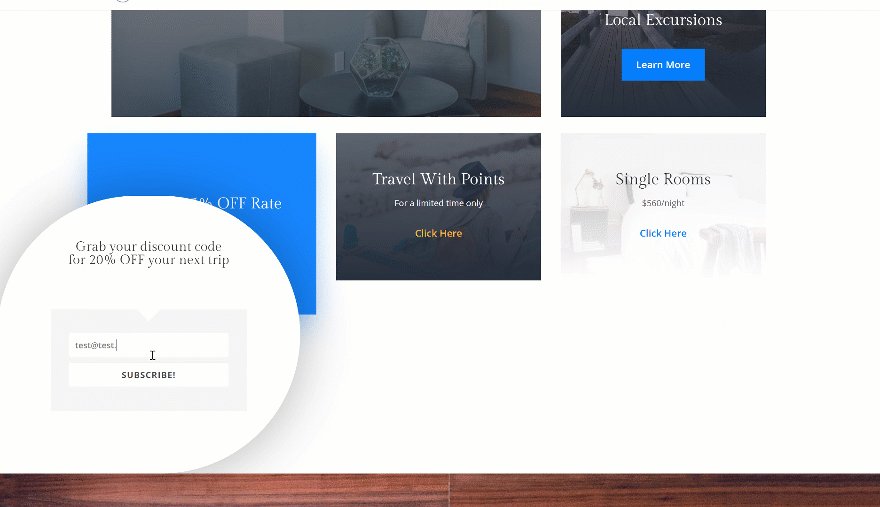
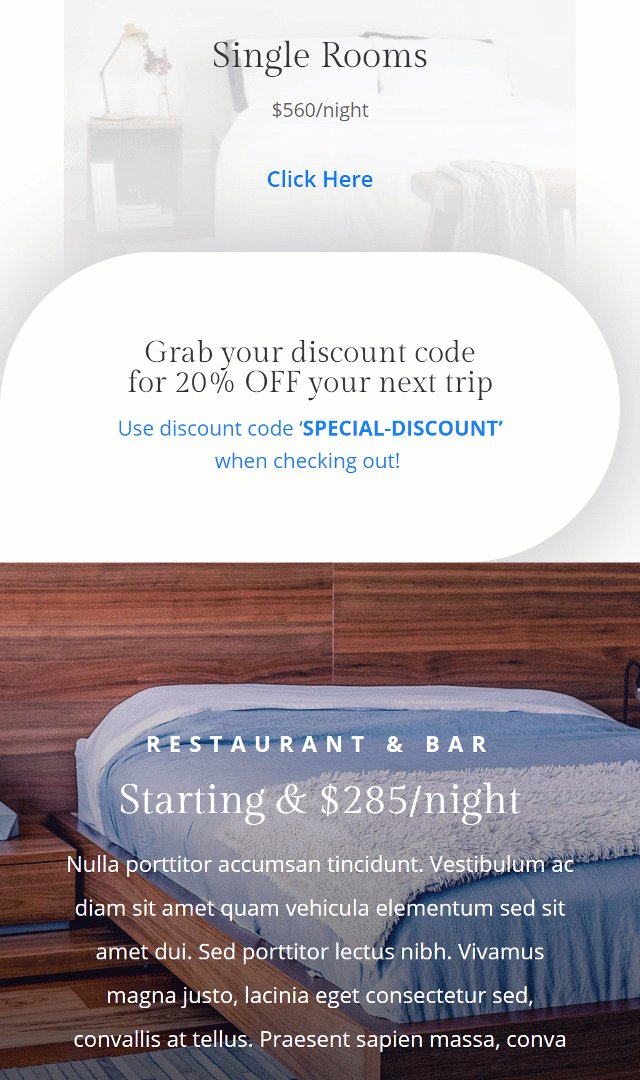
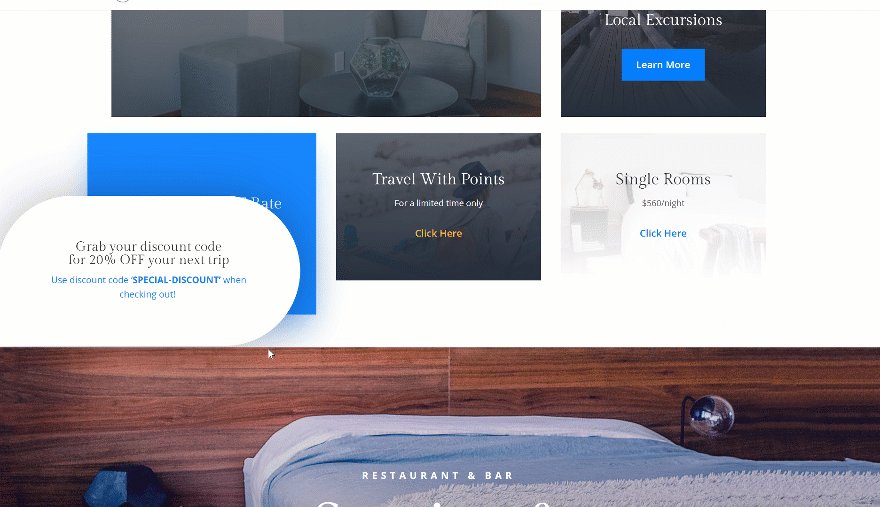
Adicione o conteúdo que você deseja que apareça depois que as pessoas preencherem o formulário de optin. No exemplo abaixo, você pode observar que estamos compartilhando um código de cupom, mas você pode compartilhar qualquer tipo de informação que desejar.

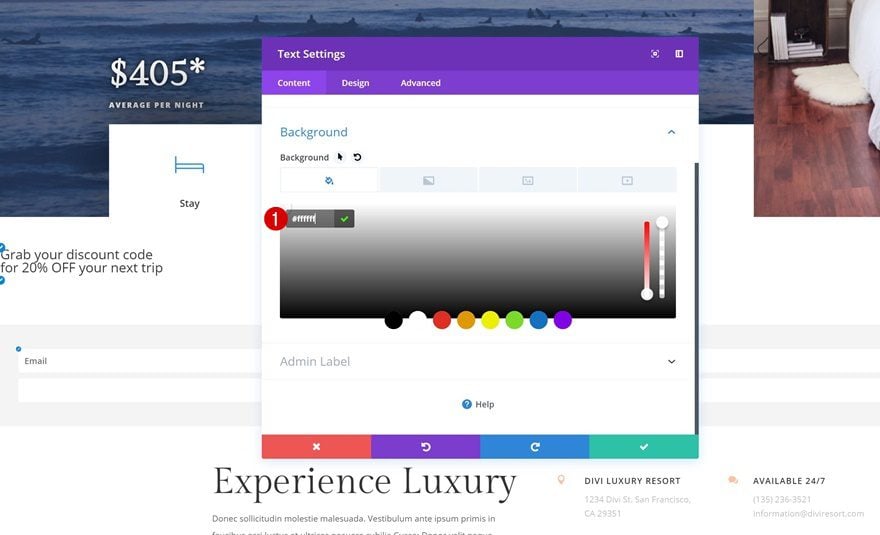
Cor de fundo
Vá para as configurações de segundo plano do módulo e adicione uma cor de fundo completamente branca.
- Cor de fundo: #ffffff

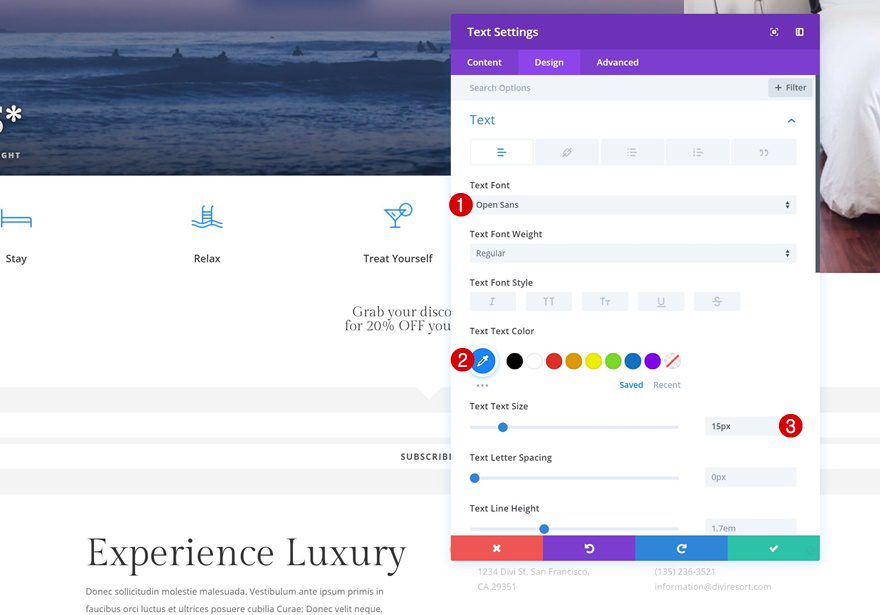
Configurações de texto
Vá para a guia design e altere as configurações de texto a seguir.
- Fonte do texto: Open Sans
- Cor do texto: # 0f87ff
- Tamanho do texto: 15px

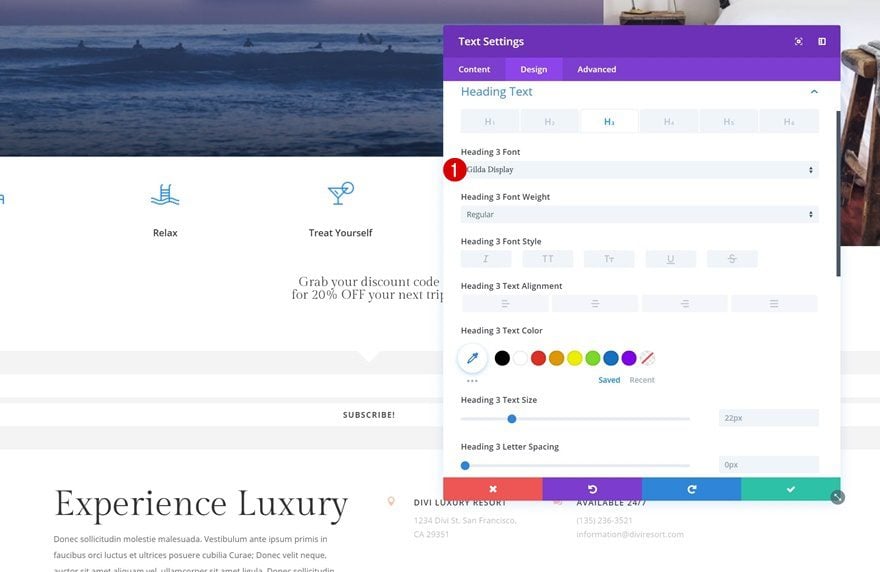
Configurações de texto H3
Mude a fonte que está sendo usada para sua cópia H3 também.
- Cabeçalho 3 Fonte: Gilda Display

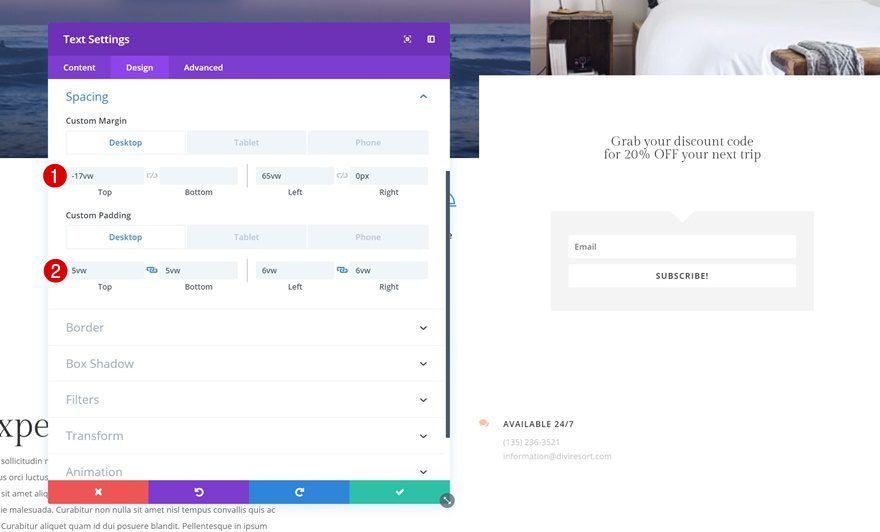
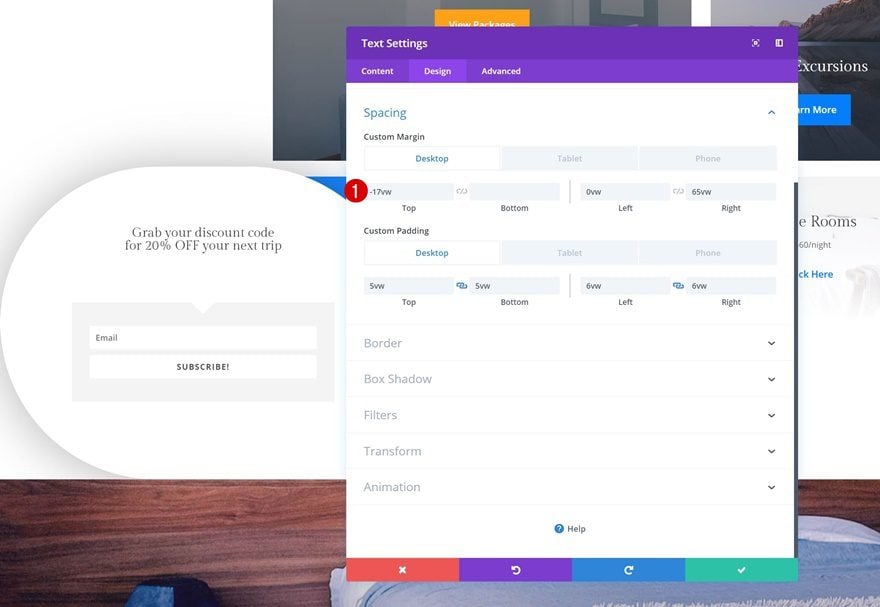
Espaçamento
E para dar uma forma ao módulo, vamos adicionar alguns valores personalizados de margem e preenchimento. Também estamos modificando todos esses valores para fazer com que o design corresponda ao tamanho de tela que seus visitantes estão usando.
- Margem Superior: -17vw
- Margem Esquerda: 65vw (Desktop), 37vw (Tablet), 3vw (Telefone)
- Margem direita: 0px
- Top Padding: 5vw (Desktop), 11vw (Tablet), 13vw (Telefone)
- Preenchimento inferior: 5vw, 11vw (Tablet), 13vw (Telefone)
- Preenchimento esquerdo: 6vw (área de trabalho), 11vw (tablet), 16vw (telefone)
- Preenchimento direito: 6vw (Desktop), 11vw (Tablet), 16vw (telefone)

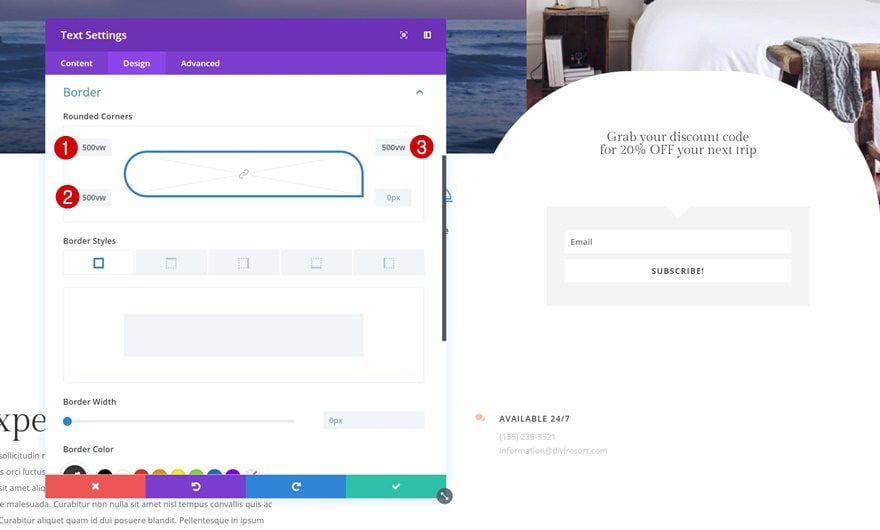
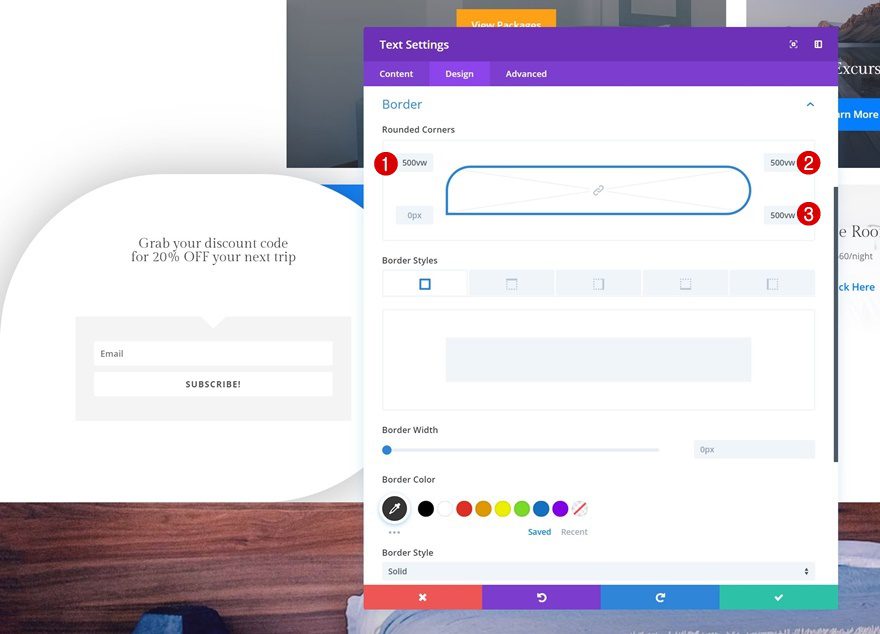
Fronteira
Continue indo até as configurações de borda do Módulo de Texto e adicione ‘500vw’ em cada um dos cantos, exceto no canto inferior direito.

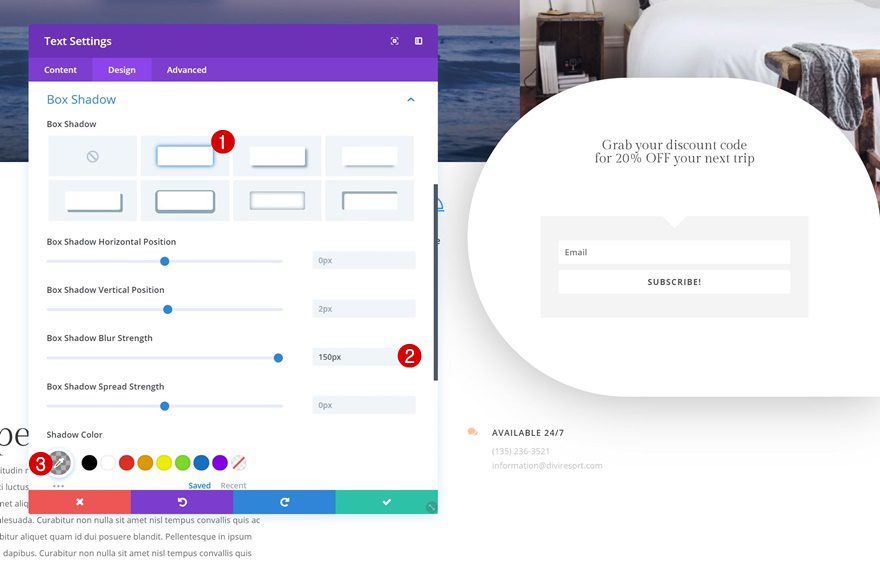
Sombra da caixa
Adicione uma sombra de caixa ao lado para tornar o Módulo de Texto pop.
- Força de desfoque de sombra de caixa: 150px
- Cor da Sombra: rgba (0,0,0,0,3)

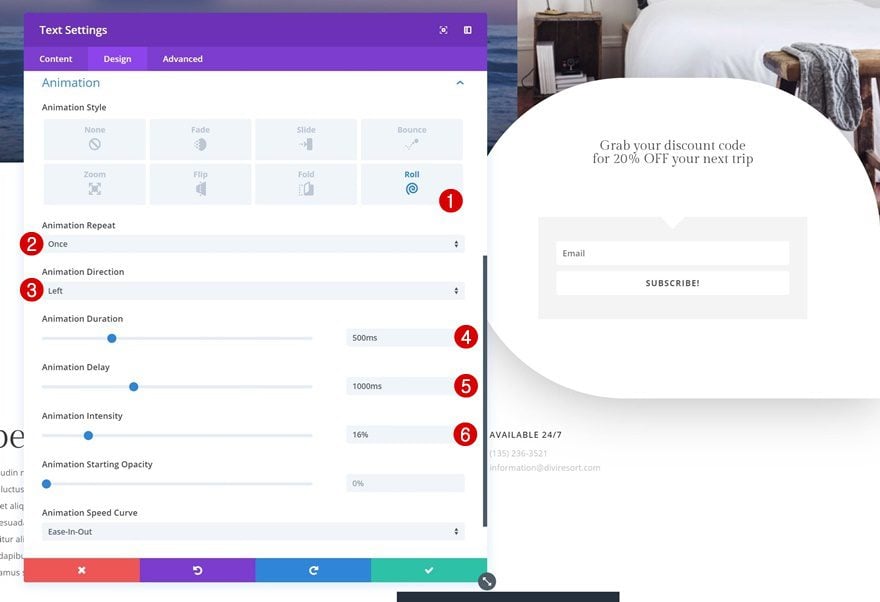
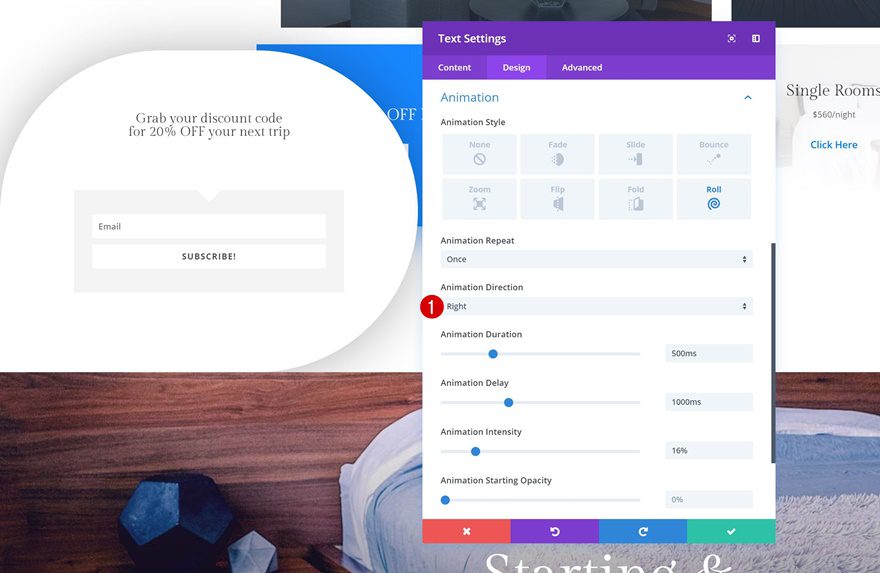
Animação
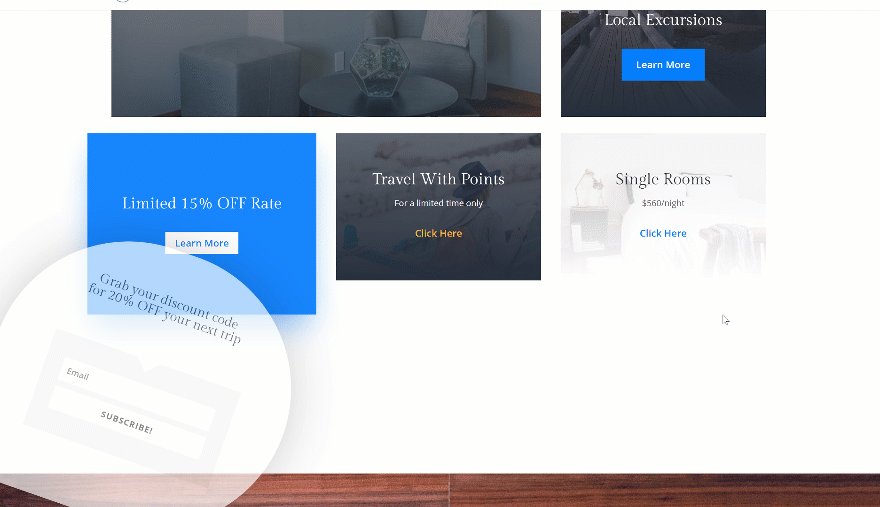
Por último, também estamos adicionando uma animação que vai da direita para a esquerda para criar o efeito de pop-up.
- Repetição de Animação: Once
- Direção de animação: esquerda
- Duração da Animação: 500ms
- Atraso da animação: 1000 ms
- Intensidade de Animação: 16%

Clone Row
Quando terminar de criar o primeiro pop-up de canto de conteúdo bloqueado, você poderá prosseguir e clonar a linha inteira.

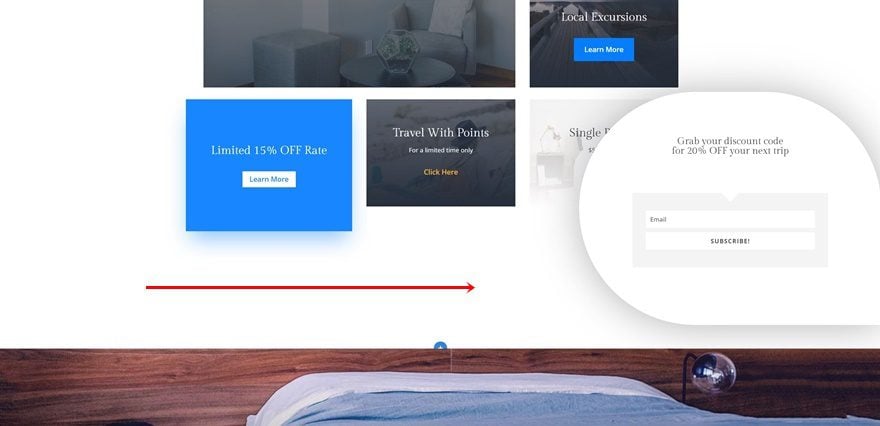
Coloque a linha duplicada aqui:

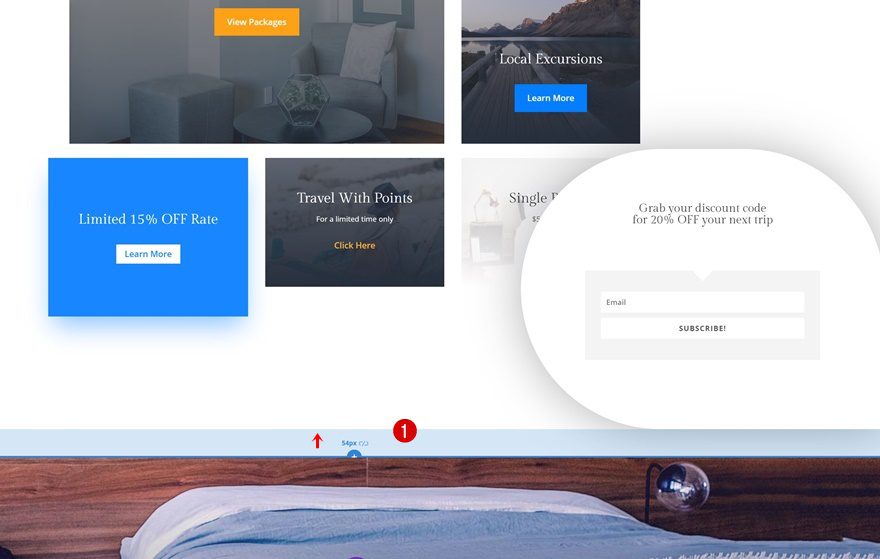
Remover o preenchimento inferior da seção
Remova o preenchimento inferior da seção na qual você colocou a linha.
- Preenchimento inferior: 0 px

Alterar configurações de espaçamento do módulo de texto
Em seguida, abra as configurações do Módulo de texto e altere os valores de margem personalizados.
- Margem Esquerda: 0vw
- Margem direita: 65vw (área de trabalho), 37vw (tablet), 3vw (telefone)

Alterar cantos arredondados do módulo de texto
Certifique-se de alterar os cantos arredondados também. Estamos usando ‘500vw’ para cada um dos cantos, exceto no canto inferior esquerdo.

Alterar as configurações de animação do módulo de texto
Por último, mas não menos importante, mude a direção da animação para a direita e pronto!
- Direção de Animação: Direita

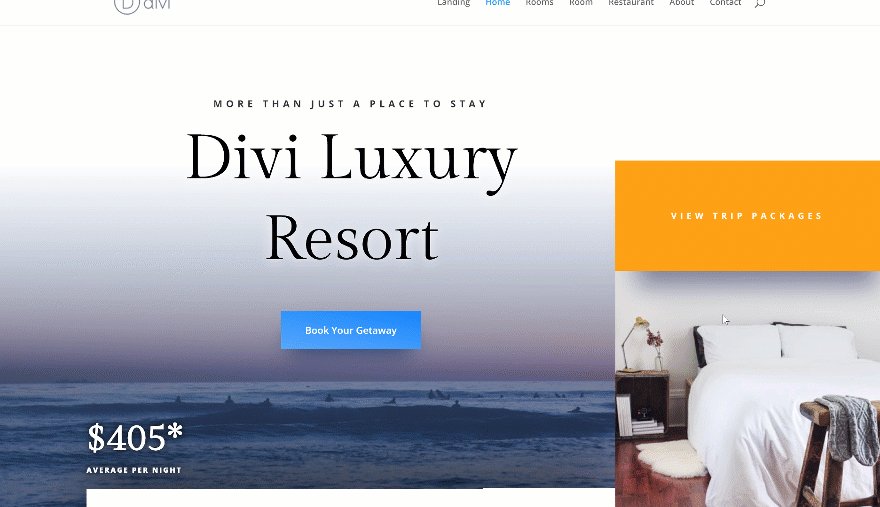
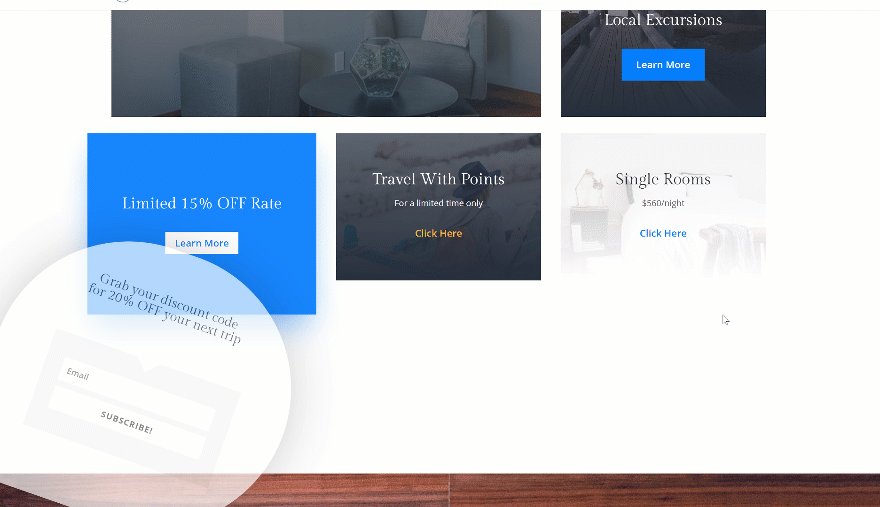
Visualizar
Agora que passamos por todas as etapas, vamos dar uma olhada final no resultado em diferentes tamanhos de tela!
Área de Trabalho

Móvel

Pensamentos finais
Nesta postagem, mostramos como criar pop-ups de canto de conteúdo bloqueado com o Divi, o plug-in Bloom e o Pacote de Layout do Resort . Você pode usar essa técnica para convencer as pessoas a se tornarem parte da sua lista de e-mail, oferecendo um código de cupom que aparece depois que eles preenchem o formulário. Este tutorial é parte da nossa iniciativa de design Divi em andamento, onde tentamos colocar algo extra em sua caixa de ferramentas de design a cada semana. Se você tiver alguma dúvida ou sugestão, deixe um comentário na seção de comentários abaixo!

