
Seu título geralmente é a primeira coisa que as pessoas leem quando visitam seu website. Além de ter um bom título, também é importante fazer as pessoas perceberem e realmente lerem o que você está mostrando. As manchetes geralmente não passam despercebidas por causa de seu tamanho e posição central na seção de heróis, mas se você quiser dar um passo além e literalmente fazer a manchete estourar, este tutorial é para você.
Vamos combinar as configurações de animação do Divi para criar um título que se destaque e chame a atenção de seus visitantes. Vamos dividir o título em 5 partes e criar um efeito de flash que fará com que seus visitantes queiram seguir o movimento e ler o que está sendo compartilhado.
Vamos lá!
Visualizar
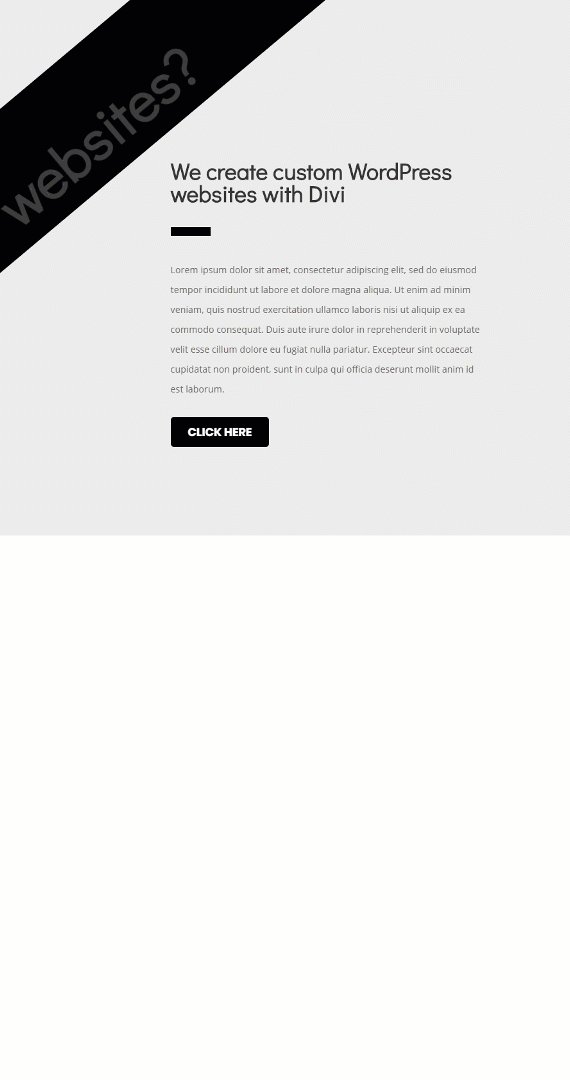
Antes de mergulharmos no tutorial, vamos dar uma olhada rápida no resultado em diferentes tamanhos de tela.
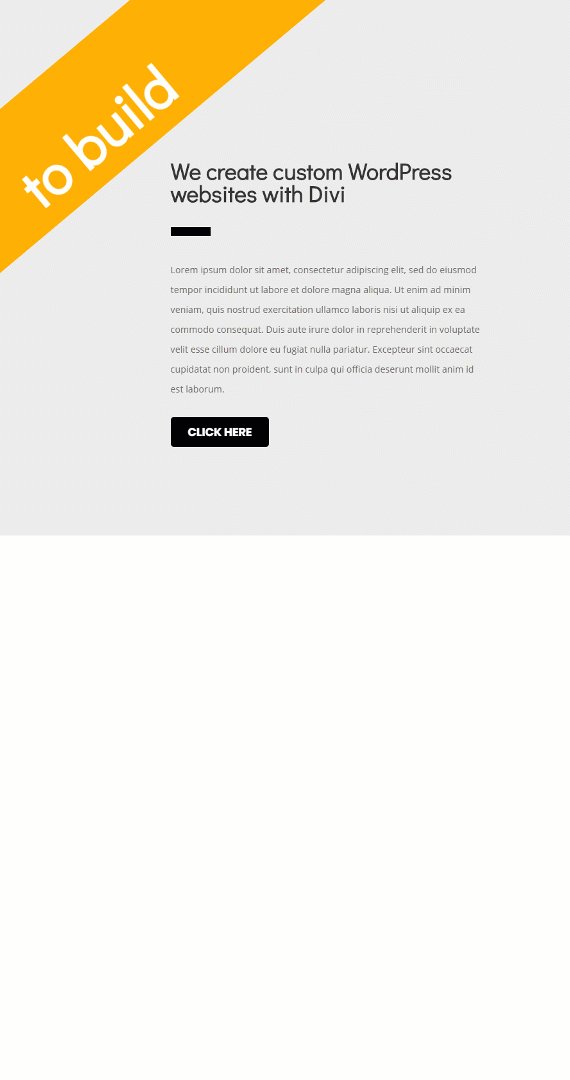
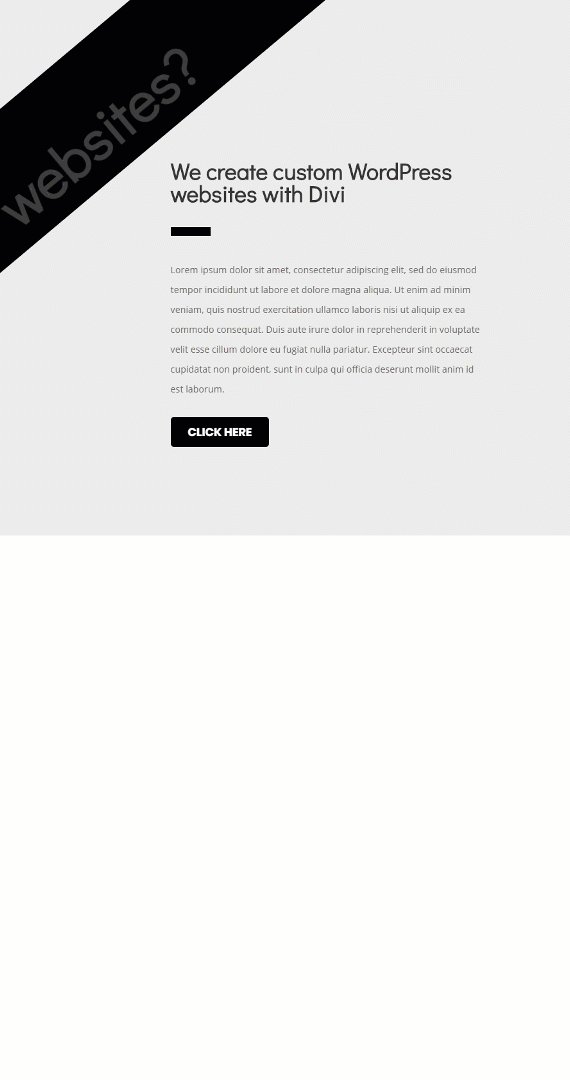
Área de Trabalho

Móvel

Vamos começar a recriar!
Adicionar nova seção
Cor de fundo
Vamos começar a criar! Crie uma nova página e adicione uma seção regular a ela. Abra as configurações da seção e altere a cor do plano de fundo.
- Cor de fundo: #ededed

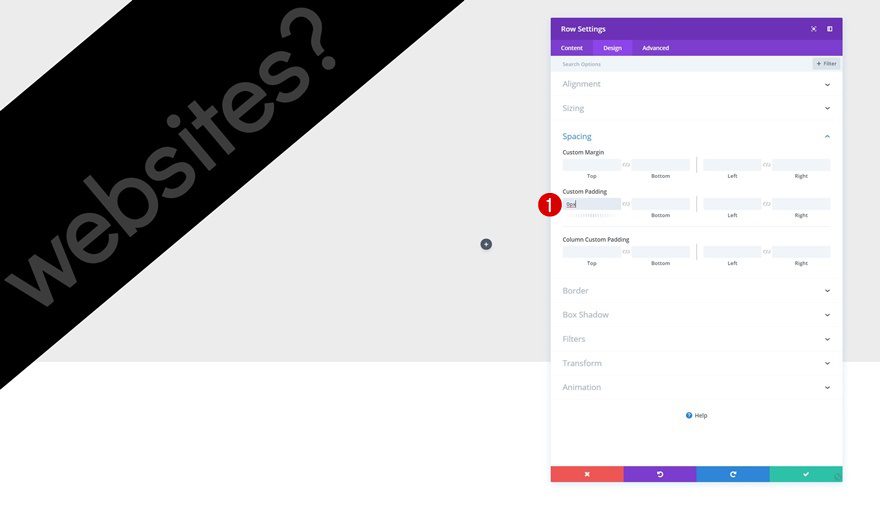
Espaçamento
Em seguida, vá para as configurações de espaçamento da seção e adicione um preenchimento inferior personalizado.
- Preenchimento inferior: 10vw

Adicionar linha 1
Estrutura da Coluna
Continue adicionando uma nova linha usando a seguinte estrutura de coluna:

Cor de fundo
Sem adicionar nenhum módulo ainda, abra as configurações de linha e altere a cor do plano de fundo da linha.
- Cor de fundo: # c9c9c9

Dimensionamento
Vá para as configurações de dimensionamento e permita que a linha ocupe toda a largura da tela.
- Make This Row Largura Total: Sim
- Use a largura da medianiz personalizada: sim
- Largura da Calha: 1

Espaçamento
Remova também o preenchimento superior e inferior padrão da linha.
- Top Padding: 0 px
- Preenchimento inferior: 0 px

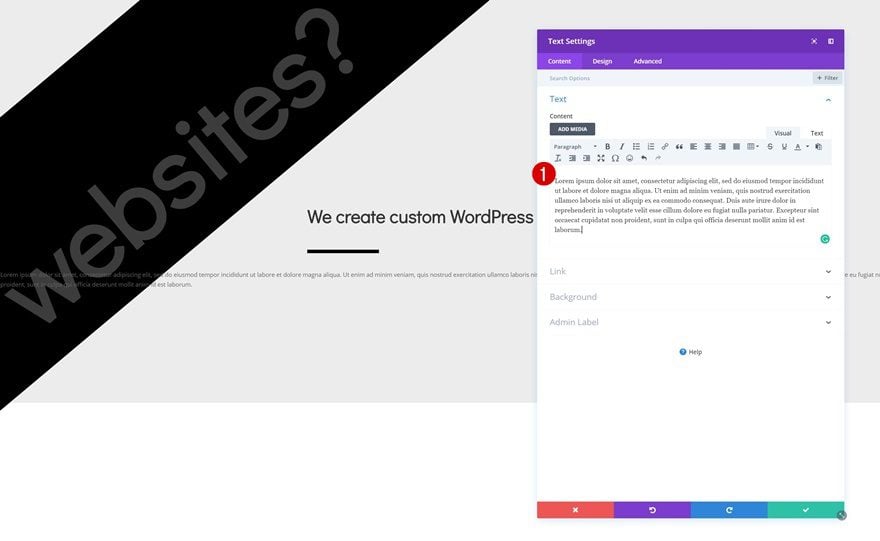
Adicionar módulo de texto 1
Adicionar conteúdo
Hora de começar a adicionar módulos! O primeiro módulo que precisamos é de um módulo de texto. Digite a primeira parte do seu título para a caixa de conteúdo usando o estilo de texto do parágrafo.

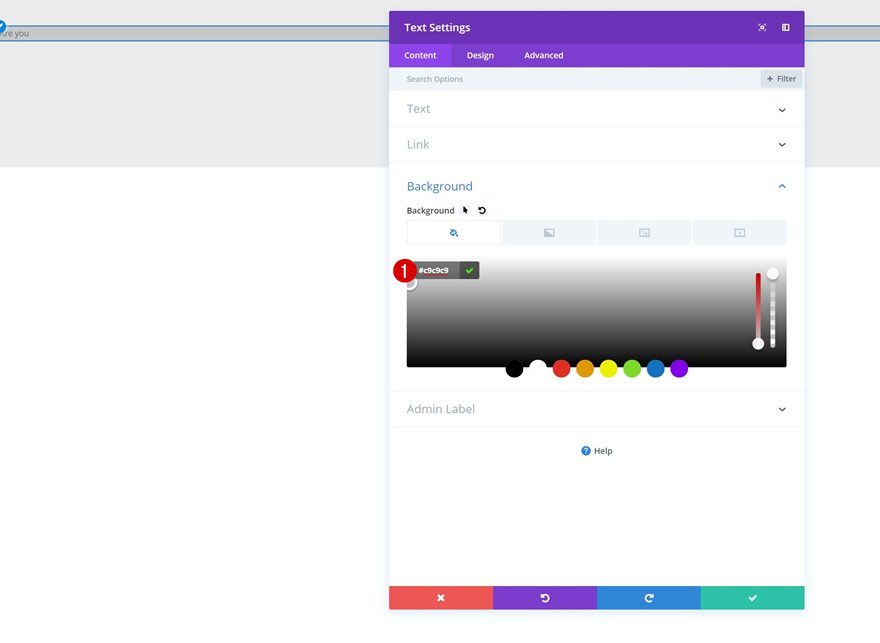
Cor de fundo
Em seguida, vá para as configurações de segundo plano do módulo e adicione uma cor de segundo plano.
- Cor de fundo: # c9c9c9

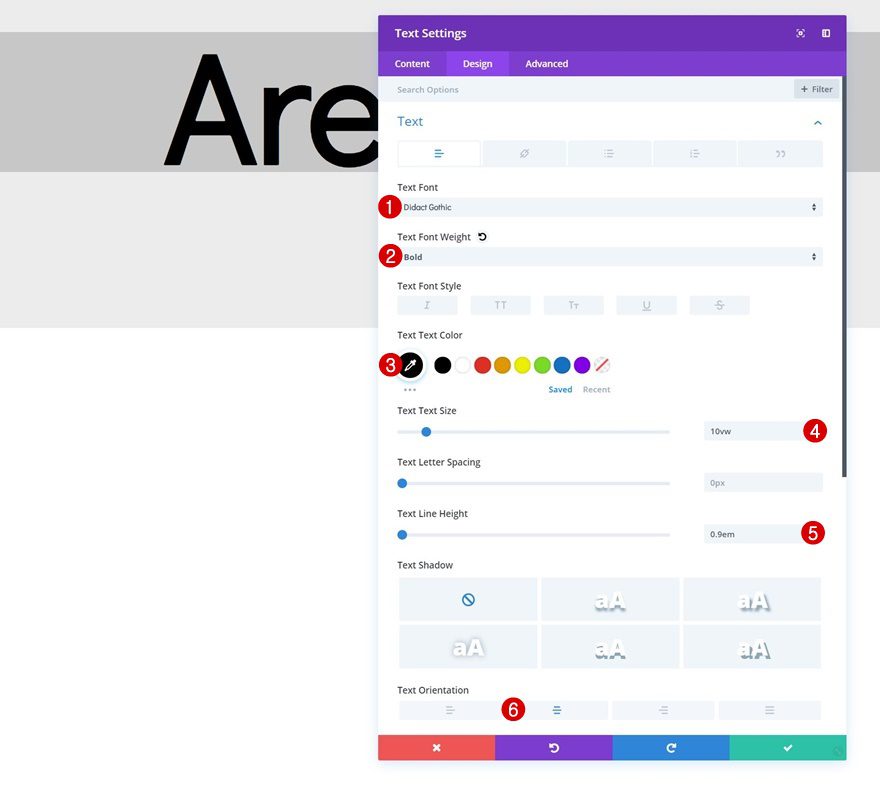
Configurações de texto
Altere as configurações de texto na guia de design também.
- Fonte do texto: Didact Gothic
- Peso da Fonte de Texto: Negrito
- Cor do texto: # 000000
- Tamanho do texto: 10vw
- Altura da linha de texto: 0.9em
- Orientação do Texto: Centro

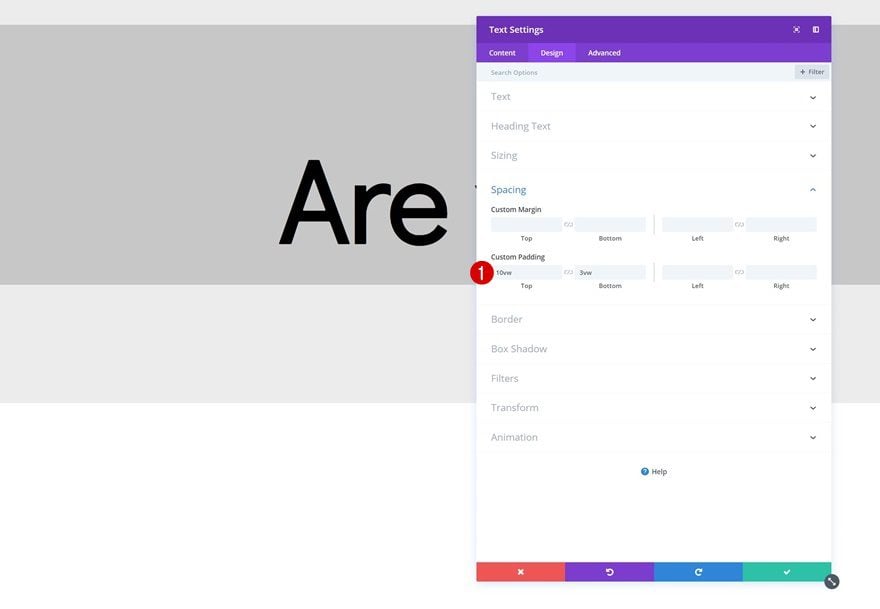
Espaçamento
E crie a forma desejada usando o preenchimento superior e inferior personalizado.
- Top Padding: 10vw
- Preenchimento inferior: 3vw

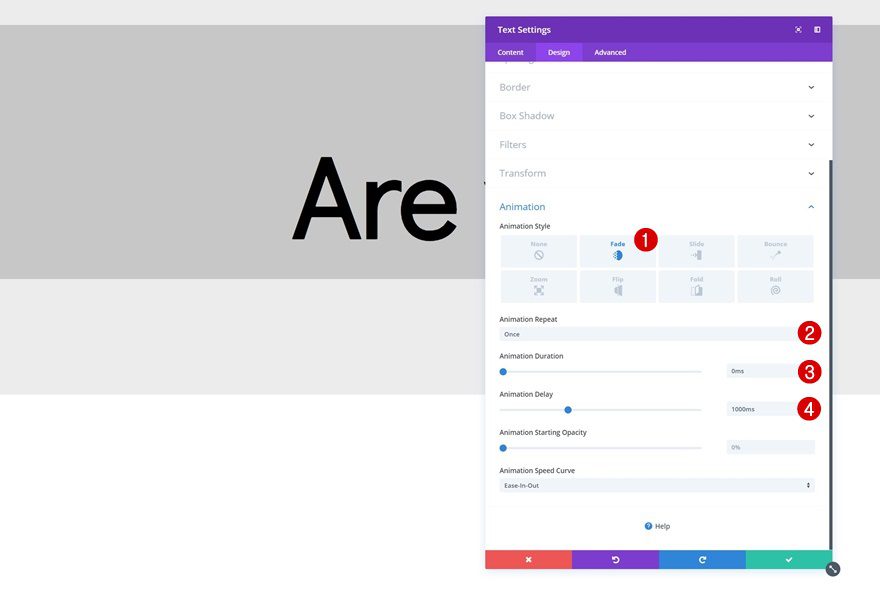
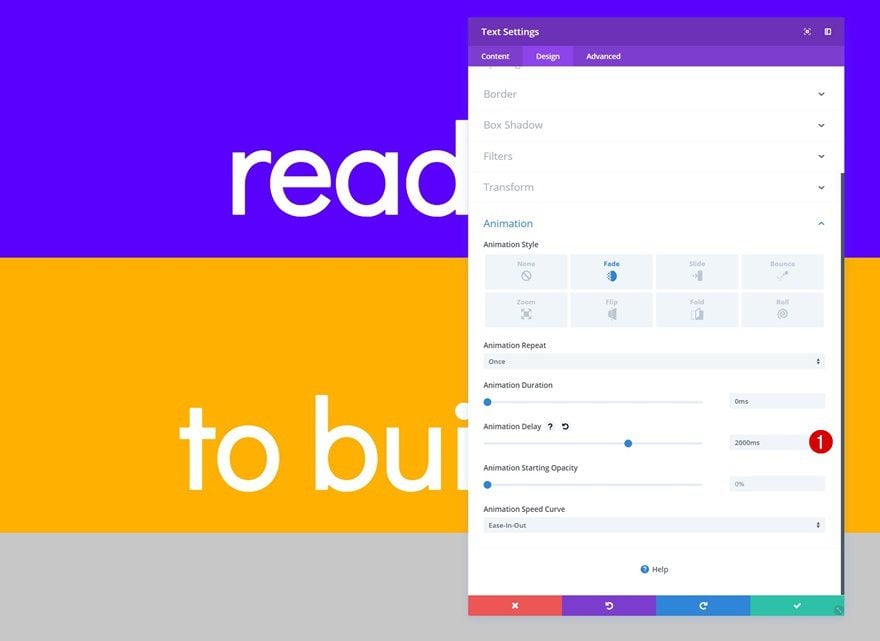
Animação
Por último, mas não menos importante, vamos adicionar uma animação. É importante garantir que a duração da animação e a opacidade inicial sejam zero. Isso permitirá que o módulo de texto apareça com um efeito de flash.
- Estilo de Animação: Fade
- Repetição de Animação: Once
- Duração da Animação: 0ms
- Atraso da animação: 1000 ms

Módulo de Texto Clone x4
Depois de modificar o primeiro Módulo de Texto, você pode prosseguir e clonar o módulo quantas vezes quiser, dependendo da duração do título. Para cada parte do título que você deseja mostrar com um efeito de flash, você precisará de um Módulo de Texto separado. Para este exemplo, precisaremos de 4 módulos extras.

Alterar Duplicar # 1
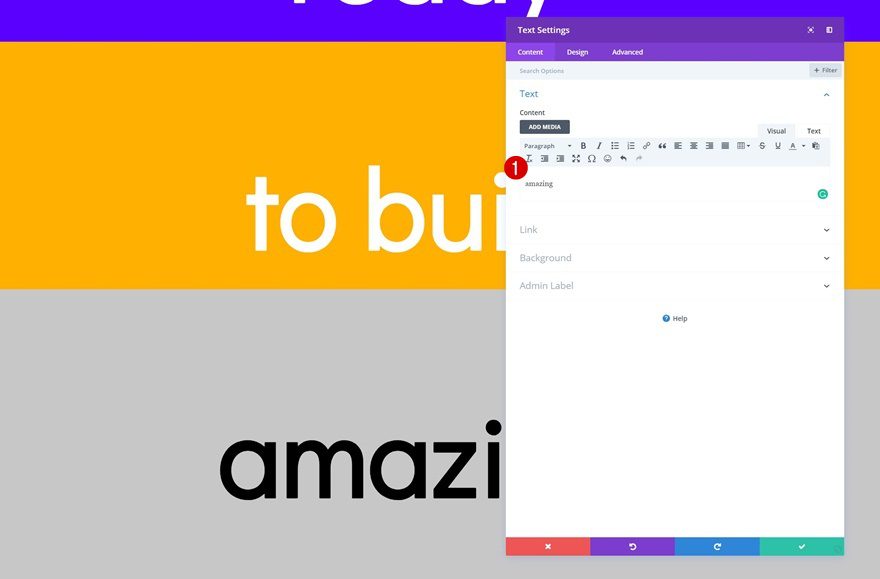
Conteúdo
Altere a cópia da primeira duplicata.

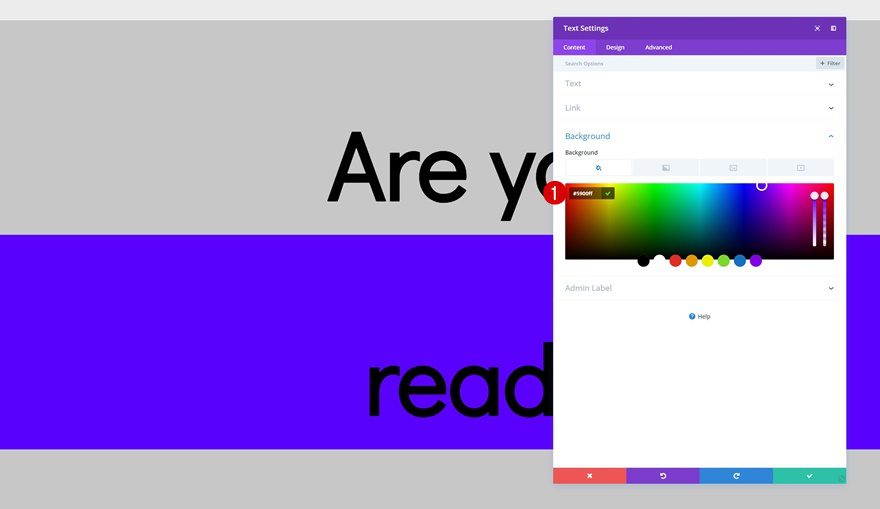
Cor de fundo
Junto com a cor de fundo.
- Cor de fundo: # 5900ff

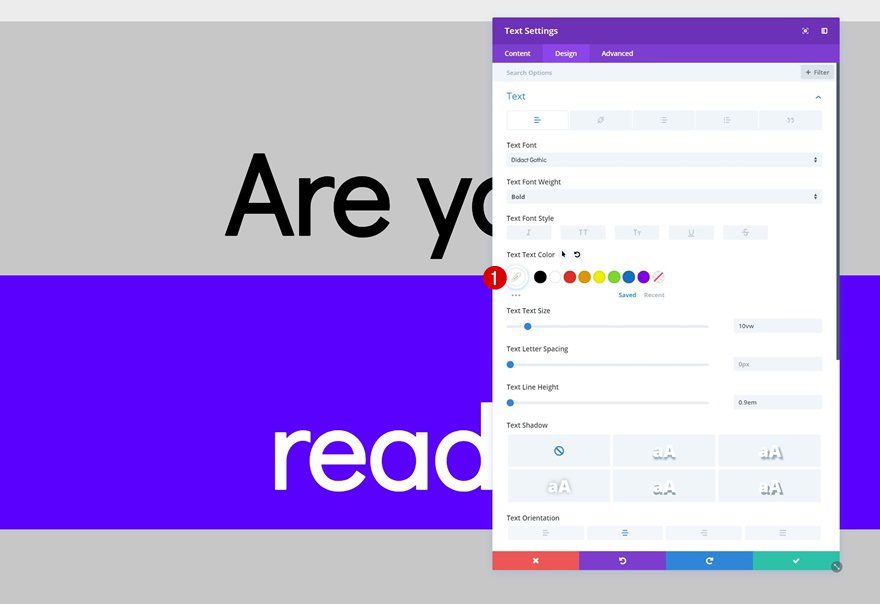
Cor do texto
Altere a cor do texto para branco.
- Cor do texto: #ffffff

Animação
E aumentar o atraso de animação nas configurações de animação. Isso permitirá que seus visitantes tenham tempo suficiente para ler o Módulo de Texto anterior antes que este apareça.
- Atraso da animação: 1500 ms

Alterar Duplicar # 2
Conteúdo
Altere o conteúdo da segunda duplicata a seguir.

Cor de fundo
Junto com a cor de fundo.
- Cor de fundo: # ffb200

Cor do texto
E a cor do texto também.
- Cor do texto: #ffffff

Animação
Mais uma vez, garantiremos que o atraso da animação seja maior que o atraso de animação usado nos dois módulos anteriores. Estamos deixando 500ms entre cada um deles para dar às pessoas tempo suficiente para ler.
- Atraso da animação: 2000 ms

Alterar Duplicar # 3
Conteúdo
Continue alterando o conteúdo da terceira duplicata.

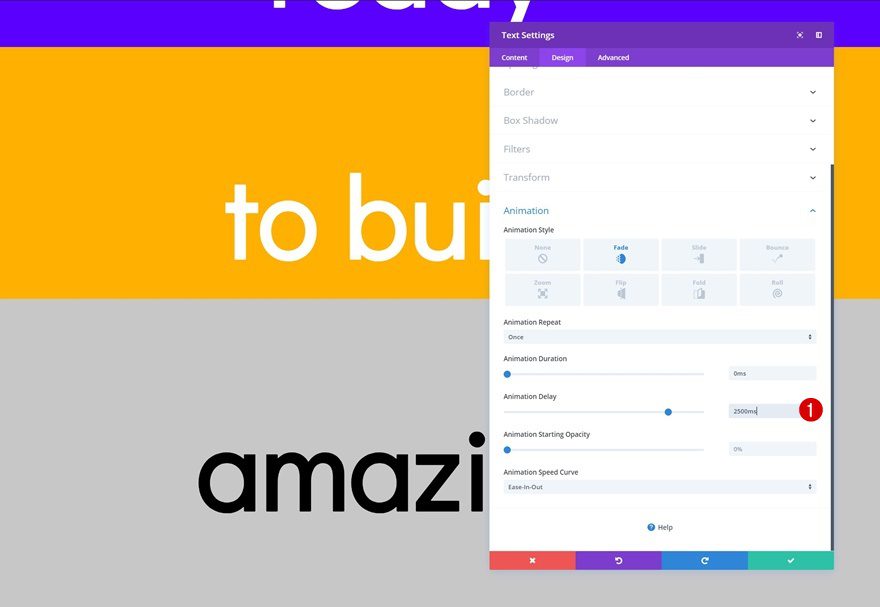
Animação
Junto com o atraso da animação.
- Atraso da animação: 2500 ms

Alterar Duplicar # 4
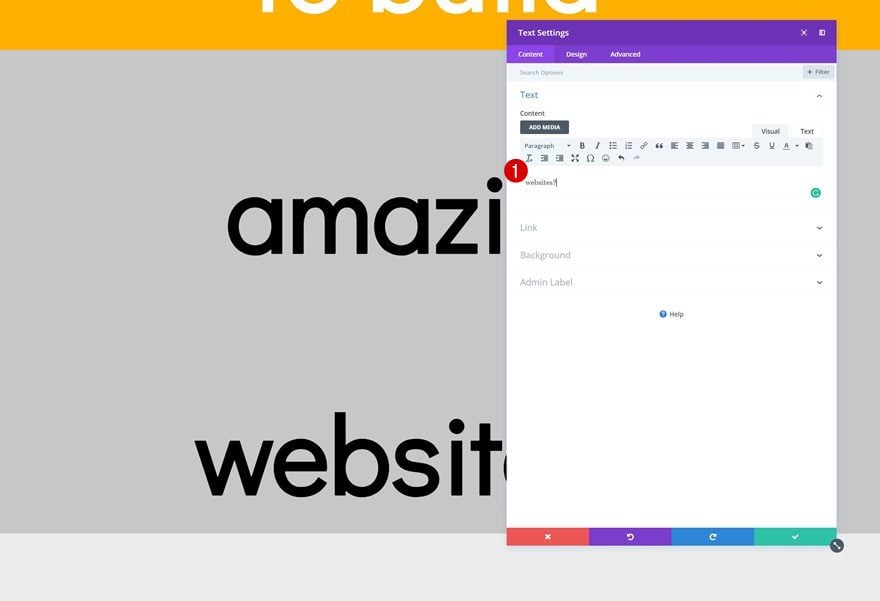
Conteúdo
Para a próxima e última duplicata. Mude o conteúdo.

Cor de fundo
Junto com a cor de fundo.
- Cor de fundo: # 000000

Cor do texto
Modifique a cor do texto também.
- Cor do texto: # 3a3a3a

Animação
E aumentar o atraso de animação nas configurações de animação.
- Atraso da animação: 3000 ms

Adicione margem negativa a cada módulo de texto, exceto o primeiro
Depois de personalizar todos os módulos de texto, você pode ir em frente e criar uma sobreposição. Para criar essa sobreposição, vamos adicionar uma margem superior negativa a cada um dos módulos de texto duplicados. Em outras palavras, estamos nos certificando de que todos os módulos que vêm depois do primeiro módulo apareçam no primeiro módulo de texto.
- Margem Superior: -21.98vw

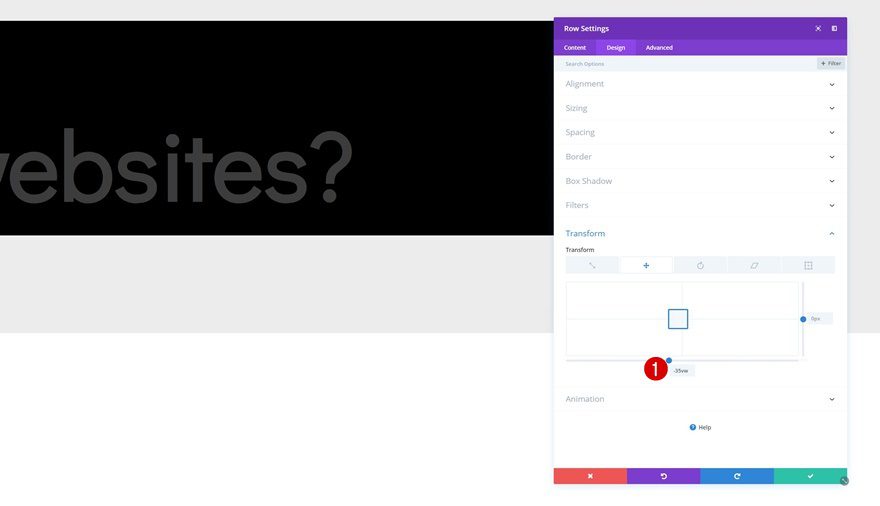
Transform Row
Transform Traduzir
Continue transformando a linha inteira, começando pelas configurações de conversão de conversão.
- Inferior: -35vw

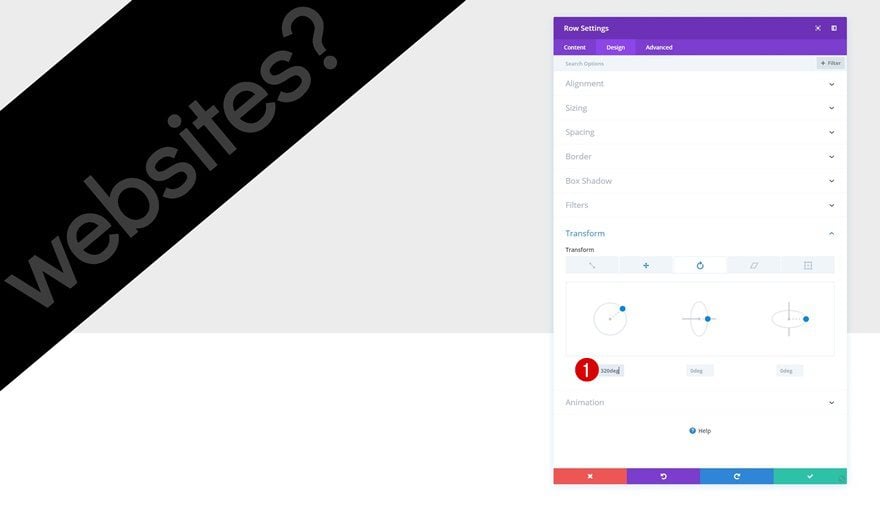
Transforme Rodar
Modifique os valores de rotação de transformação também.
- Esquerda: 320deg

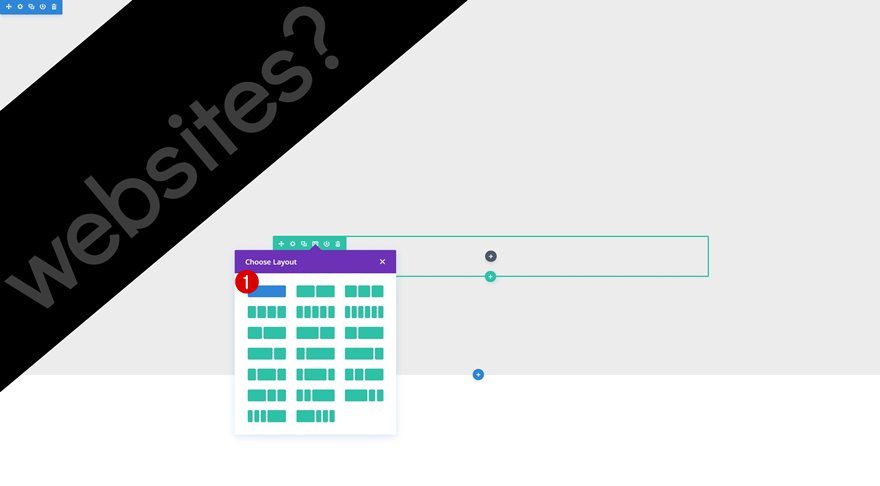
Adicionar linha 2
Estrutura da Coluna
Para a segunda fila! Agora que temos o efeito headline no lugar, podemos começar a adicionar os módulos restantes. Adicione uma nova linha usando a seguinte estrutura de coluna:

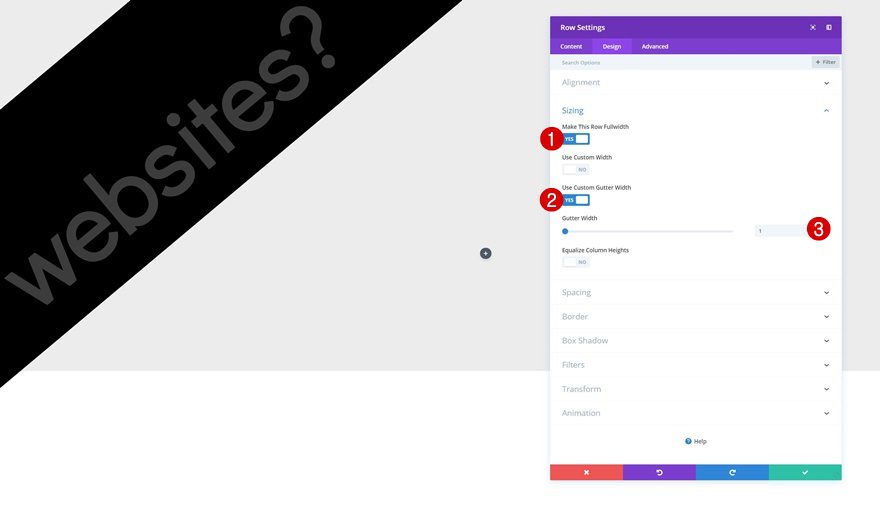
Dimensionamento
Sem adicionar nenhum módulo ainda, abra as configurações de linha e permita que a linha ocupe toda a largura da tela nas configurações de dimensionamento:
- Make This Row Largura Total: Sim
- Use a largura da medianiz personalizada: sim
- Largura da Calha: 1

Espaçamento
Remova o preenchimento superior padrão da linha a seguir.
- Top Padding: 0 px

Adicione o módulo de texto de título à coluna 2
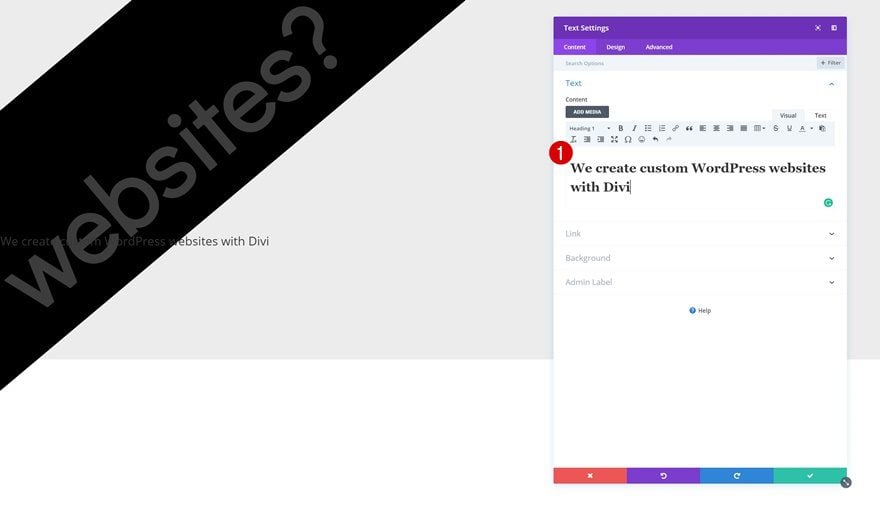
Adicionar Conteúdo H1
Hora de começar a adicionar módulos! O primeiro módulo que precisamos é um título Text Module. Adicione algum conteúdo H1 de sua escolha.

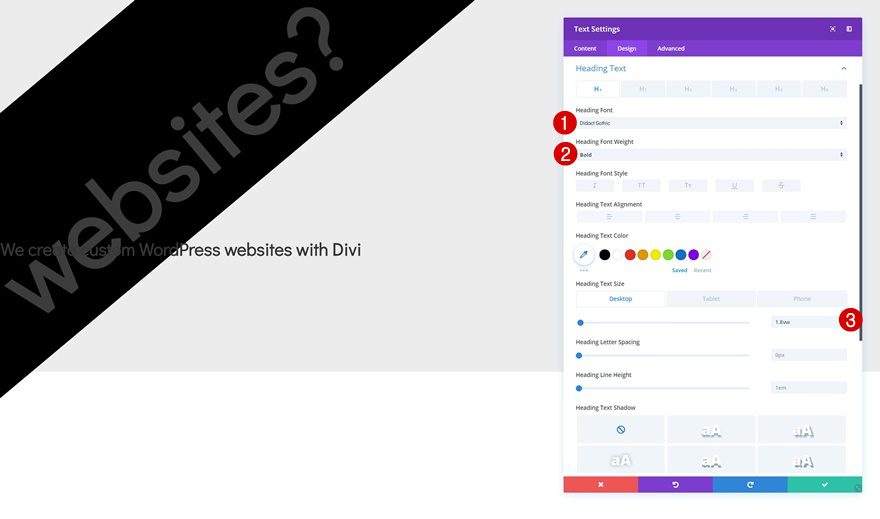
Configurações de texto H1
Em seguida, vá para a guia design e altere as configurações de texto H1.
- Heading Font: Didact Gothic
- Peso da fonte do título: Negrito
- Título do texto: 1.8vw (Desktop), 3.8vw (Tablet), 4vw (Telefone)

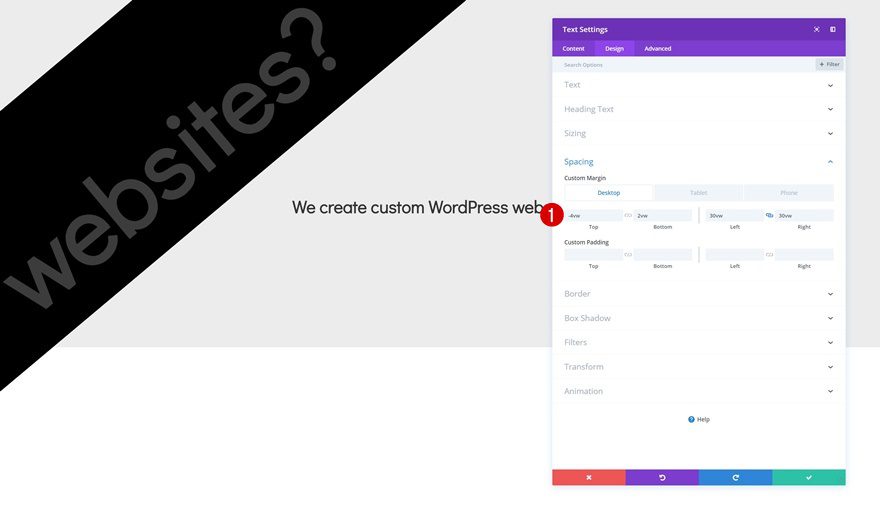
Espaçamento
Adicione alguns valores de margem personalizados às configurações de espaçamento.
- Margem Superior: -4vw
- Margem Inferior: 2vw
- Margem Esquerda: 30vw
- Margem direita: 30vw (área de trabalho), 15vw (Tablet e telefone)

Adicionar módulo divisor à coluna 2
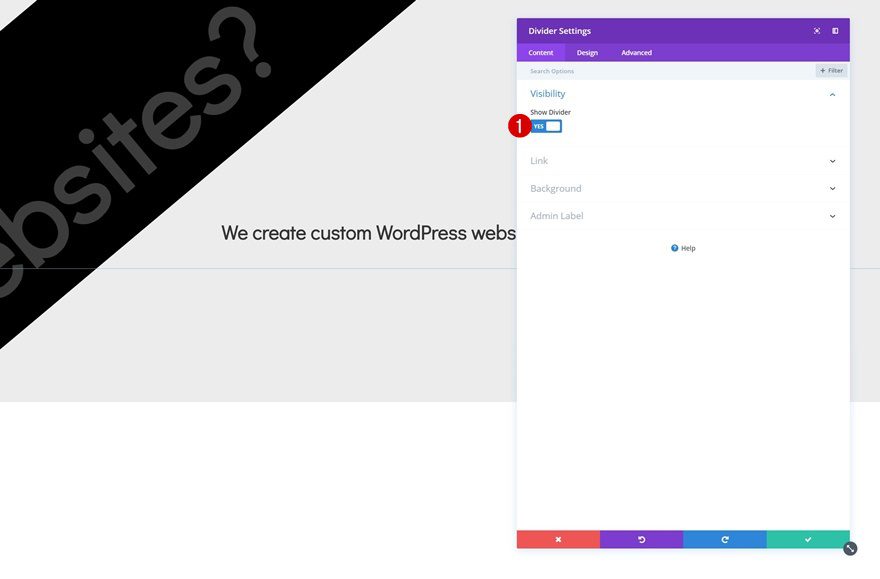
Visibilidade
O próximo módulo que precisamos é de um Módulo Divisor. Certifique-se de que a opção “Mostrar divisor” esteja ativada.
- Mostrar divisor: sim

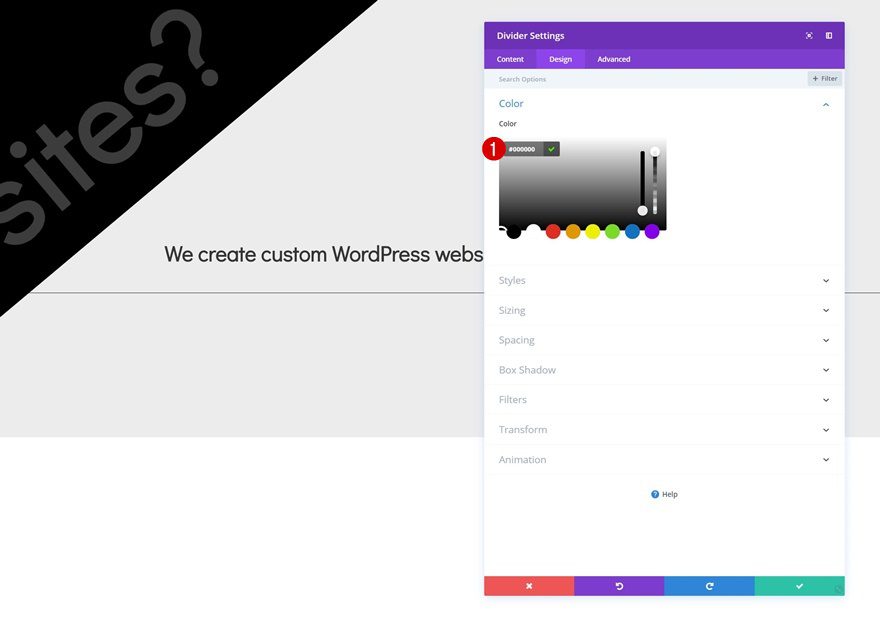
Cor
Em seguida, vá para a guia design e altere a cor do divisor.
- Cor: # 000000

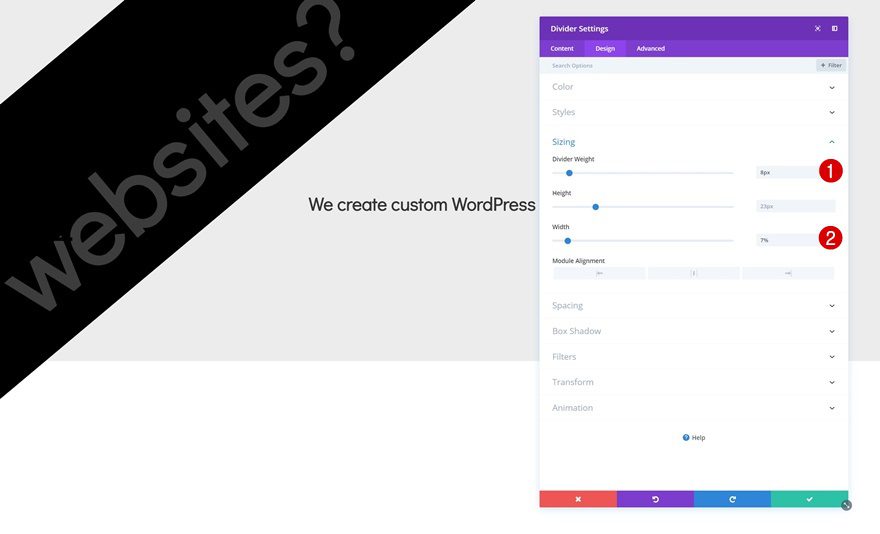
Dimensionamento
Modifique as configurações de dimensionamento também.
- Peso do Divisor: 8px
- Largura: 7%

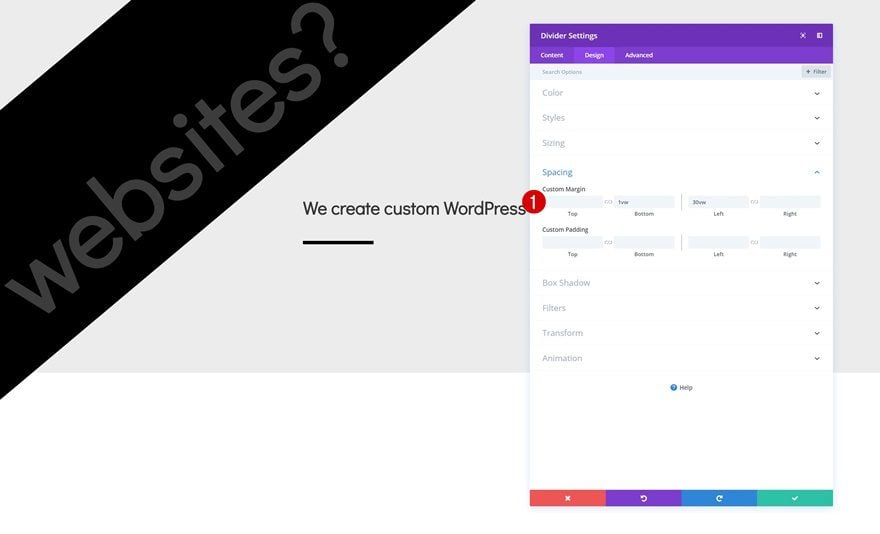
Espaçamento
Junto com as configurações de espaçamento.
- Margem Inferior: 1vw
- Margem Esquerda: 30vw

Adicionar Descrição do Módulo de Texto à Coluna 2
Adicionar conteúdo
O próximo módulo que precisamos é outro módulo de texto. Digite algum conteúdo de sua escolha.

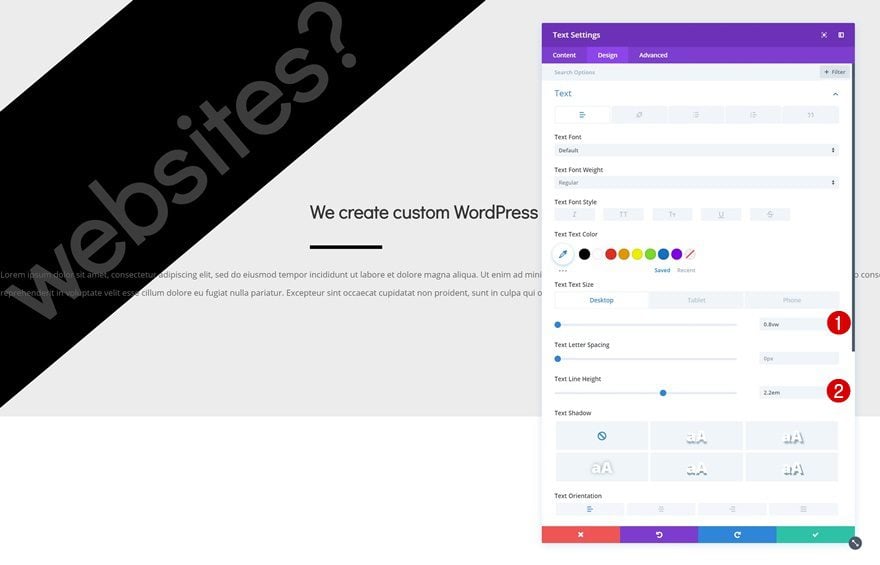
Configurações de texto
Em seguida, modifique as configurações de texto na guia design.
- Tamanho do texto: 0.8vw (Desktop), 1.3vw (Tablet), 1.6vw (Telefone)
- Altura da linha de texto: 2.2em

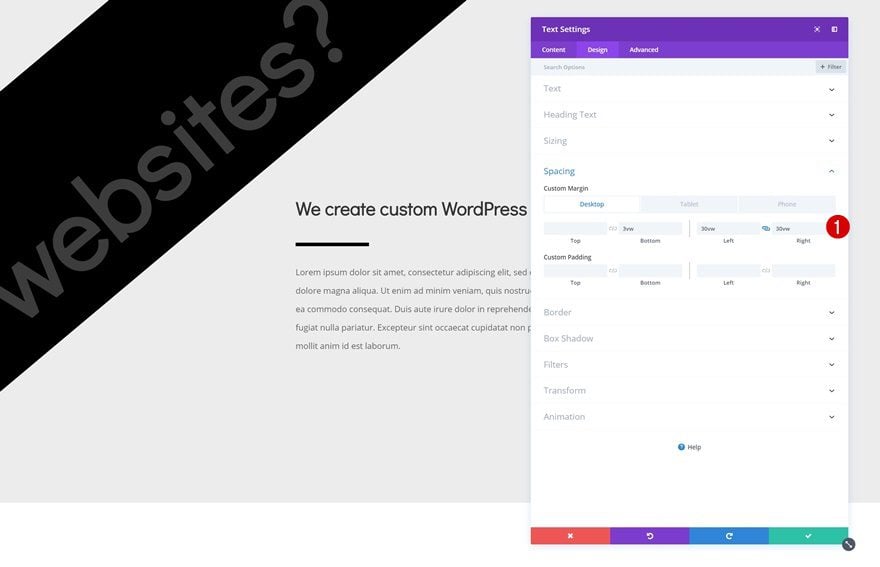
Espaçamento
Adicione alguns valores de margem personalizados nas configurações de espaçamento também.
- Margem Inferior: 3vw
- Margem Esquerda: 30vw
- Margem direita: 30vw (área de trabalho), 15vw (Tablet e telefone)

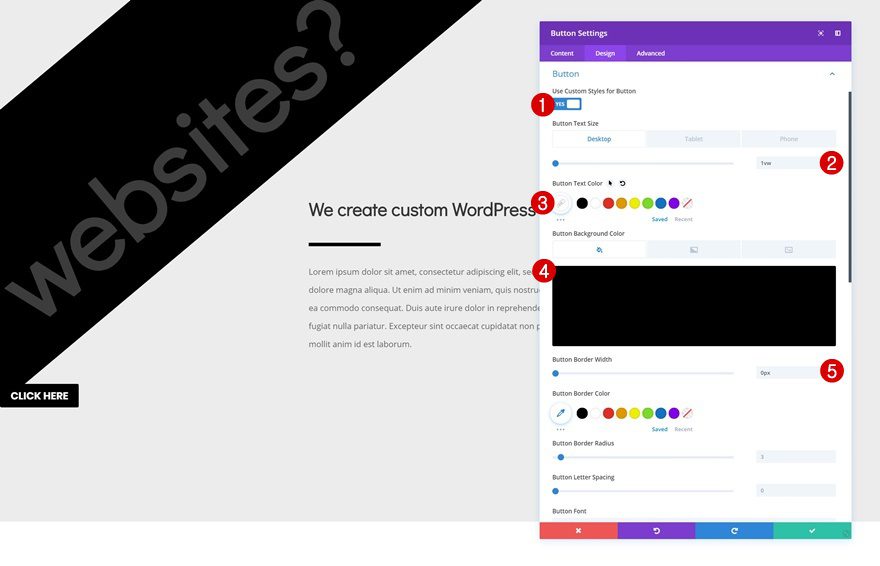
Adicionar módulo de botão à coluna 2
Configurações de botão
Para o próximo e último módulo, que é um módulo de botão. Adicione alguma cópia de sua escolha e altere as configurações do botão de acordo:
- Use estilos personalizados para o botão: Sim
- Botão Tamanho do Texto: 1vw (Desktop), 1.5vw (Tablet), 2vw (Telefone)
- Largura da borda do botão: 0 px
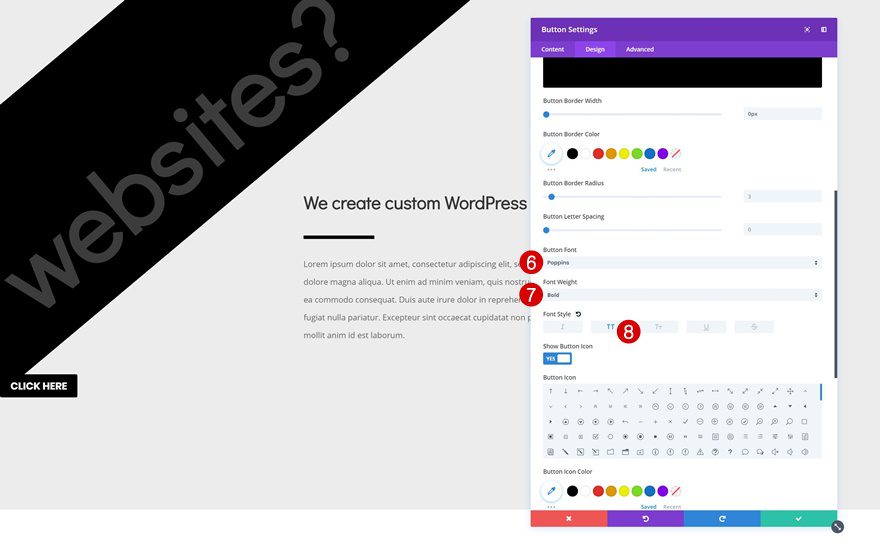
- Botão Fonte: Poppins
- Intensidade da fonte: Negrito
- Estilo da fonte: maiúscula


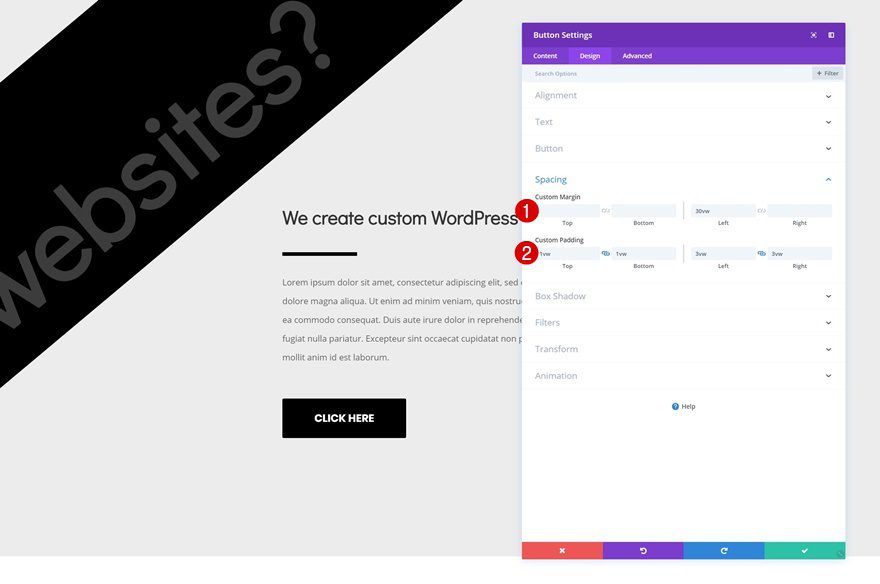
Espaçamento
Vá para as configurações de espaçamento e adicione alguns valores personalizados de margem e preenchimento, e pronto!
- Margem Esquerda: 30vw
- Top Padding: 1vw
- Preenchimento inferior: 1vw
- Enchimento esquerdo: 3vw
- Direito de preenchimento: 3vw

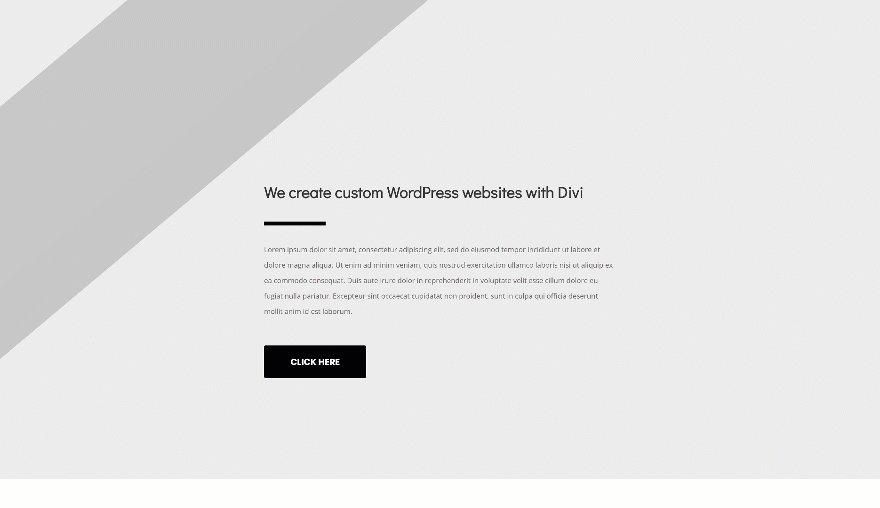
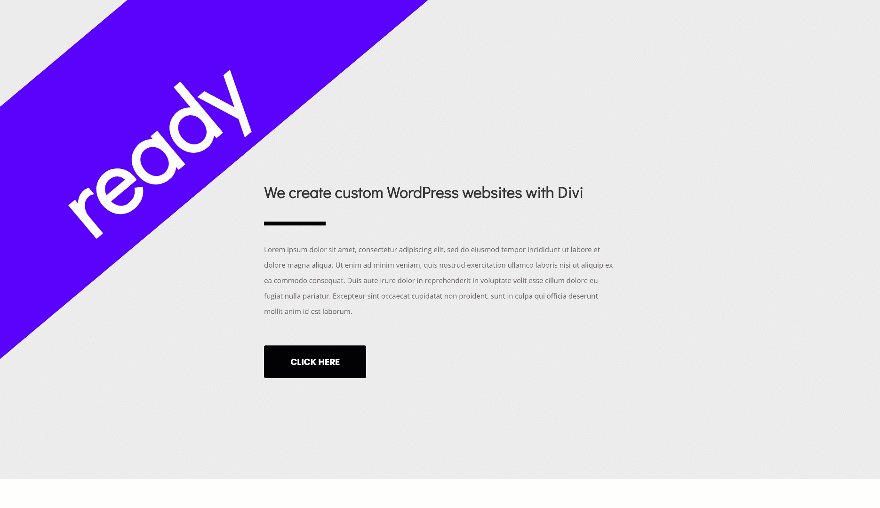
Visualizar
Agora que passamos por todas as etapas, vamos dar uma olhada final no resultado em diferentes tamanhos de tela.
Área de Trabalho

Móvel

Pensamentos finais
Neste post, mostramos como tornar seu título pop usando apenas as opções incorporadas do Divi. Esta é uma ótima técnica para atrair a atenção de seus visitantes e comunicar sua mensagem de uma maneira original. Se você tiver alguma dúvida ou sugestão, deixe um comentário na seção de comentários abaixo!

